要使用这个开源的StickyListHeaders,首先需要导入它的包。
1、导入包(以下讲的是studio的导入包,后面附上下载源码地址)
直接在Android Studio里面搜索就可以找到:compile ‘se.emilsjolander:stickylistheaders:2.7.0’
开源地址
自行下载····
2、xml文件的设置
main.xml的设置(导入包后可以使用)
<se.emilsjolander.stickylistheaders.StickyListHeadersListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:drawSelectorOnTop="true"
android:padding="16dp"
android:scrollbarStyle="outsideOverlay"
android:fastScrollEnabled="true"
android:overScrollMode="never"/>list_headers.xml的设置(就是一个简单的TextView)
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingBottom="20dp"
android:paddingTop="20dp"/>item.xml的设置
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingBottom="20dp"
android:paddingTop="20dp"/>3、自定义的adapter
package com.example.keren.teststickylistheaderslistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.SectionIndexer;
import android.widget.TextView;
import java.util.ArrayList;
import se.emilsjolander.stickylistheaders.StickyListHeadersAdapter;
public class TestBaseAdapter extends BaseAdapter implements
StickyListHeadersAdapter, SectionIndexer {
private final Context mContext;
private String[] mCountries;
private int[] mSectionIndices;
private Character[] mSectionLetters;
private LayoutInflater mInflater;
public TestBaseAdapter(Context context) {
mContext = context;
mInflater = LayoutInflater.from(context);
mCountries = context.getResources().getStringArray(R.array.countries);
mSectionIndices = getSectionIndices();
mSectionLetters = getSectionLetters();
}
/**
*获取每一项item的首个字母
* @return
*/
private int[] getSectionIndices() {
ArrayList<Integer> sectionIndices = new ArrayList<Integer>();
char lastFirstChar = mCountries[0].charAt(0);
sectionIndices.add(0);
for (int i = 1; i < mCountries.length; i++) {
if (mCountries[i].charAt(0) != lastFirstChar) {
lastFirstChar = mCountries[i].charAt(0);
sectionIndices.add(i);
}
}
int[] sections = new int[sectionIndices.size()];
for (int i = 0; i < sectionIndices.size(); i++) {
sections[i] = sectionIndices.get(i);
}
return sections;
}
private Character[] getSectionLetters() {
Character[] letters = new Character[mSectionIndices.length];
for (int i = 0; i < mSectionIndices.length; i++) {
letters[i] = mCountries[mSectionIndices[i]].charAt(0);
}
return letters;
}
@Override
public int getCount() {
return mCountries.length;
}
@Override
public Object getItem(int position) {
return mCountries[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.test_list_item_layout, parent, false);
holder.text = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(mCountries[position]);
return convertView;
}
@Override
public View getHeaderView(int position, View convertView, ViewGroup parent) {
HeaderViewHolder holder;
if (convertView == null) {
holder = new HeaderViewHolder();
convertView = mInflater.inflate(R.layout.header, parent, false);
holder.text = (TextView) convertView.findViewById(R.id.text1);
convertView.setTag(holder);
} else {
holder = (HeaderViewHolder) convertView.getTag();
}
CharSequence headerChar = mCountries[position].subSequence(0, 1);
holder.text.setText(headerChar);
return convertView;
}
@Override
public long getHeaderId(int position) {
return mCountries[position].subSequence(0, 1).charAt(0);
}
@Override
public int getPositionForSection(int section) {
if (mSectionIndices.length == 0) {
return 0;
}
if (section >= mSectionIndices.length) {
section = mSectionIndices.length - 1;
} else if (section < 0) {
section = 0;
}
return mSectionIndices[section];
}
@Override
public int getSectionForPosition(int position) {
for (int i = 0; i < mSectionIndices.length; i++) {
if (position < mSectionIndices[i]) {
return i - 1;
}
}
return mSectionIndices.length - 1;
}
@Override
public Object[] getSections() {
return mSectionLetters;
}
public void clear() {
mCountries = new String[0];
mSectionIndices = new int[0];
mSectionLetters = new Character[0];
notifyDataSetChanged();
}
/**
*获取资源文件strings的内容
*/
public void restore() {
mCountries = mContext.getResources().getStringArray(R.array.countries);
mSectionIndices = getSectionIndices();
mSectionLetters = getSectionLetters();
notifyDataSetChanged();
}
class HeaderViewHolder {
TextView text;
}
class ViewHolder {
TextView text;
}
}
4、activity部分
mAdapter = new TestBaseAdapter(this);
stickyList = (StickyListHeadersListView) findViewById(R.id.list);
stickyList.setOnItemClickListener(this);
stickyList.setOnHeaderClickListener(this);
stickyList.setOnStickyHeaderChangedListener(this);
stickyList.setOnStickyHeaderOffsetChangedListener(this);
stickyList.addHeaderView(getLayoutInflater().inflate(R.layout.list_header, null));
stickyList.addFooterView(getLayoutInflater().inflate(R.layout.list_footer, null));
stickyList.setEmptyView(findViewById(R.id.empty));
stickyList.setDrawingListUnderStickyHeader(true);
stickyList.setAreHeadersSticky(true);
stickyList.setAdapter(mAdapter);点击事件
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(this, "Item " + position + " clicked!", Toast.LENGTH_SHORT).show();
}
@Override
public void onHeaderClick(StickyListHeadersListView l, View header, int itemPosition, long headerId, boolean currentlySticky) {
Toast.makeText(this, "Header " + headerId + " currentlySticky ? " + currentlySticky, Toast.LENGTH_SHORT).show();
}
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public void onStickyHeaderOffsetChanged(StickyListHeadersListView l, View header, int offset) {
if (fadeHeader && Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
header.setAlpha(1 - (offset / (float) header.getMeasuredHeight()));
}
}
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public void onStickyHeaderChanged(StickyListHeadersListView l, View header, int itemPosition, long headerId) {
header.setAlpha(1);
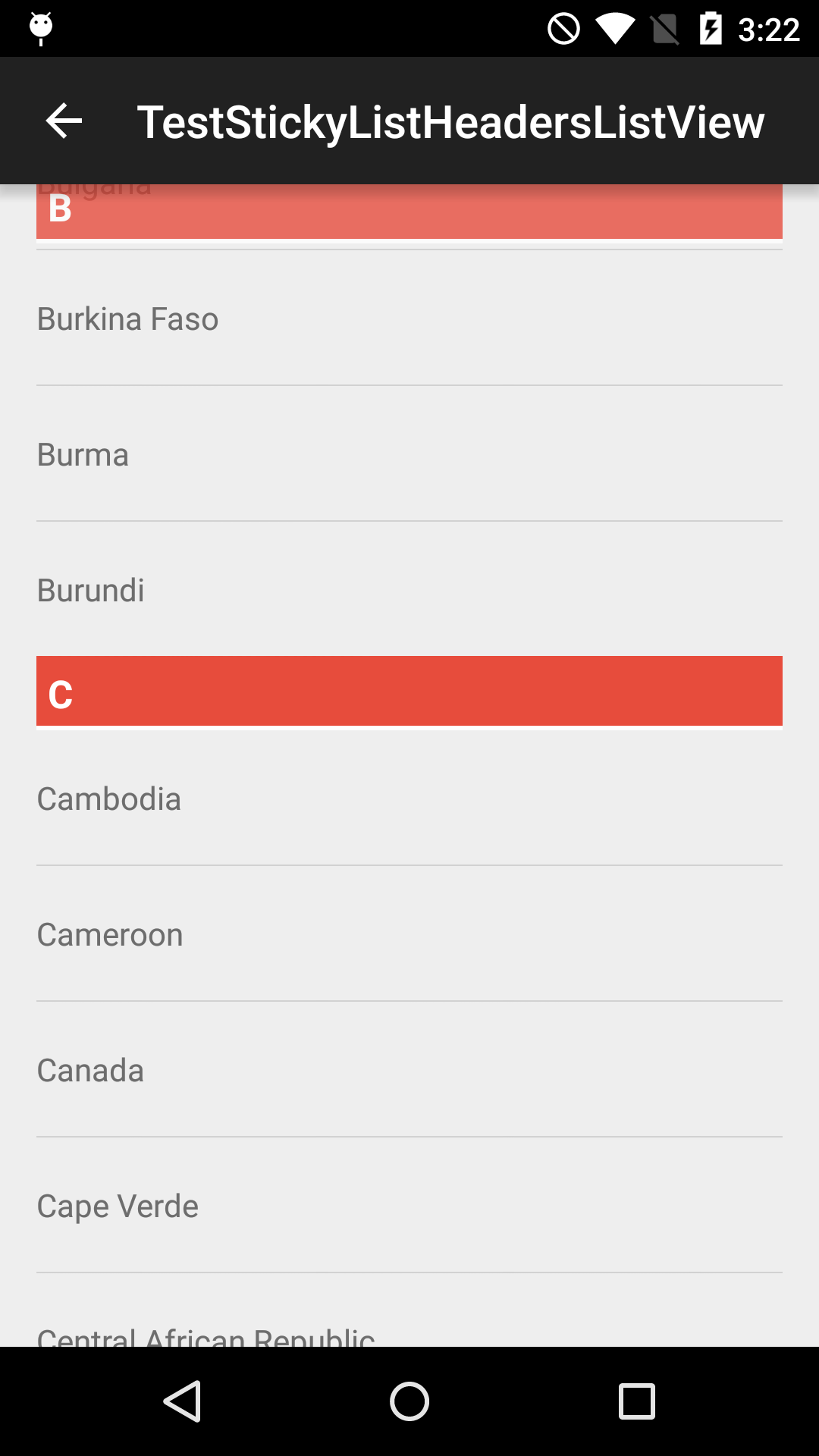
}5、附图






















 4942
4942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








