HTML样式代码
<div class="left">
<ul>
<li class="left1">客户管理</li>
<li class="left1" id="one">内部信息
<ul class="two">
<li class="left1">⭘ 通知公告</li>
<li class="left1">⭘ 员工信息</li>
<li class="left1">⭘ 部门信息</li>
</ul>
</li>
<li class="left1">站内邮件</li>
<li class="left1">管理员</li>
</ul>
</div>
CSS样式代码
li:hover{
background: #2c3b41;
}
.left{
height: 620px;
width: 260px;
background-color: #222d32;
color: white;
float: left;
}
.left1{
width: 100%;
font-size: 23px;
list-style: none;
margin-top: 25px;
float: left;
}
.two{
display: none;
list-style: none;
margin-top: 25px;
}
jQuery代码
<script>
$(function () {
$("#one").on("click",function () {
$(this).children(".two").toggle(10);
});
})
</script>
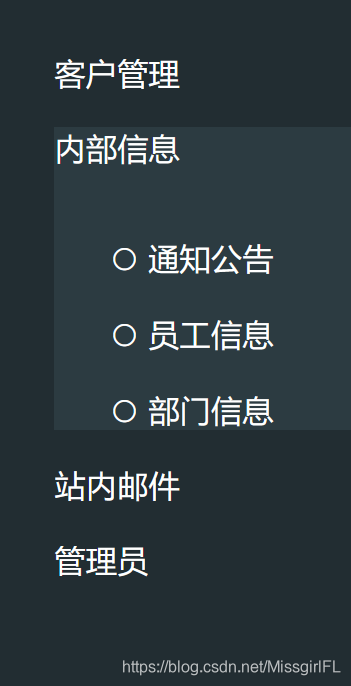
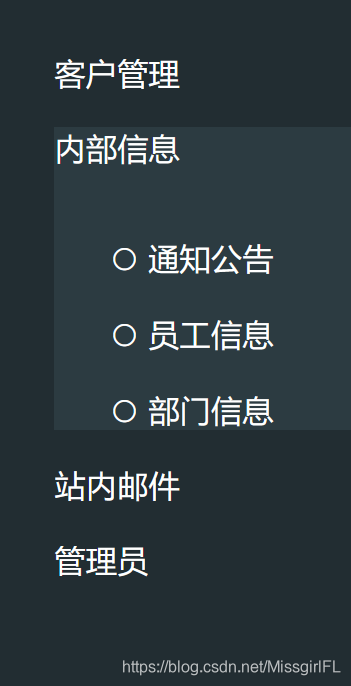
效果
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








