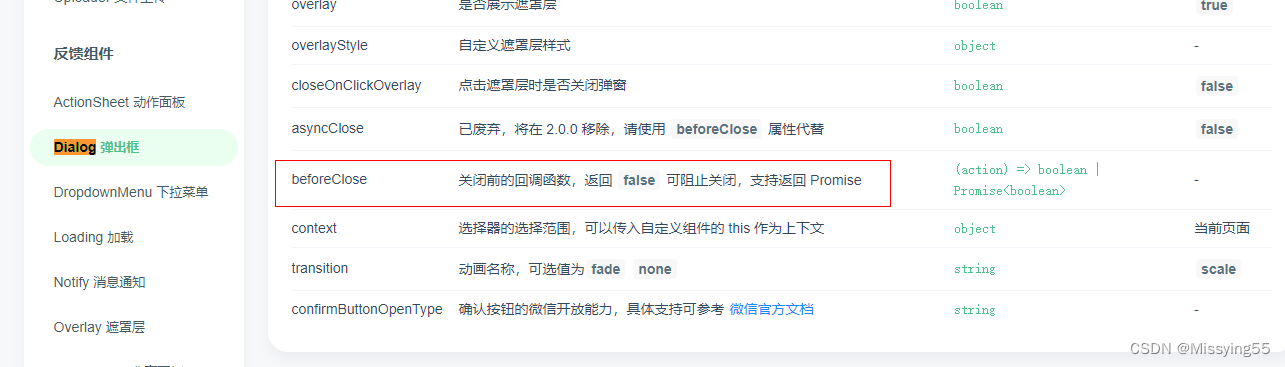
使用场景:原生小程序,使用dialog,有校验操作,需要校验通过才能关闭弹框,查看文档,beforeClose满足使用场景:

dialog代码如下:
<van-dialog
use-slot
show="{{ showRefuse }}"
confirm-button-color="#3483ea"
beforeClose="{{beforeClose}}"
>
<view style="padding: 12px 25px 25px 25px;color: #606266;font-size: 16px;box-sizing: border-box;line-height: 25px;text-align:justify;">
<view style="text-align: center;margin-bottom: 24rpx;font-size: 32rpx;"><text style="color:red">*</text>驳回原因</view>
<view class="input-border">
<input class="ipt" placeholder="请输入拒绝原因" value="{{refuseValue}}" bindinput="handleSearch" placeholder-class="c-placeholder" />
</view>
</view>
</van-dialog>
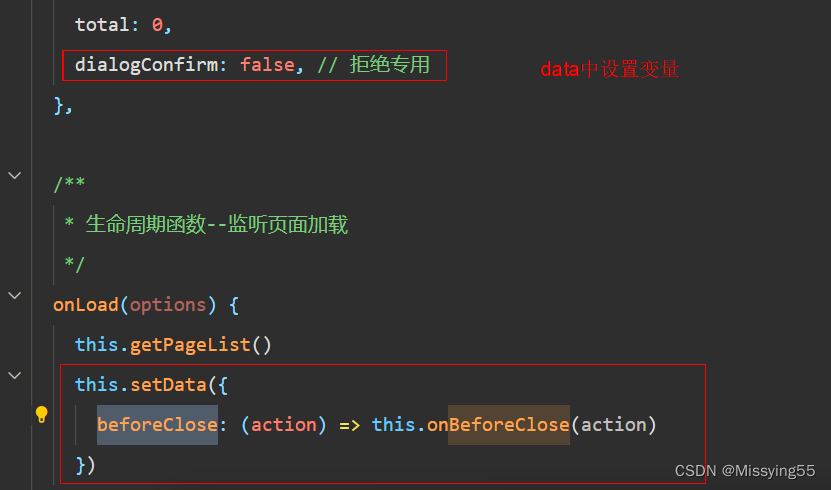
我们需要设置一个变量,当校验不通过时阻止关闭:

关闭方法如下:
onBeforeClose: function(action) {
return new Promise((resolve) => {
if (action === 'confirm') { // 点击确认
if (!this.data.refuseValue) {
wx.showToast({
title: '请输入拒绝原因',
icon: 'none'
})
resolve(false) // 阻止弹框关闭
} else { // 校验通过
this.confirmRefuse() // 提交数据,并设置变量是否允许弹框关闭
resolve(this.data.dialogConfirm)
}
} else { // 点击取消
resolve(true)
this.setData({showRefuse: false})
}
})
},
async confirmRefuse() {
const params = {
method: 'post',
url: ``, // 接口
data: { } // 参数
}
const res = await url(params) // 接口请求
if (res.data.code === '000000') {
wx.showToast({
title: '操作成功',
icon: 'none'
})
this.setData({showRefuse: false})
this.setData({dialogConfirm: true})
} else {
this.setData({dialogConfirm: false})
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
},







 本文介绍了在原生小程序中使用`van-dialog`组件进行对话框展示,涉及校验用户输入的拒绝原因,通过`beforeClose`事件处理函数控制关闭条件,确保只有在验证通过后才能关闭弹框。
本文介绍了在原生小程序中使用`van-dialog`组件进行对话框展示,涉及校验用户输入的拒绝原因,通过`beforeClose`事件处理函数控制关闭条件,确保只有在验证通过后才能关闭弹框。














 3892
3892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








