HTML5中有很多新的语义化标签,顾名思义就是有意义的标签。像div、span这类无需考虑其中内容的就叫无意义的标签,而img、input这种有具体含义具体功能的就是语义化标签。
在HTML5中,有专门的语义标签来代表网页的不同区域。

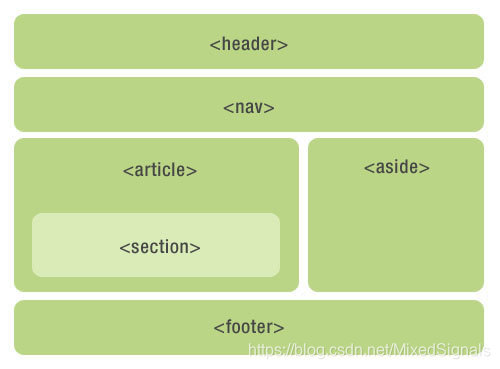
section 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。跟div的功能以及语义是一样的
article标签定义独立的内容,如论坛帖子、报纸文章、博客条目、用户评论
nav 标签定义导航链接的部分
aside 标签定义页面主区域内容之外的内容(比如侧边栏),是辅助信息的内容
header元素描述了文档的头部区域(只能出现一次)
main元素描述了文档的主体(只能出现一次)
footer元素描述了文档的底部区域(只能出现一次)
figure标签规定独立的流内容(图像、图表、照片、代码等等)
figcaption标签定义figure元素的标题,应被置于 “figure” 元素的第一个或最后一个子元素的位置
datalist标签定义了一个选项的列表
details 、summary标签定义了文档的细节 、文档的标题
progress 、meter标签定义了进度条、度量范围
time标签定义了日期或时间
mark表情定义了带有标记的内容
audio可以插入一段音频,搭配source来兼容各种浏览器。controls : 显示控件, loop : 循环播放,muted : 静音, autoplay : 自动播放 ( 很多浏览器已经禁止这个功能,因为考虑到用户体验的问题 ):
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
video可以插入一段视频,搭配source来兼容各种浏览器。 object-fit: cover; 可以让视频覆盖整个父容器:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
在HTML5中也有很多新的表单控件:
email : 电子邮件地址输入框
url : 网址输入框
number : 数值输入框
range : 滑动条
date / month / week : 日期控件
search : 搜索框 ( 跟普通框的区别,会多一个关闭按钮 )
color : 颜色控件
tel : 电话号码输入框 ( 跟普通框的区别,在移动端,会调起带数字的软键盘 )
time : 时间控件
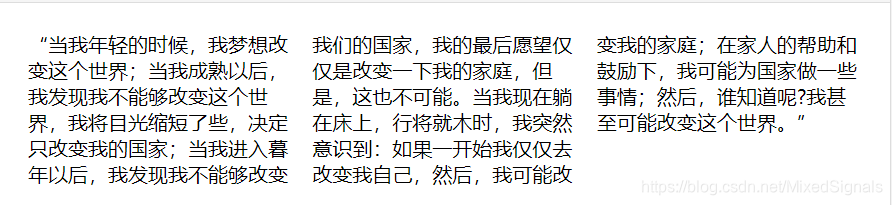
column有分栏布局的功能:
column-count : 分栏的个数
column-width : 分栏的宽度
(column-count column-width 不要一起去写)
column-gap : 分栏的间距
column-rule : 分栏的边线
column-span : 合并分栏

关于伪类与伪元素:
在 CSS2.1的时候 : #elem:after{} √
在 CSS3的时候 : #elem:after{} × | #elem::after{} √ |#elem:hover{} √ |#elem::hover{} ×
写法区别:
伪类: 单冒号 -> :hover :active :visited :link …
伪元素: 双冒号 -> ::after ::before …
功能区别:
伪类只会对操作的元素起作用,相当于样式添加到了元素身上
而伪元素是对创建出来的虚拟容器起作用,相当于样式添加到了这个虚拟容器上
link标签:
<link rel="dns-prefetch" href="//static.360buyimg.com">
提前去进行域名的dns解析,提高网页加载速度
<link rel="icon" type="/image/x-icon" href="http://www.mobiletrain.org/favicon.ico">
给头标签页添加小图标
meta标签可提供有关某个 HTML 元素的元信息:
<meta name="description" content="大连美团网精选大连美食餐厅,酒店预订,电影票,旅游景点,外卖订餐,大连团购信息,您可查询商家评价店铺信息。大连生活,下载美团官方APP ,吃喝玩乐1折起。">
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺">
添加这些描述信息后,网站会变的更容易被搜索引擎抓取
需要注意的是,这些新的标签在Internet Explorer的旧版本中可能无法使用




















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








