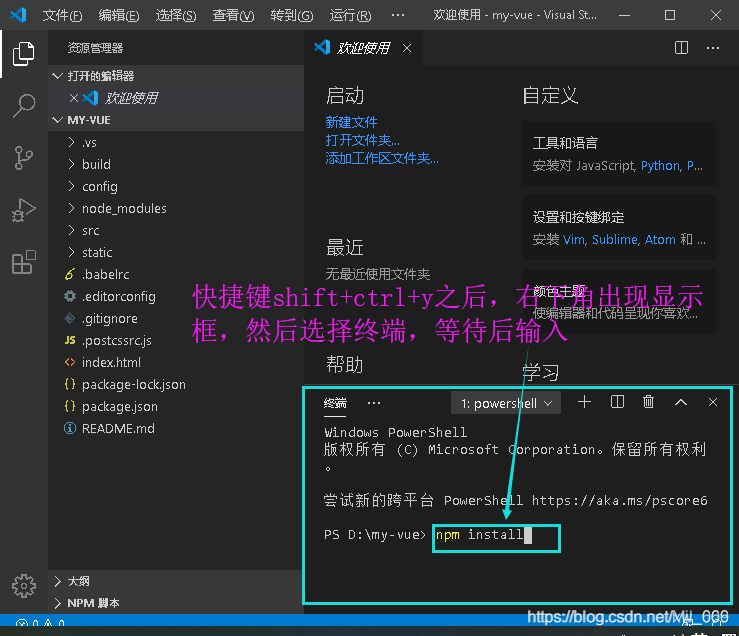
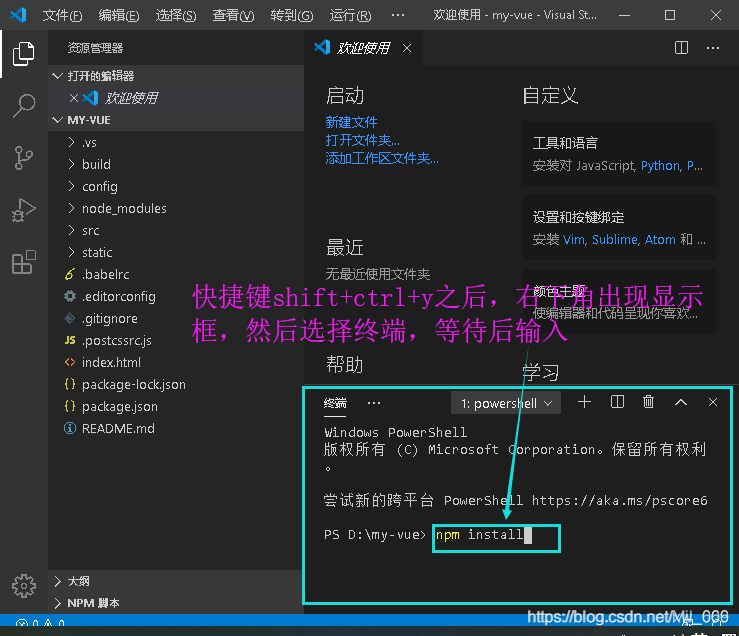
1.Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖 。
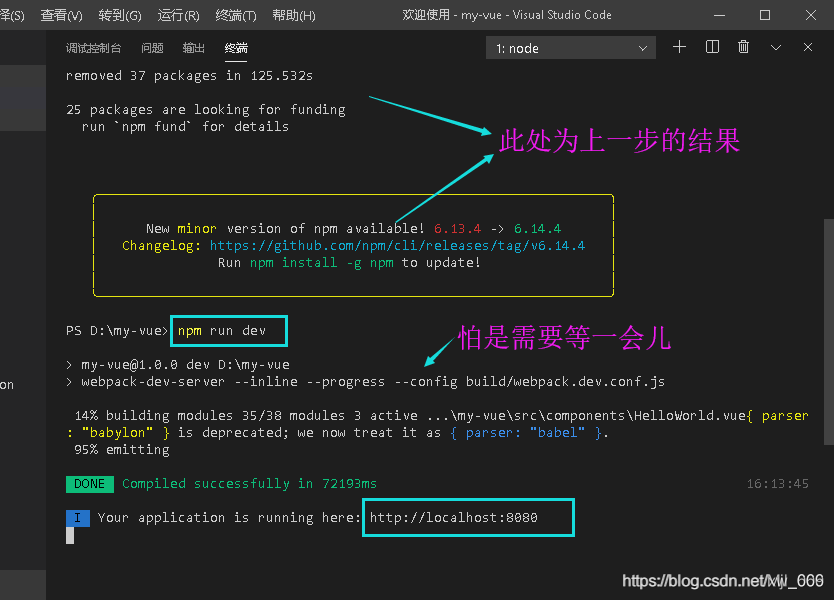
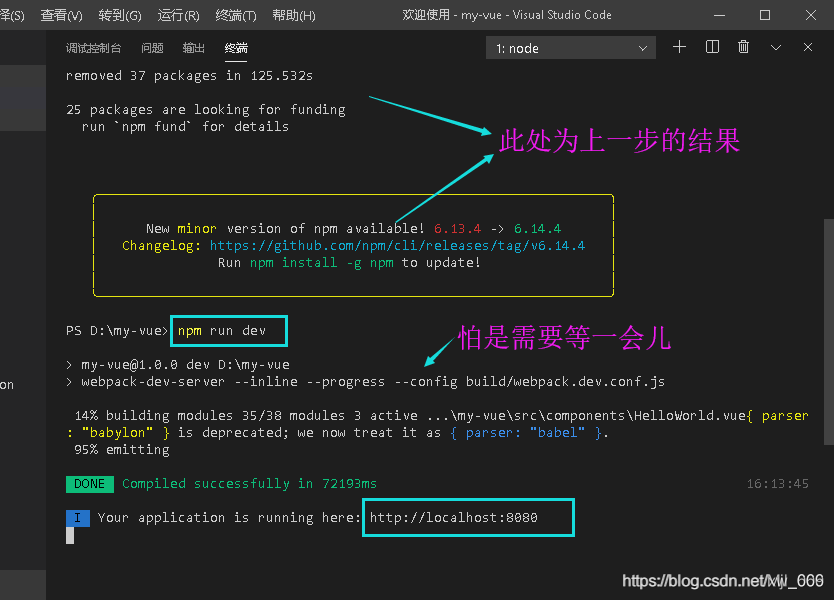
2.终端执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了

3.(ctrl+点击)网址http://localhost:8080 vscode运行vue项目成功!!!
vue学习笔记记录,
vscode运行vue项目
最新推荐文章于 2024-01-11 08:04:10 发布
1.Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖 。
2.终端执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了

3.(ctrl+点击)网址http://localhost:8080 vscode运行vue项目成功!!!
vue学习笔记记录,











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


