
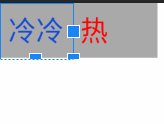
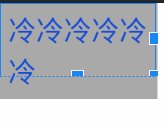
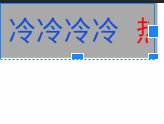
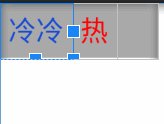
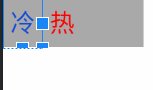
Gif中意思是蓝色控件将红色控件挤出父容器了, 要求是不让红色控件被挤出父容器而蓝色控件也能自由的向下扩展.
- 两个View水平,父容器选择
LinearLayout. - 两个View宽度相加, 小于父容器宽度, 就不做处理. 效果和
LinearLayout里一样. - 两个View相加宽度大于父容器宽度, 就要重新计算子View的宽度和高度了.下面是具体代码:
public class HotNewsItemView extends LinearLayout {
public HotNewsItemView(Context context) {
this(context, null);
}
public HotNewsItemView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public HotNewsItemView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 获取父容器宽度
int mParentWidthSize = MeasureSpec.getSize(widthMeasureSpec) - getPaddingLeft() - getPaddingRight();
// 获取两个子View
View mContentView = getChildAt(0);
View mHotTageView = getChildAt(1);
// 对子View进行测量
measureChild(mContentView, widthMeasureSpec, heightMeasureSpec);
measureChild(mHotTageView, widthMeasureSpec, heightMeasureSpec);
// ContentView宽
MarginLayoutParams mContentViewMLP = (MarginLayoutParams) mContentView.getLayoutParams();
int mContentViewWidth = mContentView.getMeasuredWidth() + mContentViewMLP.leftMargin + mContentViewMLP.rightMargin;
// HotTageView宽
MarginLayoutParams mHotTageViewMLP = (MarginLayoutParams) mHotTageView.getLayoutParams();
int mHotTageViewWidth = mHotTageView.getMeasuredWidth() + mHotTageViewMLP.leftMargin + mHotTageViewMLP.rightMargin;
if (mContentViewWidth + mHotTageViewWidth >= mParentWidthSize) {
// 如果ContentView宽度加HotTageView宽度大于父容器宽度, 那设置ContentView宽度为父容器宽度减去HotTageView宽度
int newContentViewhMS = MeasureSpec.makeMeasureSpec(mParentWidthSize - mHotTageViewWidth, MeasureSpec.EXACTLY);
measureChild(mContentView, newContentViewhMS, heightMeasureSpec);
// 再获取ContentView的高度, 将该高度设置为父容器的高度
MarginLayoutParams mAgainContentViewMLP = (MarginLayoutParams) mContentView.getLayoutParams();
int mContentViewHeight1 = mContentView.getMeasuredHeight() + mAgainContentViewMLP.topMargin + mAgainContentViewMLP.bottomMargin;
setMeasuredDimension(mParentWidthSize, mContentViewHeight1);
}
}
}
<com.example.myapplication.HotNewsItemView
android:background="@android:color/darker_gray"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="冷"
android:textColor="@color/colorAccent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="热"
android:textColor="@color/read" />
</com.example.myapplication.HotNewsItemView>
- 关键的API
measureChild(mContentView, widthMeasureSpec, heightMeasureSpec);根据父容器测量规格测量子View宽高getMeasuredWidth()子View测量后获取子View宽度setMeasuredDimension(mParentWidthSize, mContentViewHeight1)设置父容器的宽高值
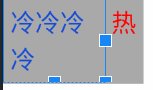
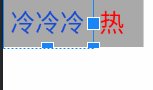
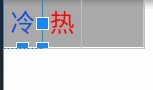
- 最终效果图

Gif工具






















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








