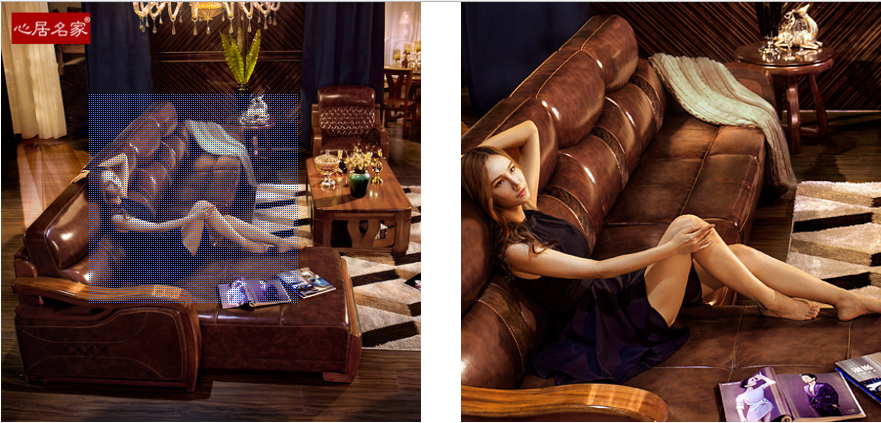
这是基于jQuery实现的图片放大镜展示效果(如下图):
HTML代码如下:
<div class="content">
<div class="img1">
<span class="select_box"></span>
<img src="../TB1DQiLPXXXXXbeXXXXXXXXXXXX_!!0-item_pic.jpg_430x430q90.jpg" alt="">
</div>
<div class="img2">
<img src="../TB1DQiLPXXXXXbeXXXXXXXXXXXX_!!0-item_pic.jpg" alt="">
</div>
</div>
CSS代码如下:
div,body{
margin: 0;
padding: 0;
}
.content{
overflow: hidden;
}
.img1,.img2{
width: 420px;
height: 420px;
position: relative;
float: left;
margin-left: 40px;
overflow: hidden;
}
.img1 img{
width: 100%;
height: 100%;
}
.img2 img{
position: absolute;
width: 840px;
height: 840px;
}
.select_box{
position: absolute;
display: block;
width: 210px;
height: 210px;
background: url('../T12pdtXaldXXXXXXXX-2-2.png') repeat 0 0;
}
js代码如下:
//适用于原图展示框与放大展示框一样大小 且原图展示框与抓取框的比例等于放大展示图与展示框的比例(注意:宽高各成比例)
(function($){
$.fn.extend({
'checkImg' : function(){
var $this = $(this);//原图展示框
var $select_box = $('.select_box');//原图抓取框
var $img = $('.img2 img');//放大展示图
var $img_box = $('.img2');//放大展示框
var x1 = $this.offset().left;
var y1 = $this.offset().top;
var w1 = $this.width();
var h1 = $this.height();
var w2 = $select_box.width();
var h2 = $select_box.height();
var w3 = $img.width();
var h3 = $img.height();
var w4 = $img_box.width()
var h4 = $img_box.height();
$(this).mousemove(function(e){
var x2 = e.pageX-w2/2;
var y2 = e.pageY-h2/2;
var left =(x2 <= x1 ? 0 : (x2 >= (w1 - w2 + x1) ? (w1 - w2) : x2 - x1));
var top = (y2 <= y1 ? 0 : (y2 >= (h1 - h2 + y1) ? (h1 - h2) : y2 - y1));
$select_box.css({'left':left,'top':top});
var radioX = (w3 - w4)/(w1 - w2);
var radioY = (h3 - h4)/(h1 - h2);
$img.css({
'left':-left*radioX,
'top':-top*radioY
})
})
}
})
})(jQuery);
var $img1 = $('.img1');
$img1.checkImg()
以下是所用到的图片(天猫上下载的)




























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








