官方文档上是这样描述less的
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以通过 npm 在命令行上运行;在浏览器上作为脚本文件下载;或者集成在广大的第三方工具内。
本文采取的是客户端用法
在客户端使用 Less.js 是最容易的方式,并且在开发阶段很方便,但是,在生产环境中,性能和可靠性非常重要,我们建议最好使用 node.js 或其它第三方工具进行预编译。
首先先在页面中加入.less样式表的链接,并将rel属性设置为'stylesheet/less',然后定义全局的less对象,以为less.js设置参数。最后下载less.js并通过<script></script>标签引入
代码如下
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script>
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="http://cdn.bootcss.com/less.js/1.7.0/less.min.js"></script>
接下来先写一个简单的样式
@nice-blue: #5b83ad;
@light-blue: @nice-blue + #111;
.color1 {
background-color: @light-blue;
width: 100px;
height: 100px;
}
这个报错因浏览器设置而异,在chorme浏览器中,需要在web环境下打开页面
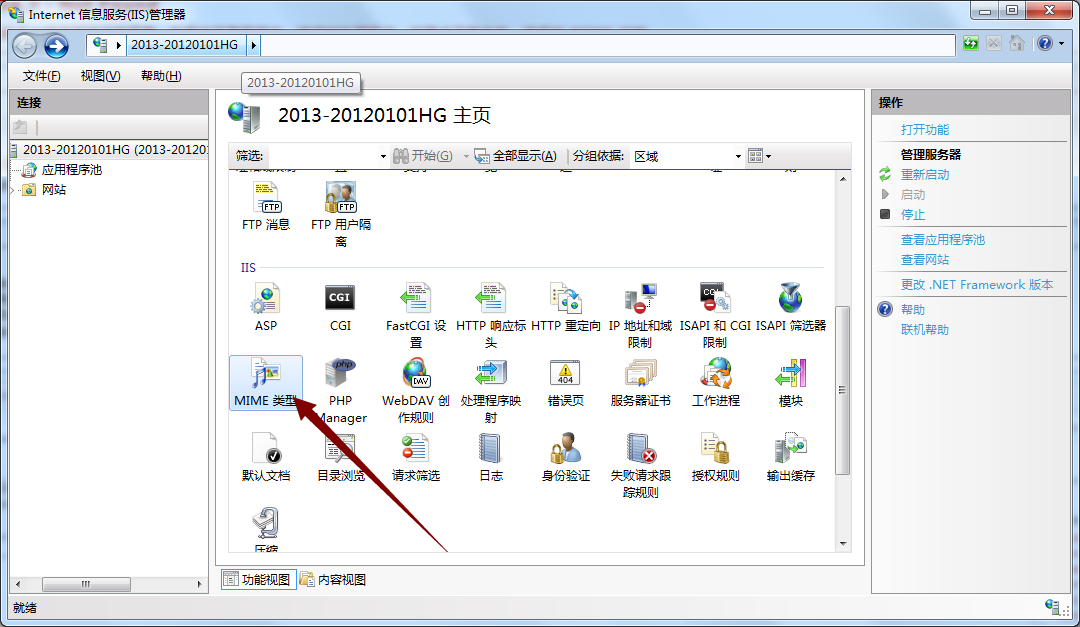
开启IIS服务,将项目文件夹复制到服务器文件夹中,在web环境下打开页面,报错如下
是因为缺少MIME映射造成的
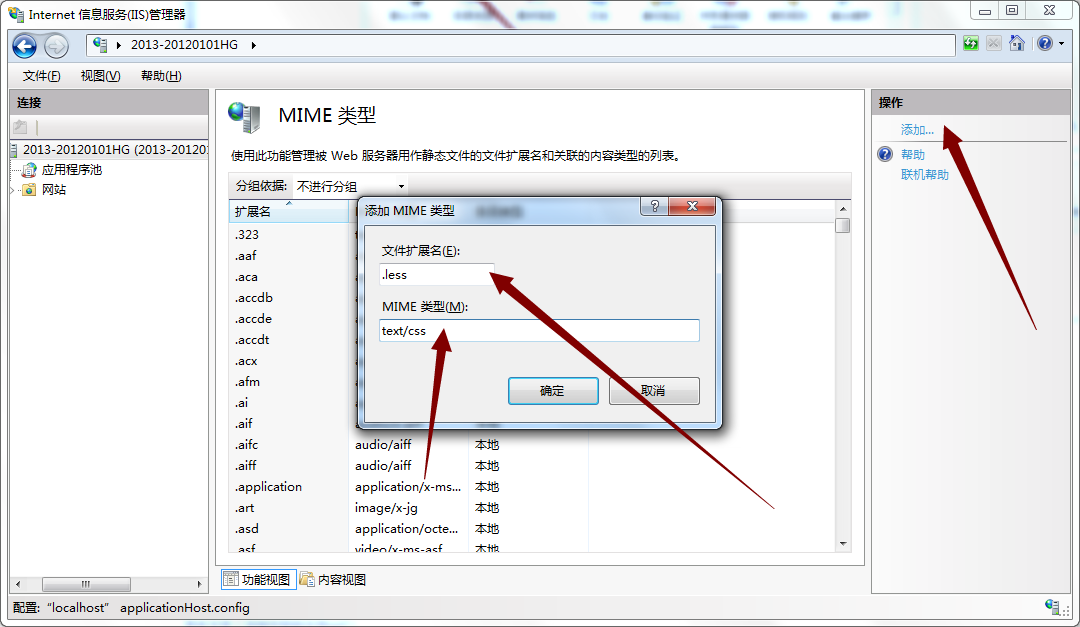
添加映射
然后刷新页面
完美显示





























 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








