目录
前言
想必各位都见过某些网页的背景貌似是某种动态效果,比如循环的动态视频/图片。接下来作者将为各位简单的制作一种动态背景效果。
在components文件夹中新建Vue页面
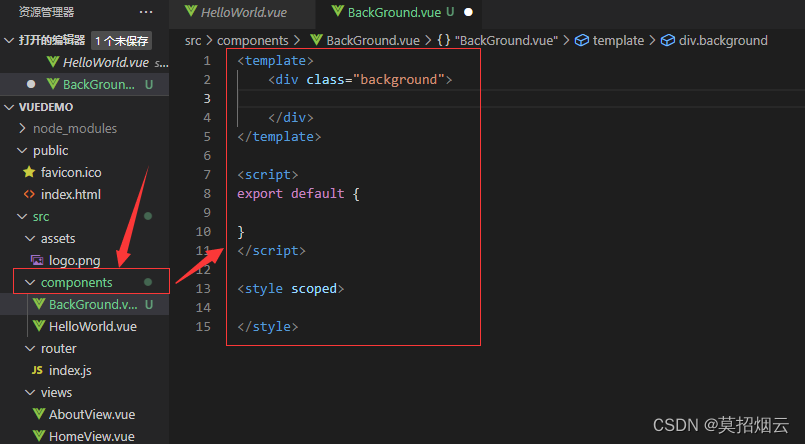
components文件夹是专门用来放咱们定义的组件页面的文件夹。咱们在components文件夹“右键-新建文件”,新增一个名为BackGround.vue的页面,并为其编写好基础的代码结构,如下图

<template>
<div class="background">
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>在assets文件夹中放入视频
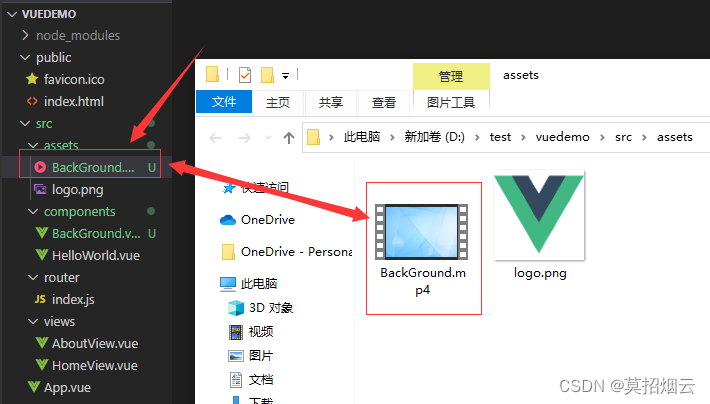
一些图片、视频资源都可以专门放在assets文件夹中,如下图

然后在Background组件中补全其标签代码,逻辑代码,css样式,如下
<template>
<div class="background">
<video muted autoplay loop class="background-video">
<source src="../assets/Register.mp4" type="video/mp4" />
您的浏览器不支持video标签
</video>
<div class="background-cover"></div>
</div>
</template>
<script>
export default {
name: "BackGround",
};
</script>
<style scoped>
.background {
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
width: 100%;
height: 100%;
background-color: #c0e4f3;
z-index: -99999;
}
.background-video {
width: 100%;
height: 100%;
object-fit: cover;
}
.background-cover {
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
width: 100%;
height: 100%;
}
</style>其中,template标签里的就是整个背景的标签结构;
script标签是其的一些代码逻辑结构,在这里并不需要任何代码逻辑结构,仅需写出export default的name即可;
style标签则是在vue页面中写的css样式,其中的scoped属性是让这里的样式仅对改页面生效。
尝试引入组件并使用
我们可以在创建项目时默认的AboutView.vue页面中尝试进行引入咱们的BackGround组件

将组件进行引入并使用,代码如下,
<template>
<div class="about">
<BackGround/>
<h1>This is an about page</h1>
</div>
</template>
<script>
import BackGround from '@/components/BackGround.vue'
export default {
name: 'AboutView',
components: {
BackGround
}
}
</script>
<style scoped>
</style>代码写好后,即可尝试,这样便大功告成了。
运行Vue项目
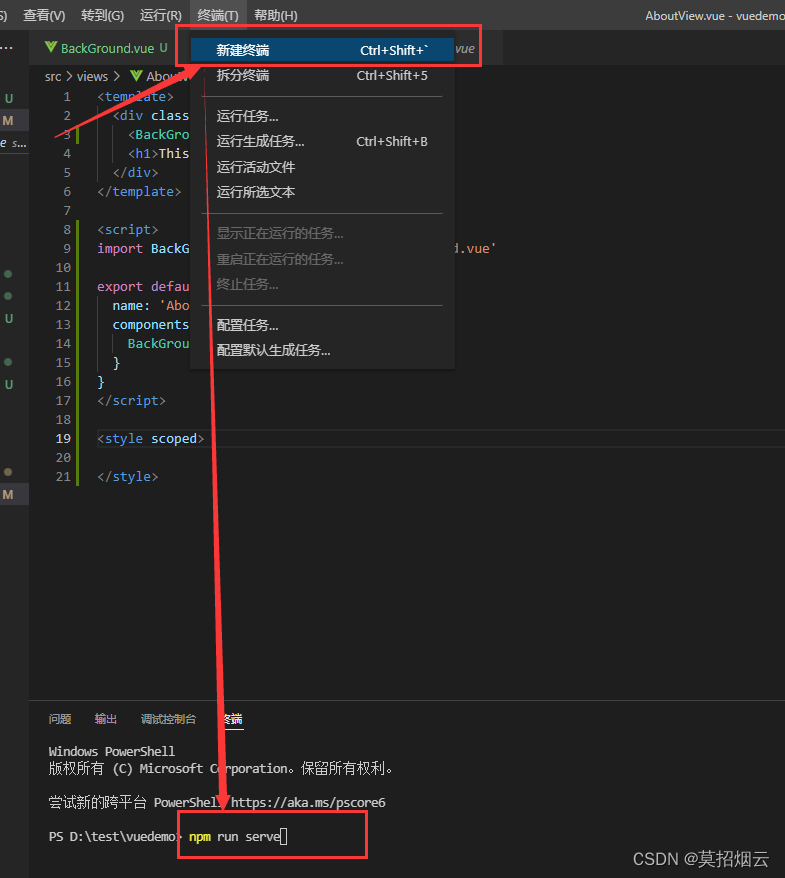
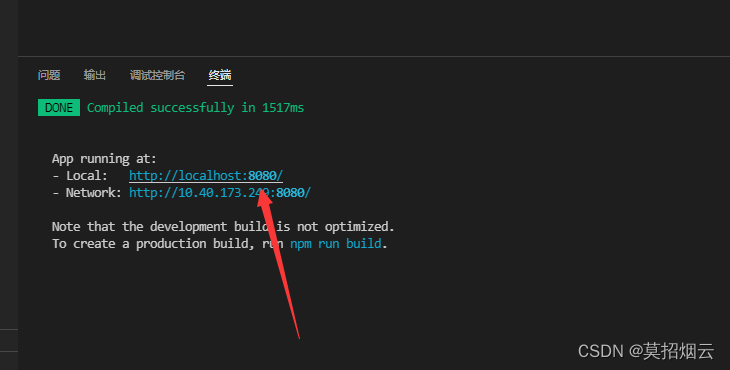
随后新建终端,输入“npm run serve”,运行项目,如下图

随后摁住“Ctrl+左键”点击此处直接打开

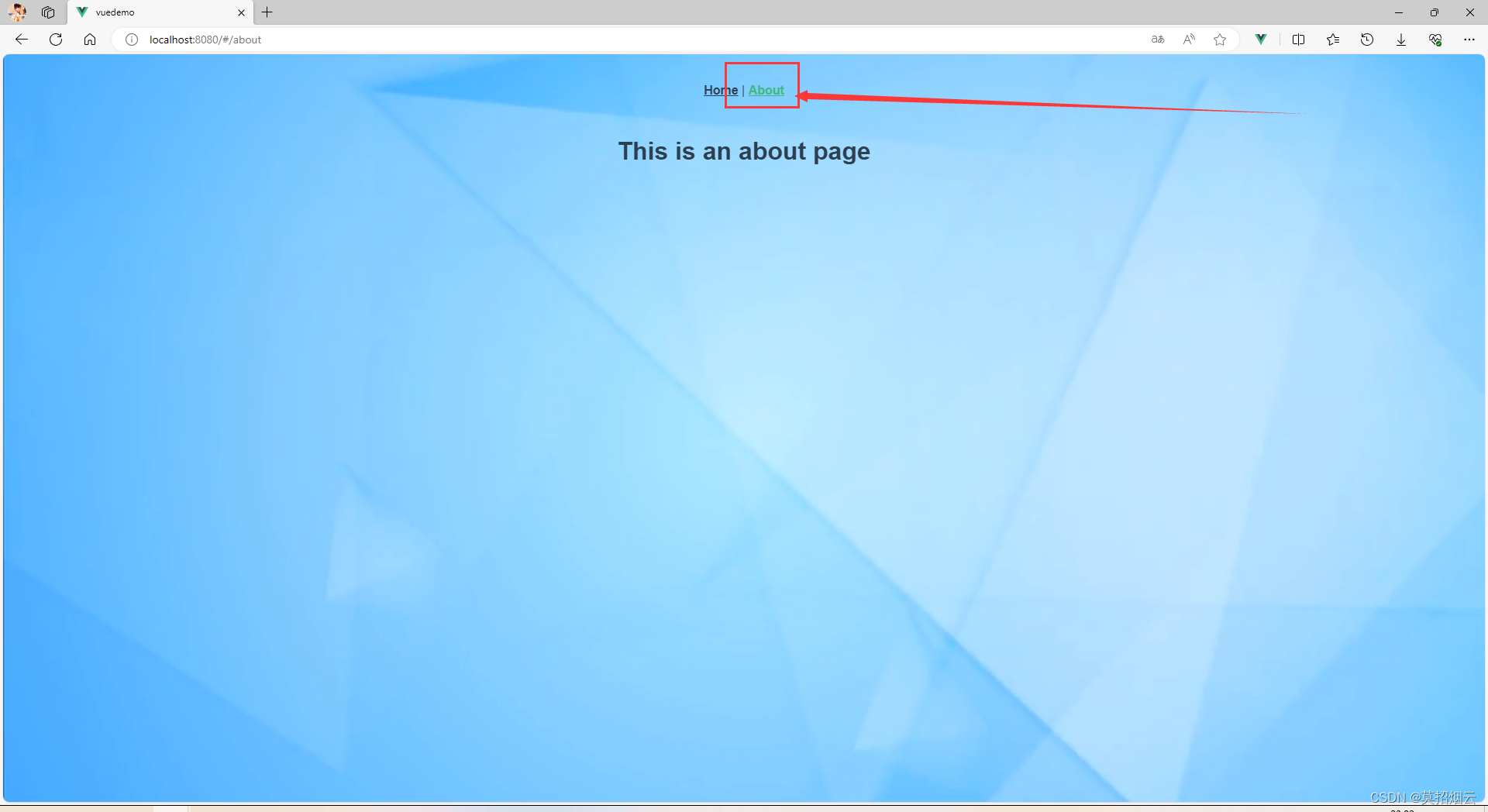
随后点击上方的“About”即可看到动态背景效果了

Vue框架快速入门
vue官方网址:Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org)
vue组件网址:Element - 网站快速成型工具
Vue的特点
采用组件化模式,提高代码复用率,让代码更好维护:一个.vue后缀的文件包含html、css、js全部包在一起完成一个活动版块的内容这就是组件化;代码复用率:你既然都封装好了,我直接拿来用那就是代码复用率;代码更好维护:我直接在你的基础上修改一些功能。
原来我们用原生js,渲染数据通过模板字符串亦或者是模板引擎,如果这个时候又新增了几条数据上来,又要从头开始渲染然后生成一个完整的html,那除去我们新增的是不是又生成了一些以前就有的字符串(以前那些数据),所以vue的做法就是运动虚拟dom,再加上diff算法会去比较虚拟的dom如果有跟以前一样的直接复用。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








