1.项目搭建
npm install --global vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev
my-project 是创建的项目名,后续可以更改
2.全局引入jquery
npm install jquery
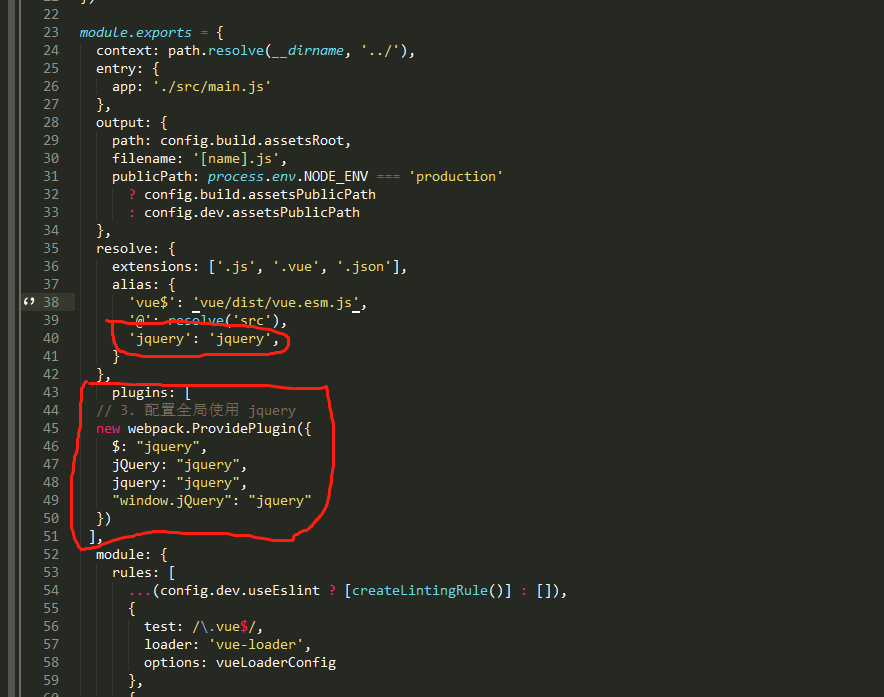
下载好后,在build文件夹里找到webpack.base.conf.js
先引入变量 var webpack = require("webpack")
修改两处代码
主要代码: plugins: [
// 配置全局使用 jquery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
]
main.js中引入
import $ from 'jquery'
3.引入Element
如果创建的项目没有引入webpack,先引入
vue init webpack
安装element
npm i && npm i element-ui
main.js中引入
import 'element-ui/lib/theme-chalk/index.css'
import ElementUI from 'element-ui'Vue.use(ElementUI)
4.引入bootstrap
这个。。其实没什么必要,也很麻烦,最简单的就是
index页面引入cdn,直接就可以用了,这个还不如element好使
5.$.http 请求
(1)打开命令行工具,进入项目目录,npm install vue-resource
(2)main.js里引用:import VueResource from 'vue-resource';
(3)开启插件:Vue.use(VueResource)
调用示例:
this.$http.post("xxx.php",{myName:"xxx",myPwd:"123456"},{emulateJSON: true})
.then(
(response)=>{
console.log(response);
},
(error)=>{
console.log(error);
}
);





















 3313
3313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








