问题描述
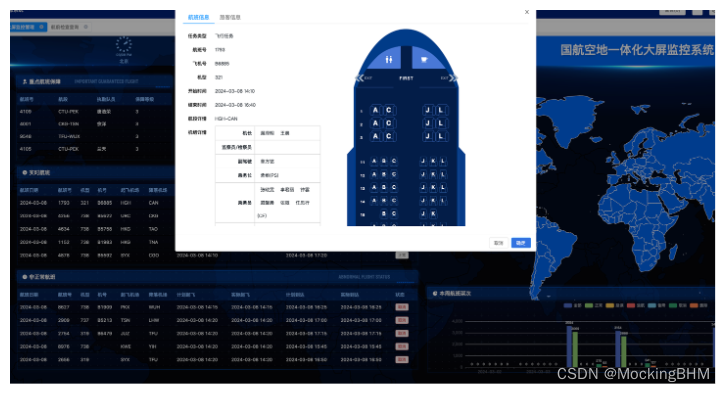
未在全屏状态下可以正常弹出模态框,而在全屏状态下模态框未出现,退出全屏后显示。
期望:


原因
在让元素进入全屏状态后,渲染和css层级是最高的且无法设置css的index企图让其他元素层级高于全屏元素,而在ModalService创建模态框后,模态框是绑定于body下的,并非大屏元素下,所以会造成在全屏模式下,模态框“未生成”,而退出全屏后模态框可见的现象
解决方案
<div style="display: flex;width: 3840px;position: relative;" id="full-screen-five">
.....
</div> fullScreen() {
/*判断是否全屏*/
var ell = document.getElementById('full-screen-five');
const el = ell as HTMLElement & {
mozRequestFullScreen(): Promise<void>;
webkitRequestFullscreen(): Promise<void>;
msRequestFullscreen(): Promise<void>;
};
let isFullscreen =
document['fullscreenElement'] || //W3C
document['msFullscreenElement'] || //IE
document['mozFullScreenElement'] || //火狐
document['webkitFullscreenElement'] || //谷歌
false;
if (!isFullscreen) {
if(el.requestFullscreen) {
el.requestFullscreen();
} else if (el.mozRequestFullScreen) {
el.mozRequestFullScreen();
} else if (el.webkitRequestFullscreen) {
el.webkitRequestFullscreen();
} else if (el.msRequestFullscreen) {
el.msRequestFullscreen();
}
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document['msExitFullscreen']) {
document['msExitFullscreen']();
} else if (document['mozCancelFullScreen']) {
document['mozCancelFullScreen']();
} else if (document['webkitCancelFullScreen']) {
document['webkitCancelFullScreen']();
}
}
}方案一
在老版本的nz-zooro中,生成模态框时有个配置项为“nzGetContainer”,可以指定模态框绑定于某个元素下,即我们只要在大屏元素下加一个新元素用来绑定模态框即可
<div style="display: flex;width: 3840px;position: relative;" id="full-screen-five">
<div id="contain"> </div>
</div>const modal = this.modalService.create({
...,
nzGetContainer: document.getElementById('contain')
})可惜在新版本的ng-zorro中,该配置项已经废除了
方案二
将整个body元素或整个document进入全屏,即解决了层级不可跨越的问题。
document.documentElement.requestFullscreen()
优点:一次性解决问题,不需要在每个模态框去单独处理
缺点:由于把整个页面document都放进全屏了,那要实现原先的效果需要调整大屏的样式,把导航栏等覆盖掉,同时也要询问客户相关参数使得大屏元素适配客户的屏幕大小
(也可以api获取,动态去设置元素)去调试,时间沟通成本较高。
方案三:推荐
通过appendChild将单个模态框绑定在全屏元素下
const modal = this.modalService.create({...})
if(全屏状态){ //在全屏状态下在需要绑定在全屏元素下,否则造成层级混乱
document.getElementById('full-screen-five').appendChild(model.containerInstance.elementRef.nativeElement);
}
优点: 不需要改变原有样式,变动小







 文章讨论了在全屏状态下模态框无法正常显示的问题,提供了三种解决方案:1)利用nzGetContainer在老版本的ng-zorro中指定模态框容器;2)将整个body或document放入全屏以解决层级问题;3)推荐在全屏时动态添加模态框到全屏元素下,保持最小样式变动。
文章讨论了在全屏状态下模态框无法正常显示的问题,提供了三种解决方案:1)利用nzGetContainer在老版本的ng-zorro中指定模态框容器;2)将整个body或document放入全屏以解决层级问题;3)推荐在全屏时动态添加模态框到全屏元素下,保持最小样式变动。














 7660
7660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








