目录
一、创建项目
- 在本地创建一个文件夹:项目练习

- pycharm进入该文件夹。终端运行

- 会在项目练习下生成一个项目名为test1的文件夹,里面存在个同名称的子项目。

其中 1)__init__.py文件表示test1这个文件夹是一个包。可import
2)最上面的test1为项目目录
3)下面的test1为项目,是一个包。
4)manage.py文件为执行文件,一个命令行工具,可以使用多种方式对django项目进行交互
5)setting.py:其中项目的配置文件
6)urls.py:项目的url声明
7)wsgi.py:项目与wsgi兼容的web服务器的入口
二、设计模型类:
例如:‘图书--英雄’ 一对多的关系
1、创建子应用
在当前项目目录中,创建一个应用:python manage.py startapp booktest


其中booktest中的目录结构为:
1)migrations:为迁移文件,在数据库发生迁移的时候回生成一个文件,根据当前项目中模型类生成数据库脚本,并将脚本映射到数据库中
2)admin.py:后台管理使用
3)models.py:定义模型类
4)tests.py:测试模块
5)views.py:视图函数的定义
2、书写模型类
在子应用(booktest)中的models.py中构造模型类
from django.db import models
#‘图书--英雄’ 一对多的关系。模型类的作用是:根据写的模型类生成sql语句,创建表。通过模型类还可以创建对象,然后进行操作。我们对模型类的操作是可以映射到数据库中生成sql语句
'''
图书表结构的设计:
表名:Bookinfo
图书名称:btitle
图书发布时间:bpup_date
英雄表结构设计:
表名:Heroinfo
英雄姓名:hname
英雄性别:hgender
英雄简介:hcontent
所属图书:hbook
'''
class BookInfo(models.Model):
btitle = models.CharField(max_length=20) #定义书名为字符串格式,最大长度为20
bpup_date = models.DateTimeField() #定义发布时间为时间类型
class HeroInfo(models.Model):
hname = models.CharField(max_length=10)
hgender = models.BooleanField() #BooleanField:可以填写true false,NullBooleanField:true false null
hcontent = models.CharField(max_length=150)
hbook = models.ForeignKey('BookInfo',on_delete=models.CASCADE) #hbook代表的是其中图书表中的某个图书对象,所以使用外键3、迁移
当前使用的数据库为:

1、如果想本应用可以正常被使用的话,需要在设置文件setting.py中将该应用进行注册

2、运行命令为:python manage.py makemigrations(要在manage.py的目录下哈,该命令为生成迁移文件)
 成功了显示
成功了显示
同时在子应用中的migrations中生成一个迁移文件(其中会自动生成id)

3、执行迁移:python manage.py migrate(同样需要在manage.py 目录下哈,就是将迁移文件转化为sql语句来创建表)
![]()
 执行成功了显示
执行成功了显示
4、测试数据库操作:
进入python shell,进行简单的数据库测试
1、执行命令:python manage.py shell (要在manage.py的目录下哈)
进来之后长成这样:

2、测试:
from booktest.models import *
b = BookInfo()
b.btitle = 'abc'
from datetime import datetime
b.bpup_date = datetime(year = 2020,month = 1,day = 14)
b.save()成功之后显示:

警告,时区问题啦,不过不影响。
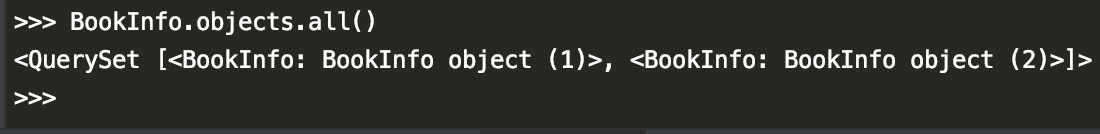
如果想查看刚刚插入的图书信息的话,执行命令:BookInfo.objects.all()
执行后显示: 返回的列表。列表中是对象,如果想让其返回相应的名字,需要在模型类中增加__str__方法,直接将其return即可。
返回的列表。列表中是对象,如果想让其返回相应的名字,需要在模型类中增加__str__方法,直接将其return即可。
from django.db import models
#‘图书--英雄’ 一对多的关系。模型类的作用是:根据写的模型类生成sql语句,创建表。通过模型类还可以创建对象,然后进行操作。我们对模型类的操作是可以映射到数据库中生成sql语句
'''
图书表结构的设计:
表名:Bookinfo
图书名称:btitle
图书发布时间:bpup_date
英雄表结构设计:
表名:Heroinfo
英雄姓名:hname
英雄性别:hgender
英雄简介:hcontent
所属图书:hbook
'''
class BookInfo(models.Model):
btitle = models.CharField(max_length=20) #定义书名为字符串格式,最大长度为20
bpup_date = models.DateTimeField() #定义发布时间为时间类型
def __str__(self):
return self.btitle
class HeroInfo(models.Model):
hname = models.CharField(max_length=10)
hgender = models.BooleanField() #BooleanField:可以填写true false,NullBooleanField:true false null
hcontent = models.CharField(max_length=150)
hbook = models.ForeignKey('BookInfo',on_delete=models.CASCADE) #hbook代表的是其中图书表中的某个图书对象,所以使用外键
def __str__(self):
return self.hname因为此次更改不涉及到模型类的更改,只是增加的__str__方法,所以不需要重新进行迁移,如果更改表结构,以及字段等,需要进行重新迁移。
此时,需要将shell退出,重新进入。exit()
 此时返回的是abc,就是字段值了。
此时返回的是abc,就是字段值了。
注意:如果我们更改models.py中的模型类,需要重新生成迁移文件。此时执行python manage.py makemigrations会显示如下:

显示如下,则修改成功:

然后再执行迁移,如下:

查看数据库则修改成功:

























 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








