原文出处:http://www.noupe.com/css/using-css-to-fix-anything-20-common-bugs-and-fixes.html
1.IE双边距浮动bug
出现条件:这是IE独特的一个bug,当元素处于浮动状态时,并且在同样浮动方向给定的margin,此时的margin的尺寸就会变成双倍。
解决方法:非常简单,你只需要对浮动元素应用display:inline规则。例如:
#content {
float: left;
width: 500px;
padding: 10px 15px;
margin-left: 20px; }#content {
float: left;
width: 500px;
padding: 10px 15px;
margin-left: 20px;
display:inline;
}
2.IE盒子模型hack
ie早期的盒子模型与现代浏览器的有所不同,ie的非标准盒子模型区别是width属性不是内容的宽度,而是内容、内边距、和边框的宽度总和。
所以当需要对div设置宽度是,应该避免设置padding,否则在不同的浏览器解析的宽度会不一样,可能影响布局。
解决办法:创建一个内层嵌套的div,设置padding和margin,而外层设置固定宽度。例如:
#main-div{
width: 150px;
border: 5px;
padding: 20px;
}#main-div{
width: 150px;
}
#main-div div{
border: 5px;
padding: 20px;
}
min-height属性在ie中无法识别
解决办法:对IE使用hack,例如:
/*对于能够识别的浏览器这样设置*/
.container {
width:20em;
padding:0.5em;
border:1px solid #000;
min-height:8em;
height:auto;
}/* 对IE浏览器使用hack */
/*\*/
* html .container {
height: 8em;
}
/**/4.对块级元素设置水平居中
通常设置给定宽度的div居中使用margin:0 auto; 就可以了,但是IE却不能识别。
解决办法:使用text-align:center; 在IE中,不只是文本居中,块级元素也会居中。例如:
body{
text-align: center;
}
#container
{
text-align: left;
width: 960px;
margin: 0 auto;
}
解决方法:设置高度,并且设置相同大小的行高,例如:
#wrapper {
width:530px;
height:25px;
background:url(container.gif) no-repeat left top;
padding:0px 10px;
}
#wrapper p {
line-height:25px;
}6.IE6扩展盒子问题
这是一个不幸的事实,IE6总是会扩展限定尺寸的块元素,导致本应超出尺寸的内容不溢出,而是根据内容的需要而扩展。IE7已修复了这个问题,不会错误地扩展盒子。
问题描述:
你是否尝试过像以下图片的两列浮动布局?
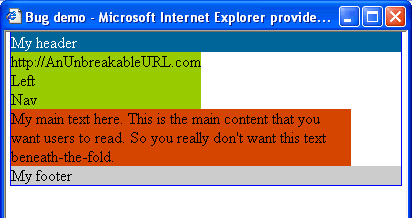
但是一些内容变了的话,在IE6上又会出现什么情况?
红色的浮动块会被撑下来,原因是绿色块里面的内容URL宽度超出元素设定的宽度。
以下是HTML结构:
<div id="wrap">
<div id="masthead">My header</div>
<div id="leftnav">Typical Left Nav</div>
<div id="main">My main text here...</div>
<div id="footer">My footer</div>
</div>
#masthead {background-color: #006699;}
#leftnav {background-color: #99CC00;
float: left;
width: 50px; }
#main { background-color: #D54500;
float: left;
width: 340px; }
#footer { background-color: #CCCCCC;
clear: both;}
#wrap {
width: 390px;
}在IE6上显示,与预期显示一样,没有出现问题。
但是如果<div id="leftnav">中的内容替换成这样的内容会如何:
<div id="leftnav">
http://AnUnbreakableURL.com
Left Nav
</div>在IE6上显示:
------------------------------------------------------------------------------------
解决办法:
1.使用word-warp:break-word; 属性,会使超出设定宽度的文本截断换行
#leftnav {
background-color: #99CC00;
float: left;
width: 50px;
word-wrap: break-word;
}显示效果:
2.使用overflow:hidden
#leftnav {
background-color: #99CC00;
float: left;
width: 50px;
overflow: hidden;
}显示:
溢出的文本会被隐藏或者被截断。这样的话IE6就不会扩展内容。
总结:总得来说,使用word-wrap:break-word;和overflow:hidden;都是可以让IE符合我们规定尺寸的一种变通的方法。overflow:hidden方法使用的更多,比如超出的图片和垂直扩展,但缺点就是把超出的内容截断。相反word-wrap:break-word不会截断内容,但仅对于文本有效果。
===================================================================================================================






























 2397
2397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








