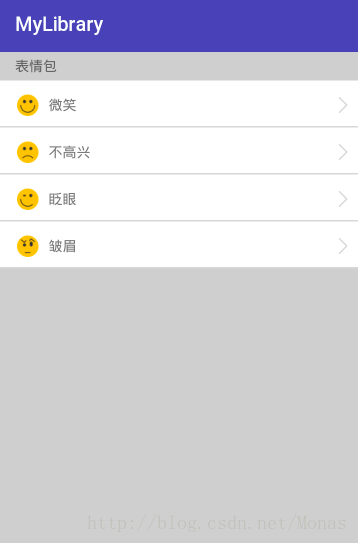
首先,图文一行的效果图如下:
这里每一行只用了一个TextView即完成了布局,代码十分简单,主要是drawableLeft、drawableRight、drawableBottom、drawableTop属性的使用和drawablePadding的设置。具体代码如下:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:drawablePadding="10dp"
android:paddingTop="14dp"
android:paddingLeft="18dp"
android:paddingRight="8dp"
android:background="#fff"
android:drawableLeft="@mipmap/smile"
android:drawableRight="@mipmap/next"
android:drawableBottom="@mipmap/dividline"
android:text="微笑"/>还有一种效果








 本文介绍如何仅使用一个TextView实现图文一行的布局效果,通过drawableLeft、drawableRight等属性及drawablePadding设置,轻松创建简洁布局。同时,提供自定义TextView的方法,实现drawable与文本居中对齐的展示。
本文介绍如何仅使用一个TextView实现图文一行的布局效果,通过drawableLeft、drawableRight等属性及drawablePadding设置,轻松创建简洁布局。同时,提供自定义TextView的方法,实现drawable与文本居中对齐的展示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4624
4624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








