github pages第一次尝试
发现一个将本地静态html放在外网访问,并且可以用手机浏览的好方法,省去了获取免费域名和租用空间的诸多麻烦。
最简单的github pages教程:
1.申请github账号
2.New repository
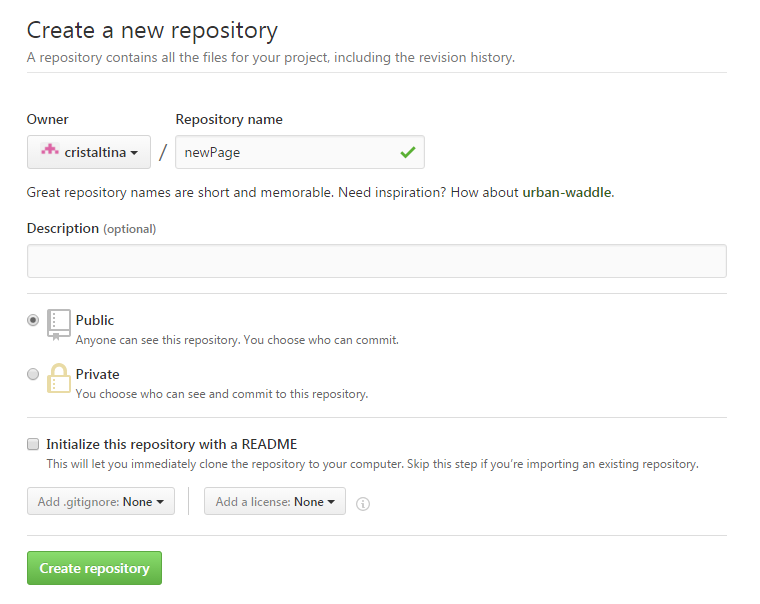
3.Create repository
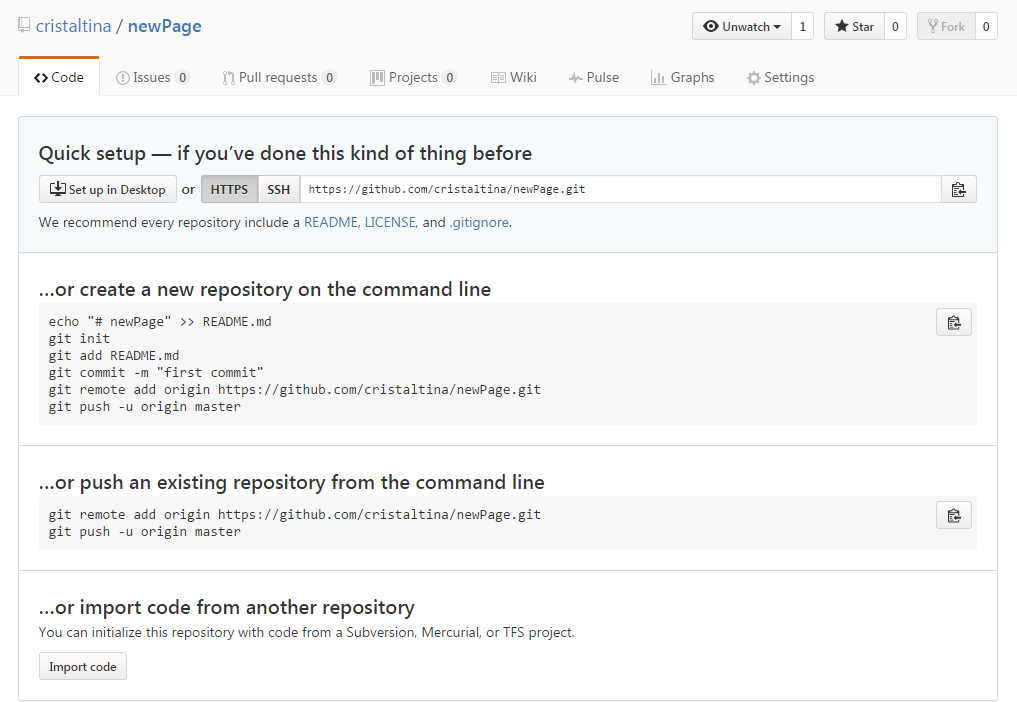
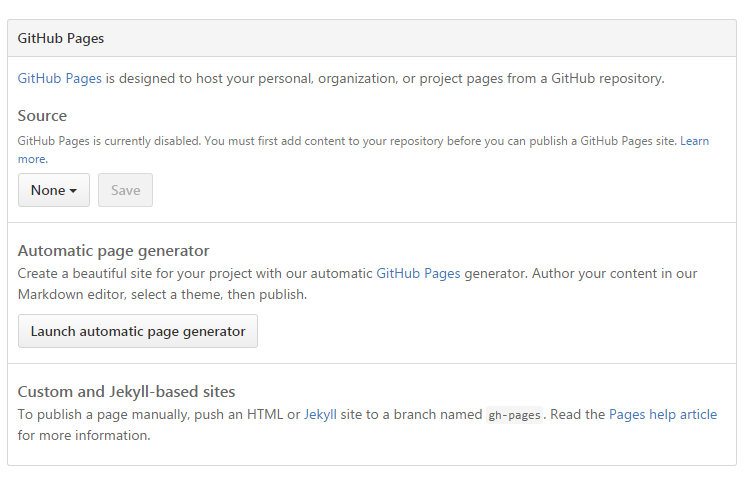
4.右上角Setting
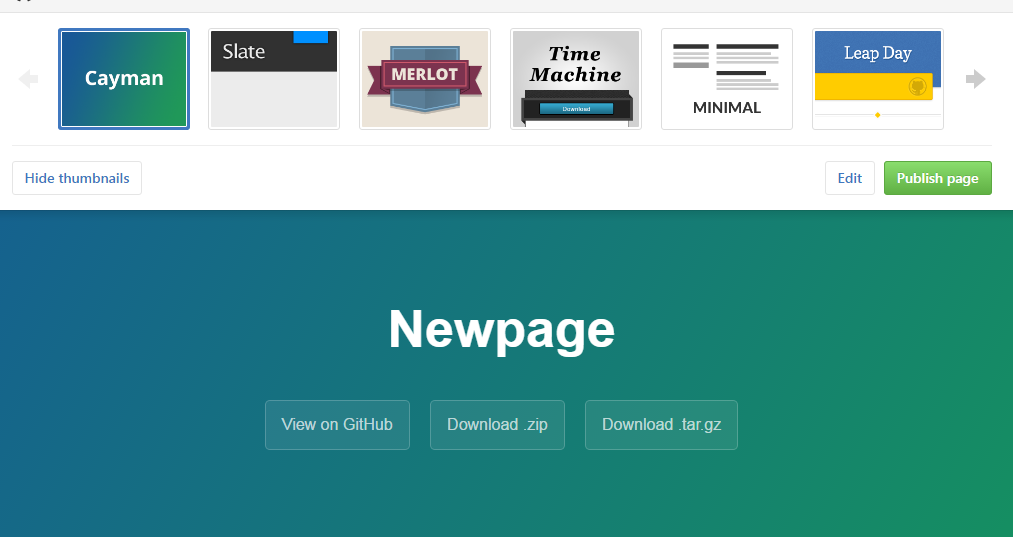
5.Launch automatic page generator
6.选择文件名、layout等设置后,Publish page
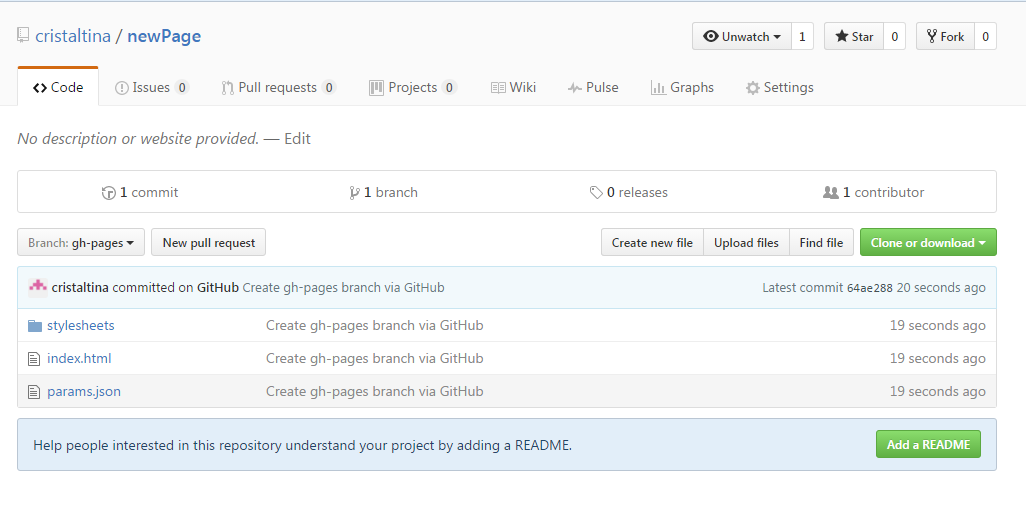
7.大功告成 可以在index.html中修改为自己的页面
js的一点小问题
1.在html中加入背景音乐
在网上大致看到有 < bgsound> < embed> < audio> 三种标签可以实现,实际操作中发现:
(1).< bgsound >写在< head >标签里,只适用于IE浏览器,现在已经不常用了
<bgsound src="url">
(2).< embed> 标签写在< body>标签里,适配主流浏览器,是主流方法;但需要flash插件,在手机中不支持;现在也多用在播放视频功能
<embed src="url" autostart=true loop=true width=0 height=0>
(3).< audio> 标签写在< body>标签里,适配主流浏览器,可以用在手机背景音乐的播放;但手机不支持自动播放,解决方法是在js中调用play()方法
<body> ...
<audio id="bgaudio" loop="loop">
<source src="url" type="audio/mpeg" />
</audio>
</body>
<script> ...
document.getElementById('bgaudio').play();
</script>






























 3980
3980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








