概述
- JS库:是一个封装好的方法和函数的集合。比如JQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto
- 概念:JQuery封装了JS常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互
- 优点:操作简单、兼容性高、使用插件

基本使用
- 引入JS文件
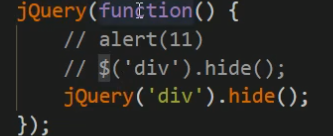
- 入口函数=》相当于原生js的DOMContentLoaded
等着页面DOM加载完毕再执行js代码

- 顶级对象
=
>
是
j
Q
u
e
r
y
的
别
称
=
》
原
生
J
S
的
w
i
n
d
o
w
利
用
顶
级
对
象
=>是jQuery的别称=》原生JS的window 利用顶级对象
=>是jQuery的别称=》原生JS的window利用顶级对象 把元素包装成jQuery对象

- jQuery对象和DOM对象
两种对象的方法不能混用
jQuery对象存储是一个伪数组的形式 - jQuery对象和DOM对象之间是可以相互转换的
因为DOM对象比较大,jQuery只封装了主要的,所以有些操作没办法实现,因此需要转换

常用API
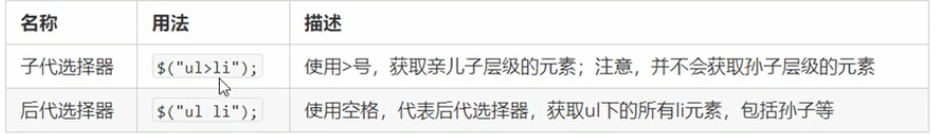
JQuery选择器
-
$(“选择器”) 里面直接是CSS选择器,不过要加引号


-
隐式迭代
把匹配的所有元素内部进行遍历循环,执相同的方法 -
筛选选择器


如果this和目标元素差距很远
parents() 返回祖先的元素数组
parents(“”)指定祖先的元素 -
排他思想
假设有很多个按钮,当点击某个按钮,背景颜色变化

案例

index方法只适用于亲兄弟
样式操作
-
利用CSS方法修改
只写属性名====》获取样式值
属性名,样式指====》修改样式值,属性名要引号
(如果后面是数字,不用加单位和引号)
对象====》属性名可以不加引号
(复合属性要用驼峰) -
类样式操作
添加类 addClass
删除类 removeClass
切换类 toggleClass -
类操作和className
原先JS的className会覆盖之前的类

jQuery效果
- 显示隐藏
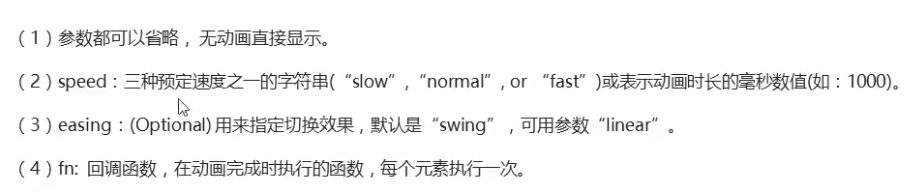
show/hide/toggle(速度、效果、回调函数)
一般情况下不加参数

- 上拉和下拉
里面的参数跟上面的一样
鼠标经过菜单:

可以将以上的事件合并:hover(fn,fn)

只有一个参数,鼠标经过和离开都会触发

3. 淡入淡出
(速度和透明一定要写)


4. 自定义动画animate
第一个参数====》必须写
想要更改的样式属性,对象形式传递
手风琴思路

本地存储
本地存储指的是:把数据保存在浏览器的本地存储里面,页面刷新或者是关闭后重新打开,会将本地存储里面的数据渲染到页面上。
本地存储的数据用的是JSON的数据格式,所以要用JSON.stringfy转换成JSON,然后再用JSON.parse解析成数据。

如果没有使用本地存储,是将数据写在内存中,页面一刷新直接清空内存。





















 4613
4613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








