一.为什使用
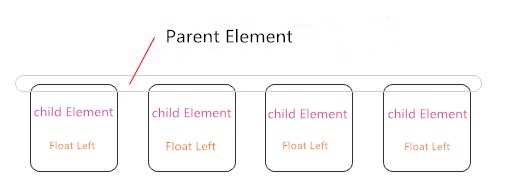
首先,我们来解释一下为什么要使用 clearfix(清除浮动)。 通常我们在写html+css的时候,如果一个父级元素内部的子元素是浮动的(float),那么常会发生父元素不能被子元素正常撑开的情况,如下图所示:
父级元素未被展开
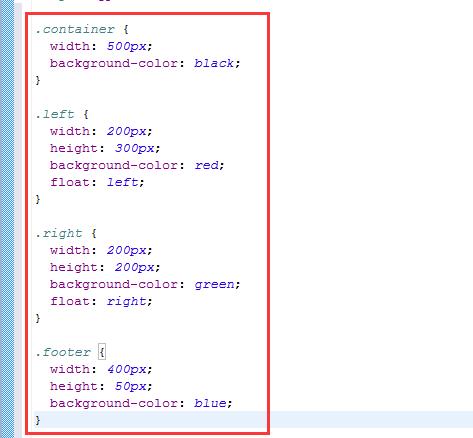
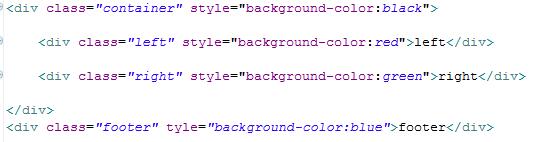
先来看一个简单的clear的例子便于理解。 假设我们现有这样一个布局:
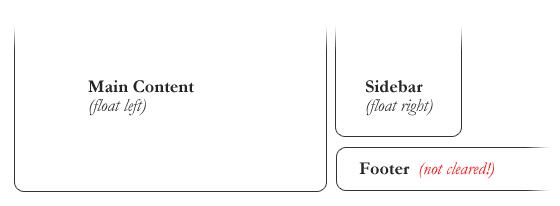
样式清除前:
我们可以看到footer的布局方式并不是我们想让它做的,为了让footer置于底部,可以给footer加上 clear:both;
来清除footer两侧的浮动:
.footer {
clear: both;
}
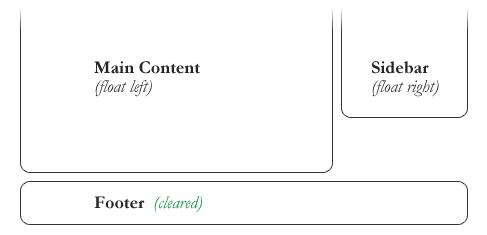
样式清除后:
理解了上面的例子之后,我来用一个例子解释clearfix的作用:
样式为:

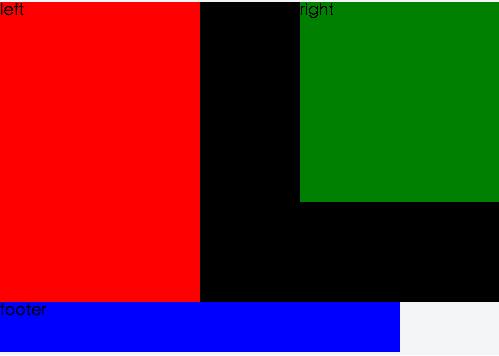
代码执行结果为:

我们可以看到,虽然footer在container外部,却没位于底端,因为container内部子元素为float,导致container并没有被撑开(图中根本没有黑色元素显示出来)。 如果我们给footer添加 clear:both;,布局问题可以被解决,但是container依旧没有被撑开,有一种强行解决问题的感觉。
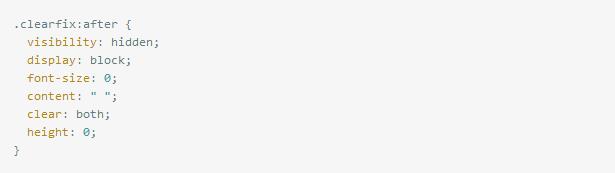
要解决此问题,我们可以给container添加一个类,叫做clearfix,下面是clearfix的实现形式(之一):
上述代码通过伪类 :after 在container后添加内容(content),来实现清除浮动
二.最佳实践
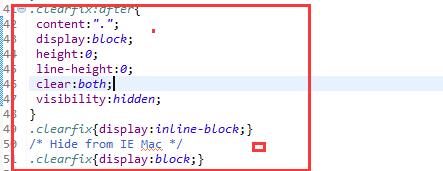
实际应用中clearfix样式见下面:








 本文介绍了在CSS布局中如何使用clearfix解决父元素无法被浮动子元素撑开的问题,并提供了一个实际案例来展示这一技巧的应用。
本文介绍了在CSS布局中如何使用clearfix解决父元素无法被浮动子元素撑开的问题,并提供了一个实际案例来展示这一技巧的应用。























 1042
1042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








