介绍
本文是在学习ES6时做的一些学习笔记,所有的笔记请查看:ES6 学习笔记
优势
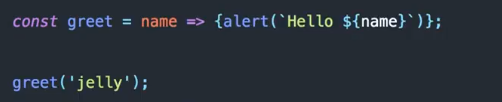
1、隐式返回
2、箭头函数都是匿名函数,无function 声明。

3、箭头函数没有自己的this,它的this继承自其父作用域。
如下,在没有使用箭头函数时,要想调用name值,需要在function中声明self,然后在map()函数中调用self.name才能调用,如果在map()函数中直接调用this,则该map()中的this值为window对象。

当使用箭头函数时:this继承自其父作用域,所用this.name能被调用:

不适宜箭头函数的场景
1、作为对象的构造函数,因为一个方法需要绑定到对象。

2、定义对象的方法时,不适合使用箭头函数,因为箭头函数中的this值继承自父域,如果使用箭头函数定义对象方法,则this会指定为window。

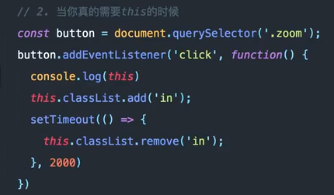
3、在如下情况中,也不适合使用箭头函数,在该情况下,click回掉函数会绑定到button事件上,但因为是箭头函数,箭头函数不会绑定到button事件上,此时this即为外层this,即this为window。

应该修改为如下代码:

4、当需要使用arguments参数时。

此时需要使用arguments对象,不能使用箭头函数。






















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








