业务场景
主页要做一个搜索框,滑动主页页面的时候,搜索框始终位于导航栏下面,位置不变,不随页面的滑动而滑动,这种效果被称为”吸顶“效果。
点击搜索框,弹出上层搜索详情的视图层,搜索详情的整个页面覆盖在主页面之上,并且也覆盖住主要搜索框。
实现
主页搜搜框设置 position: sticky 和 top: 0 即可实现吸顶效果。
.searchbarView {
position: sticky;
top: 0;
width: 100%;
height: 40px;
display: flex;
align-items: center;
background-color: white;
/* background-color: aqua; */
}

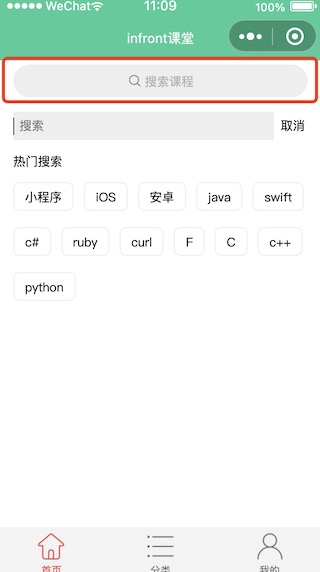
点击搜索框弹出上层视图时发现,搜索框不能被覆盖:

需要在搜搜详情这个页面上也添加 top: 0 ,就会遮住搜索框
.searchView {
display: flex;
position: absolute;
top: 0;
height: 100%;
width: 100%;
background-color: rgb(0, 0, 0, 0.3);
}
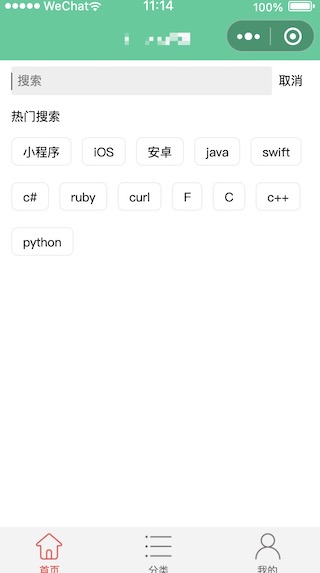
效果:









 文章介绍了如何使用CSS的position:sticky和top:0属性来创建搜索框的吸顶效果,当页面滑动时,搜索框始终保持在导航栏下方。同时,通过在搜索详情页面设置position:absolute和top:0,可以实现详情视图完全覆盖主页面及搜索框,达到理想的交互体验。
文章介绍了如何使用CSS的position:sticky和top:0属性来创建搜索框的吸顶效果,当页面滑动时,搜索框始终保持在导航栏下方。同时,通过在搜索详情页面设置position:absolute和top:0,可以实现详情视图完全覆盖主页面及搜索框,达到理想的交互体验。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










