
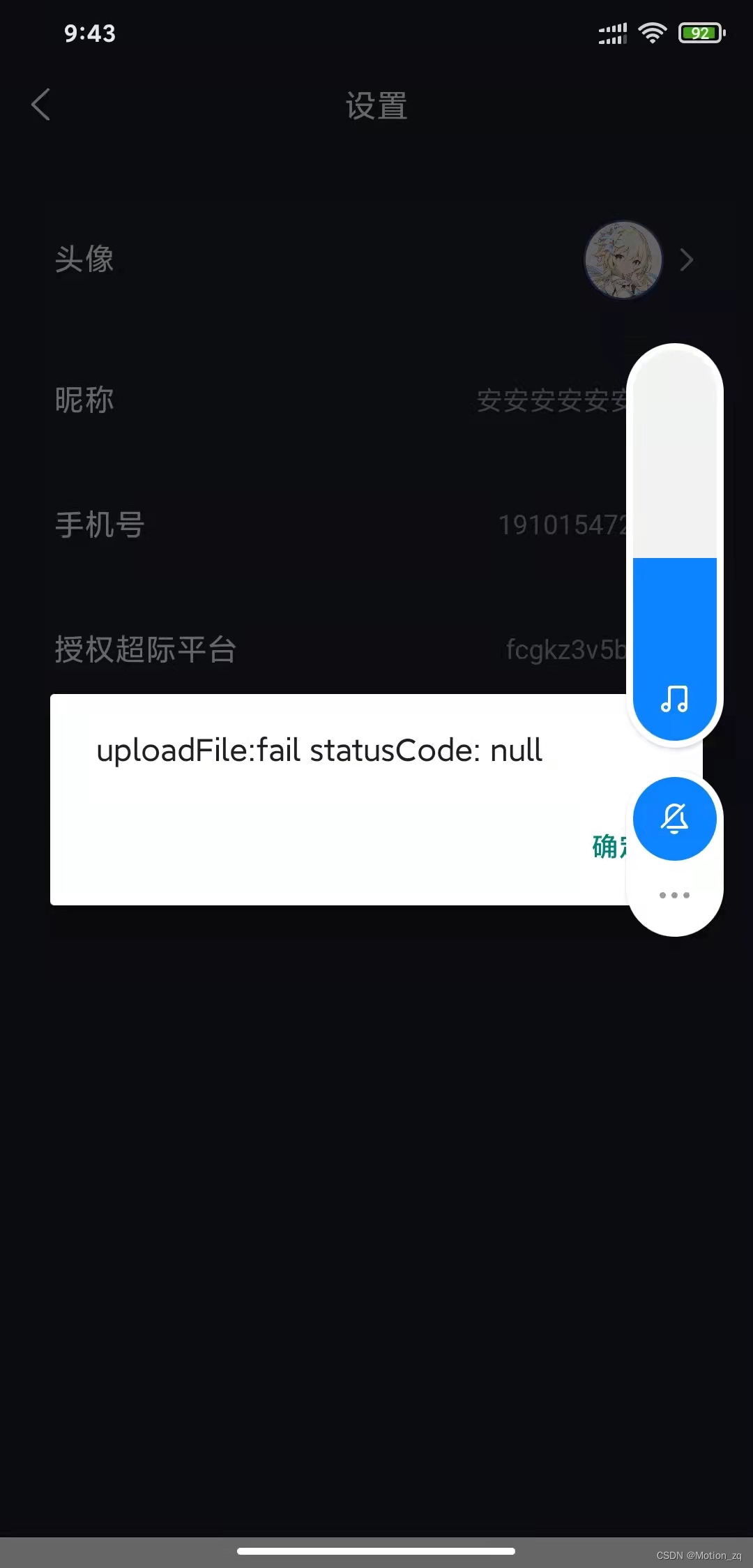
如图, 是一个很简单的问题, 但是困扰了我半天也没想到是个如此简单的问题
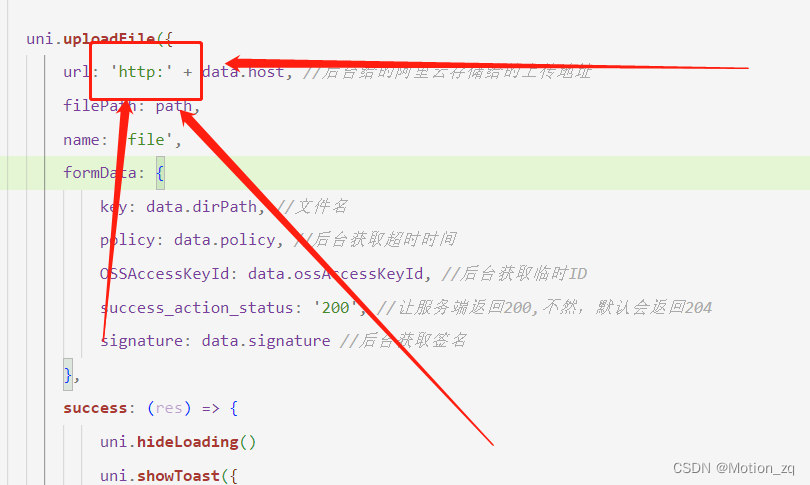
之前代码:
uni.uploadFile({
url: data.host, //后台给的阿里云存储给的上传地址
filePath: path,
name: 'file',
formData: {
key: data.dirPath, //文件名
policy: data.policy, //后台获取超时时间
OSSAccessKeyId: data.ossAccessKeyId, //后台获取临时ID
success_action_status: '200', //让服务端返回200,不然,默认会返回204
signature: data.signature //后台获取签名
},
success: (res) => {
uni.hideLoading()
uni.showToast({
title: '上传成功',
icon: 'success',
duration: 1000
})
let uppath = `${imgUrl}${tempPath.value.dirPath}`
fileUploaded(uppath, 'fileName', tempPath.value.successActionStatus)
},
fail: (err) => {
console.log('发生错误, 查看数据', data)
console.log('发生错误, 查看数据', path)
uni.hideLoading()
uni.showModal({
content: err.errMsg,
showCancel: false
})
}
})修改后:
是的就加了这一点






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










