一、无限滚动组件指令详情
1、v-infinite-scroll="handleInfiniteScroll" //handleInfiniteScroll无限滚动加载的方法,获取数据
2、infinite-scroll-disabled //是否禁用无限滚动加载 默认是false
3、infinite-scroll-delay //节流时延,单位为ms 默认200
4、infinite-scroll-distance //触发加载的距离阈值,单位为px
5、infinite-scroll-immediate //是否立即执行加载方法,以防初始状态下内容无法撑满容器。
//默认情况下,infinite-scroll-disabled是false,因此如果组件使用无限滚动加载组件,即使在vue不进行加载方法的调用,组件也会调用该方法,因此如果需要控制的话,尽量是使用infinite-scroll-disabled属性来进行加载方法是否调用的控制。
二、注意点
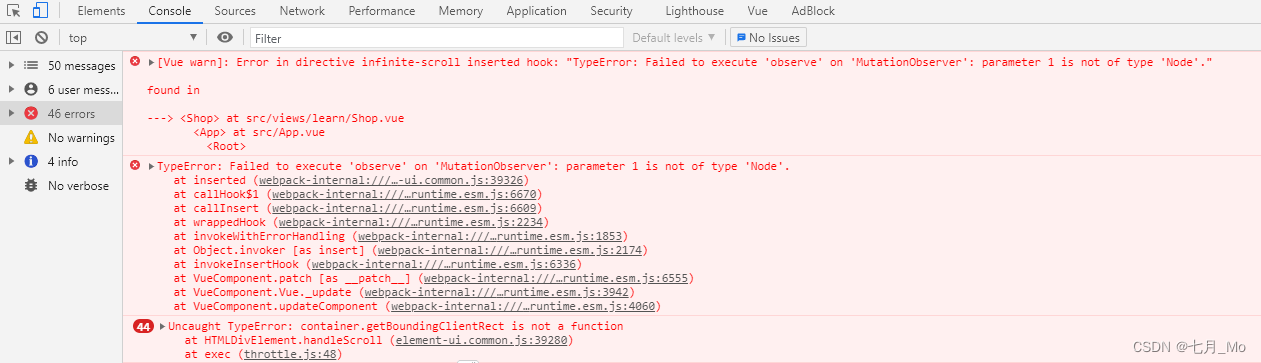
**1.在使用的时候要给外部大盒子加个overflow: auto;**不然会疯狂报错

2.在指令使用的div一定要限定高度(height:xxx; overflow-y:auto)handleInfiniteScroll加载方法将在拉取底部时才会被执行。
三、代码demo演示
<template>
<div class="fire_warning_root">
<div class="fire_warn_title">
<p>预警类型</p>
<p>上报来源</p>
<p>日期</p>
<p>地名</p>
<p>坐标</p>
<p>状态</p>
</div>
<div class="infinite-list-wrapper" style="overflow: auto">
<ul
v-infinite-scroll="handleInfiniteScroll"
class="list"
:infinite-scroll-disabled="disabled"
>
<li
v-for="item in count"
:key="item.id"
class="list-item"
@click="handleFirePoint3D(item)"
:style="{
background: activeItem.id === item.id ? '#fef0f0' : '',
color: activeItem.id === item.id ? '#f56c6c' : '',
}"
>
<p>
{{
item.fireAlarmType == 1
? "巡护事件"
: item.fireAlarmType == 2
? "群众上报"
: item.fireAlarmType == 3
? "云台预警"
: "卫星预警"
}}
</p>
<p>{{ item.reportingSource }}</p>
<p>{{ item.reportDate }}</p>
<p>{{ item.address }}</p>
<p>{{ item.longitude }} {{ item.latitude }}</p>
<p>
{{
item.state == 0 ? "待处理 " : item.state == 1 ? "已处理" : "其他"
}}
</p>
</li>
</ul>
<p v-if="loading">加载中...</p>
<p v-if="noMore">暂无</p>
</div>
</div>
</template>
<script setup name="FireWarning">
import { fireWarningHistorical } from "@/apis/map-fire-warning";
import { computed, ref, reactive, onMounted, toRefs, watch } from "vue";
// 状态管理依赖
import { useStore } from "vuex";
const props = defineProps({
activeChecked: {
type: Number,
},
});
const { activeChecked } = toRefs(props);
const emit = defineEmits(["handleActiveInfo"]);
const count = ref([]);
const loading = ref(false);
const noMore = computed(() => count.value.length >= 9999);
const disabled = computed(() => loading.value || noMore.value);
const activeItem = ref({});
const state = reactive({
size: 3,
current: 1,
});
const handleInfiniteScroll= () => {
loading.value = true;
setTimeout(() => {
state.current += 1;
lookFireWarning();
}, 2000);
};
/*
*@description: 查看火情预警
*@param: {}
*@return:{}
*/
const lookFireWarning = async () => {
let para = {
current: state.current,
size: state.size,
};
const [err, data] = await fireWarningHistorical({
type: activeChecked.value,
...para,
});
loading.value = false;
// 把每一次滚动加载请求的数据push的routeData数组
let list = data.records;
for (let i = 0; i < list.length; i++) {
count.value.push(list[i]);
}
loading.value = false;
};
const handleFirePoint3D = (item) => {
activeItem.value = item;
};
onMounted(() => {
lookFireWarning();
});
</script>






















 5136
5136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








