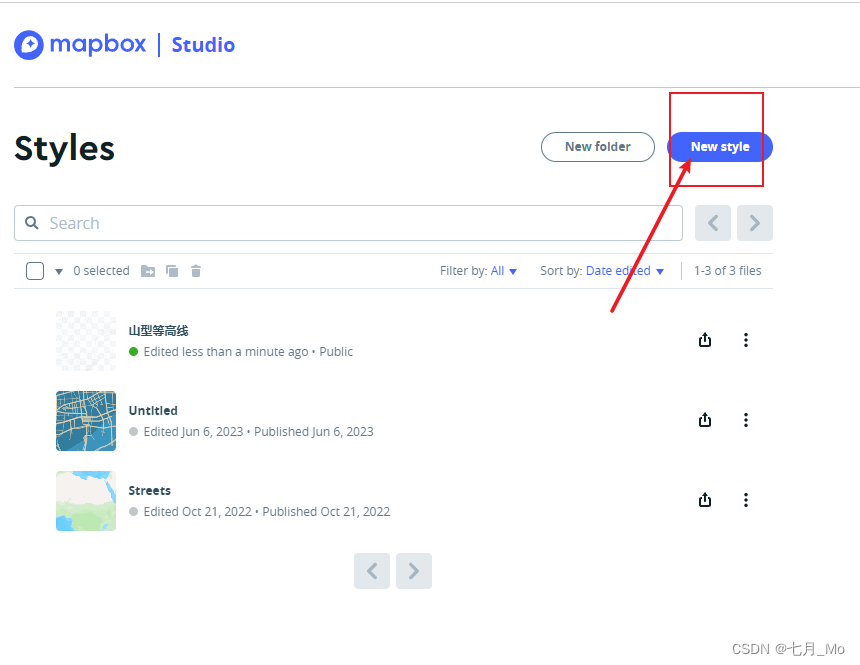
- mapbox 官网有可以自己设计自定义地图样式

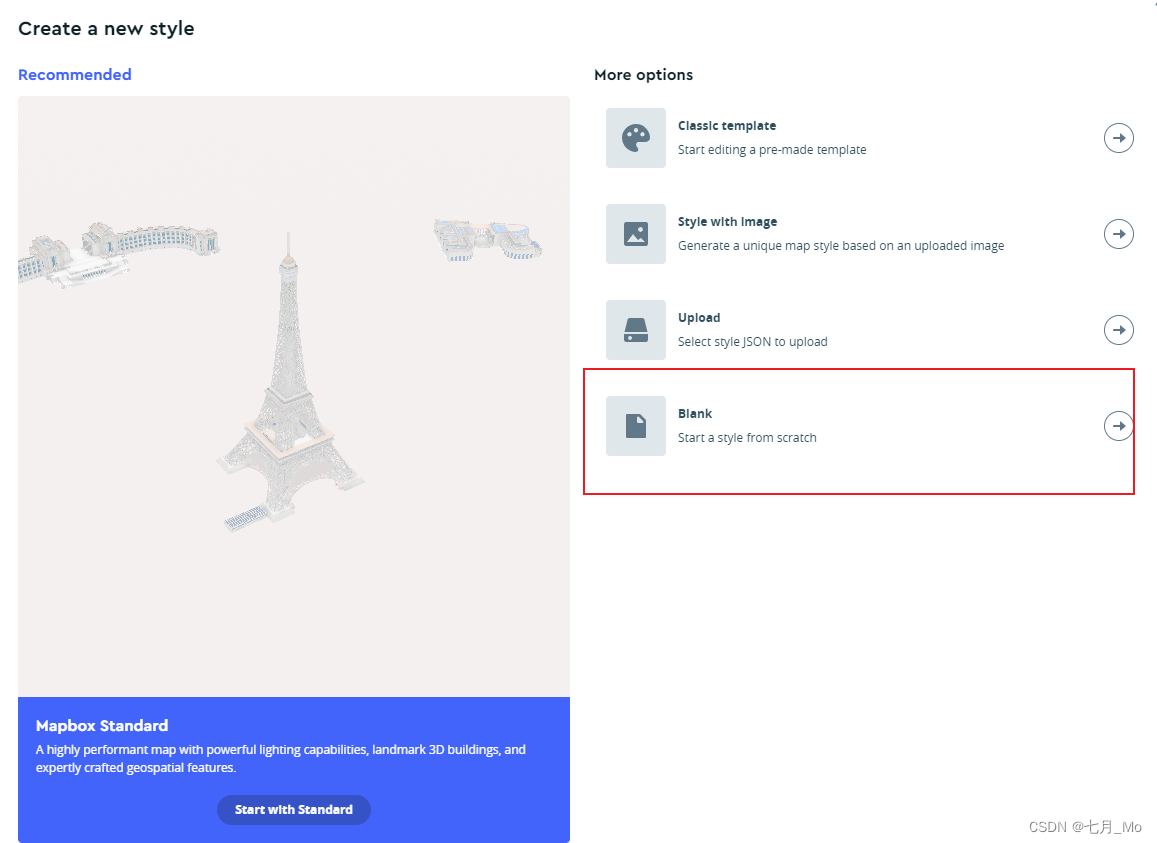
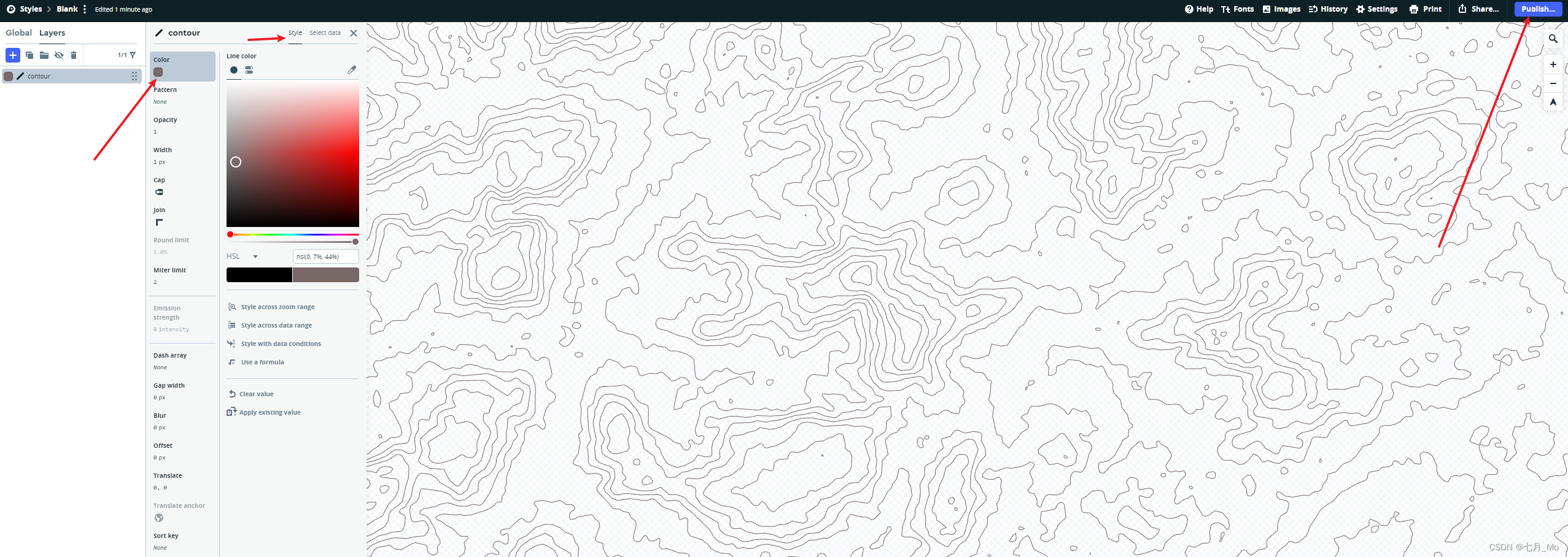
- 根据自己的需求设计,这里我就以等高线为例



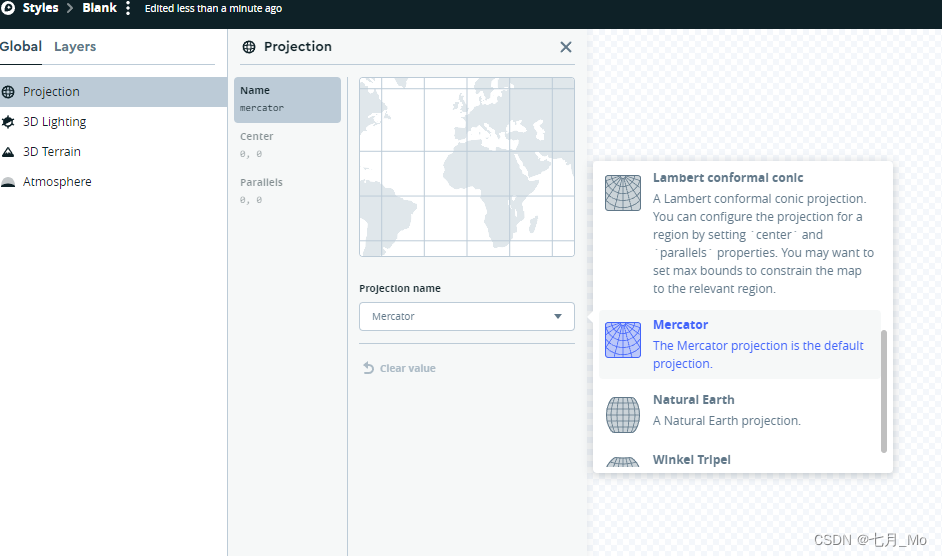
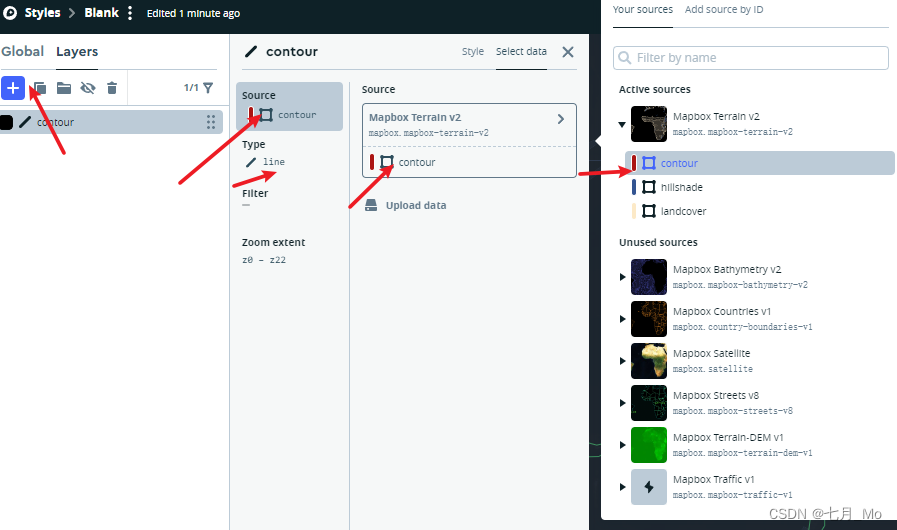
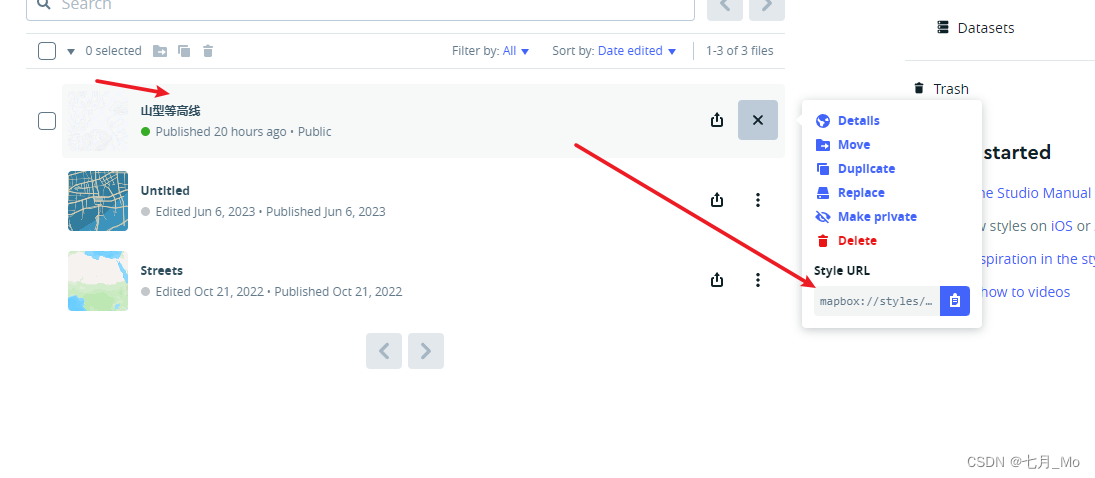
然后编辑自己想要的样式,并且进行发布

然后就可以使用自己自定义的样式了

具体使用代码如下:
const map = new mapboxgl.Map({
container: 'special1Map',
center: [124.04505552536017, 40.47851505093568],
preserveDrawingBuffer: true,
style: {
version: 8,
glyphs: 'mapbox://fonts/mapbox/{fontstack}/{range}.pbf',
sources: {
'sc-json': {
type: 'geojson',
data: feature
},
'xbm': {
"type": "raster", // 类型(必填)
"tiles": [ // 用于指定一个或多个切片数据源的请求地址(可选,和 TileJSON 中的 tiles 属性一致)
`${BASE_NAME_FENGCHENG_GEOSERVE}/wms?service=WMS&version=1.1.0&request=GetMap&layers=${'fclzz:XBM'}&bbox={bbox-epsg-3857}&width=256&height=256&srs=EPSG:3857&styles=树种&format=image/png&transparent=true`,
],
},
'composite': {
type: 'vector',
url: 'mapbox://mapbox.mapbox-terrain-v2', // 使用mapbox官方地形数据
},
},
layers: [
{
id: 'radar-layer',
'type': 'raster',
'source': 'xbm',
},
{
layout: {},
type: 'line',
source: 'composite',
id: 'contours',
paint: {
'line-color': 'rgba(0, 0, 0, 0.21)',
},
'source-layer': 'contour', // 地形数据源名称 contour山体轮廓 近似做等高线
},
{
id: `${LAYERS_GROUP.LDST_ZAO_LIN}-fill`,
type: 'fill',
source: 'sc-json',
paint: {
"fill-color": "rgba(255, 0, 0, 0.2)",
// "fill-opacity": 0.5,
"fill-outline-color": 'rgba(255, 0, 0, 1)'
},
},
{
id: `${LAYERS_GROUP.LDST_ZAO_LIN}-txt`,
type: 'symbol',
source: 'sc-json',
layout: {
'text-field': ['get', 'cxb'],
"text-offset": [0, 0],
"text-justify": "auto", // 文本的水平对齐方式(可选,可选值为 auto、left、center、right。默认值为 center)
"text-anchor": "center", // 文本与锚点的位置关系(可选,可选值为 center、left、right、top、bottom、top-left、top-right、bottom-left、bottom-right,默认值为 center)
"text-allow-overlap": true, // 文本重叠
}
},
],
},
// style: 'mapbox://styles/chen0109/cltvawjpb01ow01raf1h7bgid', //也可以直接添加,上面的写法是为了项目需求融合其他数据数据
});






















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








