- 博客(11)
- 收藏
- 关注
原创 vue3.0在原型上绑定属性或方法
main.jsimport { createApp } from 'vue';import App from './App.vue';let app = createApp(App);let attrHi = "大家好~~";let sayHi = () => { alert("您好~~");}app.config.globalProperties.attrHi = attrHi;app.config.globalProperties.sayHi = sayHi;app..
2022-05-05 09:43:07
 1590
1590
原创 vue3.0中使用computed
通过vue按需引入computed进行属性的复杂计算<template> <div>num:{{ num }}</div> <el-button type="primary" @click="handleNumPlus">num++</el-button> <div>resNum:{{ resNum }}</div></template><script>import { d.
2022-04-18 13:59:11
 860
860
原创 vue3.0中使用watch
声明属性通过vue按需引入watch对指定声明的属性实行监听<template> <el-button type="primary" @click="handleChangeData">修改数据触发watch监听</el-button> <div class="count">{{sNum}}</div></template><script>import { defineComponent, reac.
2022-04-18 12:07:39
 3472
3472
原创 JSON.parse()数字转换精度丢失
// JSON.parse()数字转换,数字过大,尾数会变为0let str = "{id: 124341098409182093821908}";解决:转换为string类型,以免丢失精度 -> str.replace(/\"id\":(\d+)/, '"id": "$1"');
2022-03-29 11:55:33
 2492
2492
 2
2
原创 vue2.0中使用watch监听多个属性
通过computed属性将所要监听的属性组合在一起再通过watch监听建好的那个计算属性即可示例代码如下<script>export default { data() { return { str: "一个字符串", num: 999 } }, computed: { multiFiled() { let {str, num} = this; return {str, num}; } }, wa.
2022-03-29 11:23:26
 3109
3109
原创 vue3.0中使用vue-router
提示:项目是使用vue3+vite构建的1、安装vue-routernpm install vue-router@next -S2、在src的目录下创建一个文件夹routerrouter/index.js文件import { createRouter, createWebHashHistory } from 'vue-router';import Home from '../views/Home.vue';import Demo from '../views/Demo.vue';i
2022-03-29 10:53:27
 3910
3910
原创 vue3.0中使用vuex
提示:项目是使用vue3+vite构建的1、安装vuexnpm install vuex@next -S2、在src的目录创建一个文件夹store文件目录表如下图在store/index.js文件动态地引入modules文件中的各个文件const obj = import.meta.globEager("./modules/*.js"); // 查找文件const modules = Object.keys(obj).reduce( (modules,modulePath) =&g
2022-03-29 10:31:04
 3598
3598
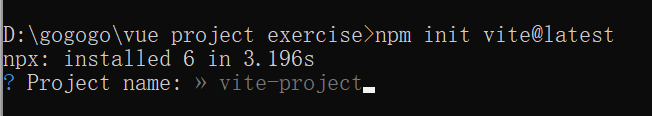
原创 vue3.0+vite初体验
1、准备工作node版本要在12.0.0以上2、创建项目npm init vite@latest 1118
1118
原创 css的选择器、继承、伪类
css选择符属性选择器(标签名)id选择器(#)类选择器(.)选择所有(*)后代选择器(以空格分隔)子元素选择器(以>分隔)相邻兄弟选择器(以+分隔)css属性可继承与否不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、floa
2022-02-28 19:42:24
 356
356
原创 flex布局api汇总
1 设置主轴的方向 flex-directionflex-direction: row; 从左到右(默认值)flex-direction: column; 从上到下flex-direction: row-reverse; 从右到左flex-direction: column-reverse; 从下到上2 设置主轴上子元素的排列方式 justify-contentjustify-content: flex-start; 左对齐(默认值)
2022-02-28 19:21:35
 304
304

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅