概述
Qt的坐标系统由QPainter类控制。QPainter与QPaintDevice和QPaintEngine 类一起构成了Qt的绘画系统的基础。QPainter用于执行绘图操作,QPaintDevice是一个二维空间的抽象,可以使用QPainter在其上绘制,QPaintEngine 提供了QPainter用于在不同类型的设备上绘制的接口。
QPaintDevice类是可以被绘制的对象的基类:它的绘制能力由QWidget、QImage、QPixmap、QPicture和QOpenGLPaintDevice类继承。绘制设备的默认坐标系统的原点位于左上角。x值向右增加,y值向下增加。在基于像素的设备上,默认单位是一个像素,在打印机上是一个点(1/72英寸)。
逻辑QPainter坐标到物理QPaintDevice坐标的映射是由QPainter的变换矩阵、视口和“窗口”处理的。默认情况下,逻辑和物理坐标系统是一致的。QPainter还支持坐标转换(例如旋转和缩放)。
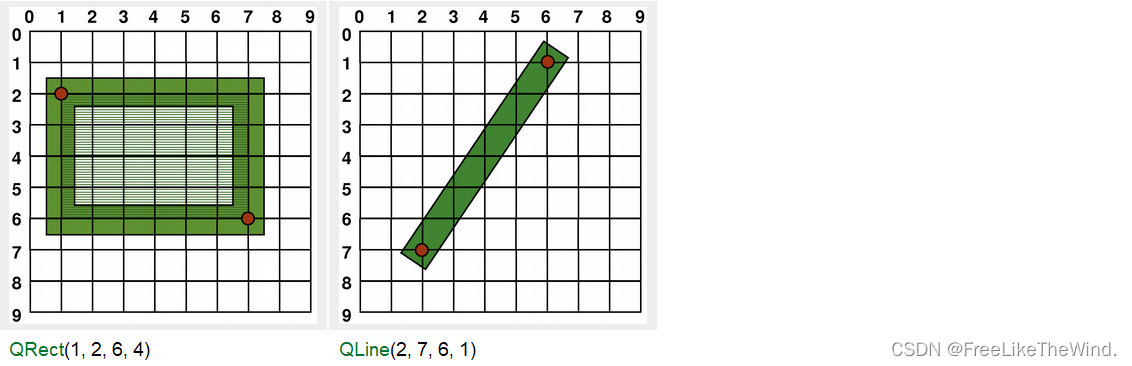
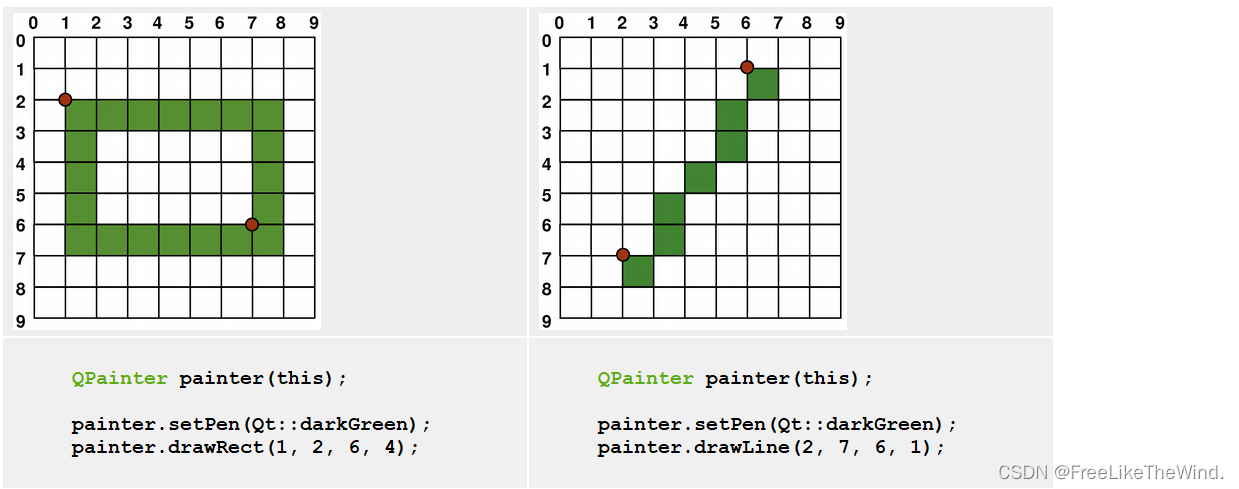
逻辑表示
一个图形的大小(宽度和高度)总是对应于它的数学模型,忽略渲染它的笔的宽度:

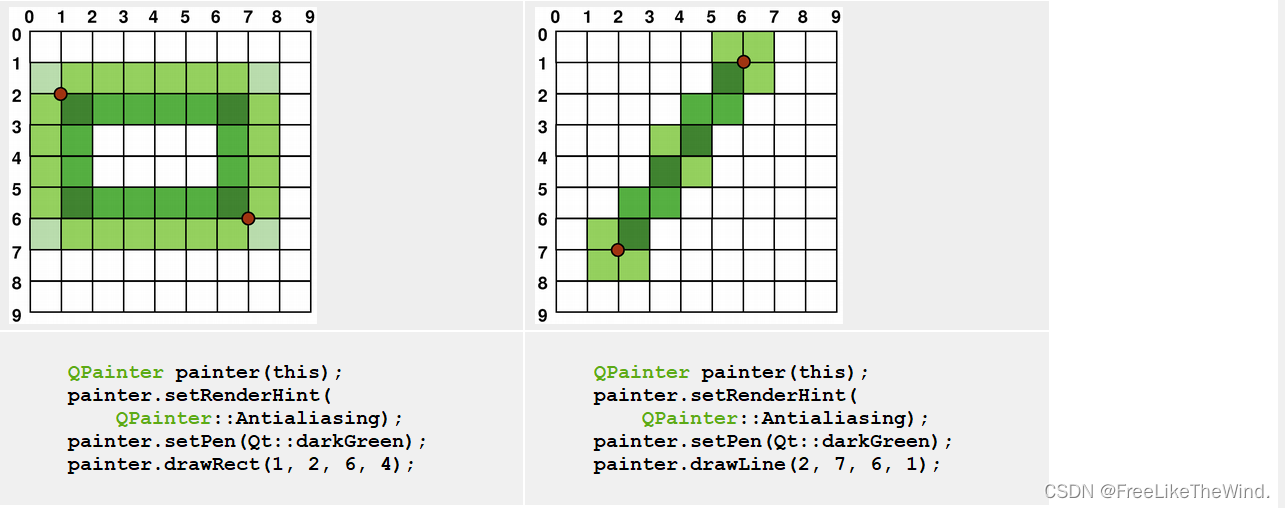
抗锯齿绘图
绘制时,像素渲染由QPainter::Antialiasing渲染提示控制。
RenderHint枚举用于指定QPainter的标志,这些标志可能被任何给定的引擎尊重,也可能不被尊重。QPainter::Antialiasing值表示引擎应该尽可能地消除图形的边缘,即通过使用不同的颜色强度平滑边缘。
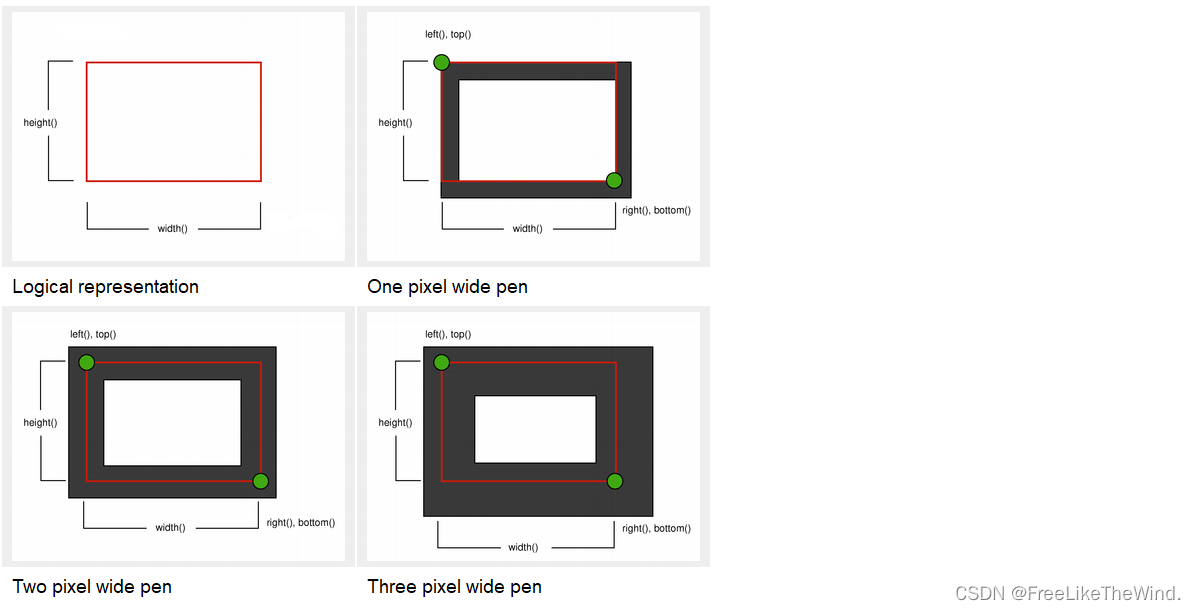
当使用一个像素宽的笔渲染时,像素将被渲染到右边,并低于数学定义的点。例如:

当使用具有偶数像素的笔进行渲染时,像素将围绕数学定义的点对称地渲染,而使用具有奇数像素的笔进行渲染时,多余的像素将像在一个像素的情况下一样呈现在数学点的右侧和下方。如下面的QRectF图所示。

请注意,由于历史原因,QRect::right()和QRect::bottom()函数的返回值偏离了矩形的真正右下角。
QRect的right()函数返回left() + width() - 1, bottom()函数返回top() + height() - 1。图中右下角的绿色点表示这些函数的返回坐标。
因此,可以使用QRectF来代替:QRectF类使用浮点坐标在平面中定义一个矩形以保证精度(QRect使用整数坐标),并且QRectF::right()和QRectF::bottom()函数返回真正的右下角。
或者,使用QRect,应用x() + width()和y() + height()来查找右下角,并避免使用right()和bottom()函数。
如果设置了QPainter的抗锯齿渲染提示,像素将在数学定义的点的两边对称地渲染:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










