Bootstrap file-input 是一个文件上传的插件 ,使用之后会使文件上传变得特别简单.
方法:
1.添加css和js支持

fileinput.min.css和fileinput.min.js是必须的,其他根据情况添加
除了插件需要的js和css,还需jquery和bootstrap相关的css和js
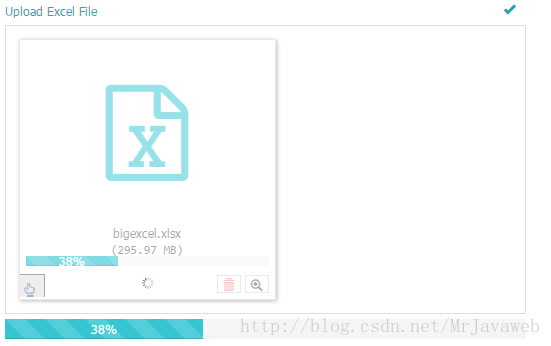
<input id="file"name="file" type="file" class="file-loading" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel">/*加载上传控件*/
Initfileinput = function (uploadurl){
$("#file").fileinput({
//uploadUrl: "../fileinfo/save", // server upload action
uploadUrl:uploadurl,
required: true,
showBrowse: true,
browseOnZoneClick: true,
dropZoneEnabled: false,
allowedFileExtensions: ["xls", "xlsx"],//只能选择xls,和xlsx格式的文件提交
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
/*不同文件图标配置*/
previewFileIconSettings: {
'docx': '<i class="fa fa-file-word-o text-primary" ></i>',
'xlsx': '<i class="fa fa-file-excel-o text-success"></i>',
'pptx': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
'jpg': '<i class="fa fa-file-photo-o text-warning"></i>',
'pdf': '<i class="fa fa-file-pdf-o text-danger"></i>',
'zip': '<i class="fa fa-file-archive-o text-muted"></i>',
'doc': '<i class="fa fa-file-word-o text-primary"></i>',
'xls': '<i class="fa fa-file-excel-o text-success"></i>',
'ppt': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
'pdf': '<i class="fa fa-file-pdf-o text-danger"></i>',
'zip': '<i class="fa fa-file-archive-o text-muted"></i>',
'htm': '<i class="fa fa-file-code-o text-info"></i>',
'txt': '<i class="fa fa-file-text-o text-info"></i>',
'mov': '<i class="fa fa-file-movie-o text-warning"></i>',
'mp3': '<i class="fa fa-file-audio-o text-warning"></i>',
'jpg': '<i class="fa fa-file-photo-o text-danger"></i>',
'gif': '<i class="fa fa-file-photo-o text-muted"></i>',
'png': '<i class="fa fa-file-photo-o text-primary"></i>'
},
layoutTemplates:{ actionUpload:''},
/*上传成功之后运行*/
fileuploaded:$("#file").on("fileuploaded", function (event, data, previewId, index) {
console.log("Upload success");
}),
/*上传出错误处理*/
fileerror:$('#file').on('fileerror', function(event, data, msg) {
console.log("Upload failed")
}),
});
}在初始化的时候 传入参数(你要访问的url)加载
Initfileinput ()插件 默认ajax异步请求,可以通过配置 uploadAsync:false 改为同步.
后台处理 (MultipartFile处理文件上传)
@RequestMapping("/uploadfile")
@ResponseBody
public PageT<FileInfo> uploadFile(@RequestParam("file") MultipartFile file,HttpServletRequest request) throws Exception{
PageT<FileInfo> tpage = new PageT<FileInfo>();
String path = request.getSession().getServletContext().getRealPath("upload/fileinfo");
String fileName = new Date().getTime()+"-"+file.getOriginalFilename();
File targetFile = new File(path, fileName);
//文件夹不存在,则新建
boolean result=saveFileContent(file, targetFile);
if(result){
FileInfo fileinfo = new FileInfo();
fileinfo.setFilename(fileName);
tpage.setData(fileinfo);
}
return tpage;
} /**
* 保存excel到指定位置
* @param file
* @param targetFile
* @return
* @throws Exception
*/
private boolean saveFileContent(MultipartFile file, File targetFile) throws Exception {
if (file==null || targetFile==null) {
return false;
}
if (!targetFile.exists()) {
targetFile.mkdirs();
}
// 保存
try {
file.transferTo(targetFile);
} catch (Exception e) {
e.printStackTrace();
throw e;
}
return true;
}
这时候返回json数据, js要接收要通过
data.response






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








