1.提示框概述
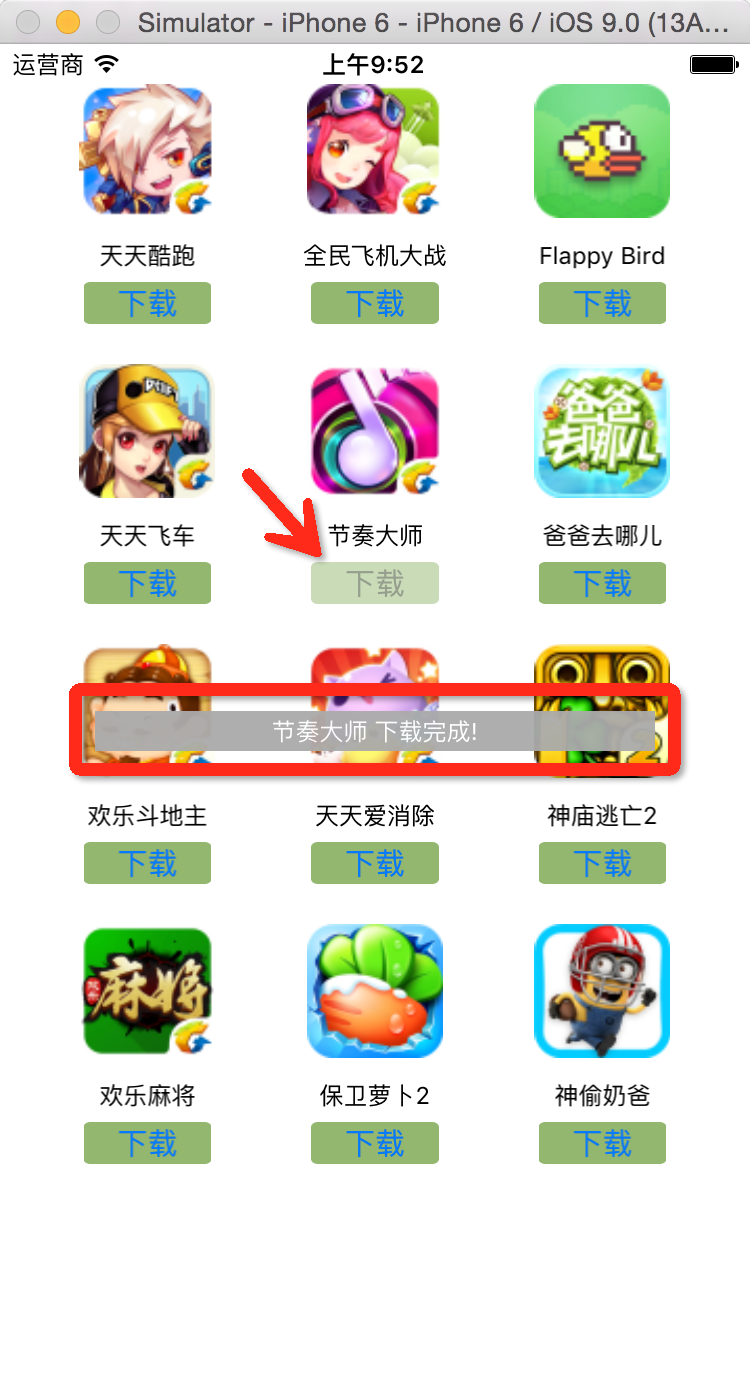
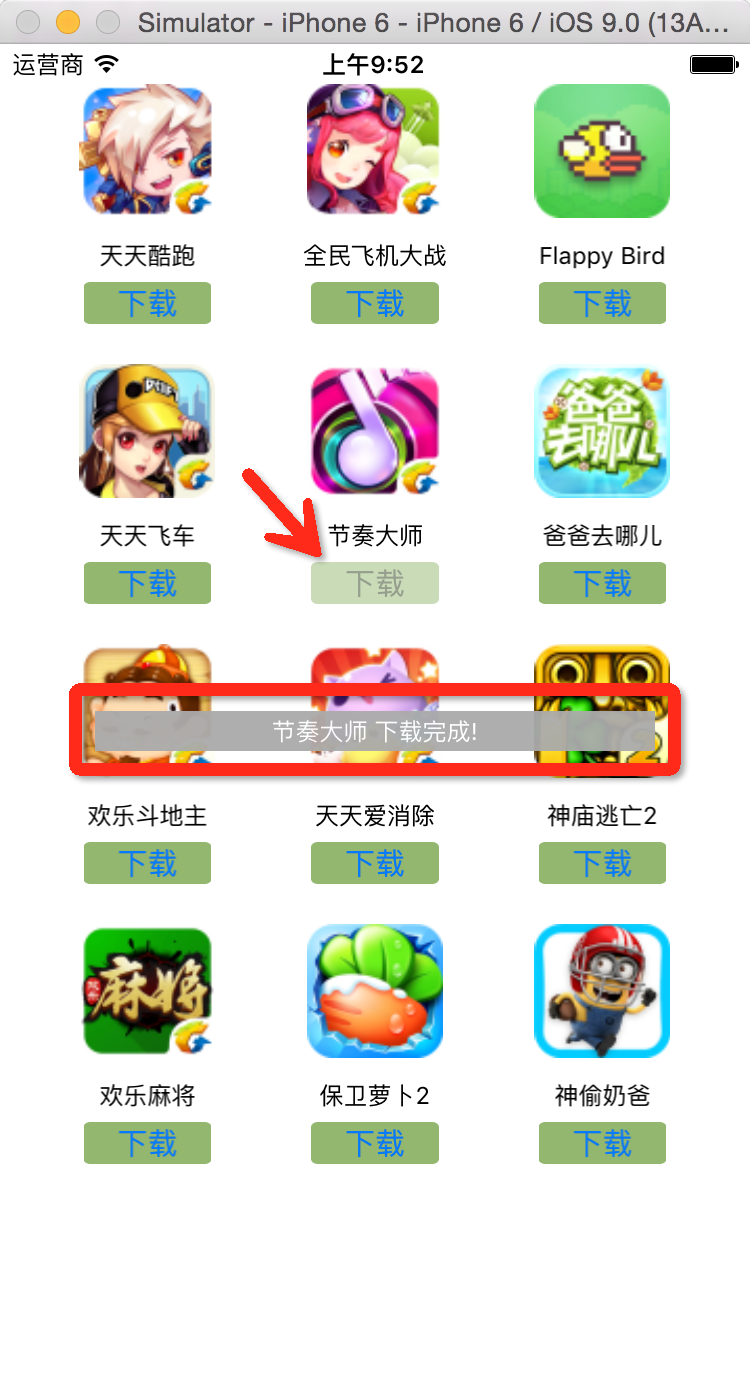
- 在开发中经常会遇到需要提示用户已完成某项操作,例如下载完毕,网页加载成功等等

2.使用UILabel实现
UILabel *optionLabel = [[UILabel alloc] init];
optionLabel.center = self.view.center;
optionLabel.bounds = CGRectMake(0,0,200,30);
optionLabel.backgroudColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.5];
optionLabel.alpha = 0.0;
[self.view addSubViews:optionLabel];
- 实现文本框弹出和隐藏动画
- 1.头尾式动画(现在不建议使用)
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:3];
self.optionLabel.alpha = 0.0;
self.optionLabel.alpha = 1.0;
[UIView commitAnimations];
[UIView animationWithDuration:1.0 animations:^{
optionLabel.alpha = 1.0;
} completion:^(BOOL finished){
[UIView animationWithDuration:1.0 delay:1.0 option:kNilOptions animation:^{
optionLabel.alpha = 0.0;
} completion:nil]
}];
3.其他方法
- 除了label实现之外,苹果耶提供了相关的类来实现提示框功能,以及丰富的第三方框架
- UIKit框架:UIAlertView、UIActionSheet、UIAlertController(在UIKit框架中介绍)
- 第三方框架:
- SVProgressHUD
- MBProgressHUD























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








