1.自定义按钮概述
- 在开发中,我们会遇到自定义视图中有一个UIImageView和UILabel,我们想要利用UIButton实现这个视图,但是按钮默认的控件位置是UIImageView在左边,UILbael在右边
- 这个时候我们可以使用自定义按钮,在类中重写方法,重新定义子控件的位置,满足开发需求
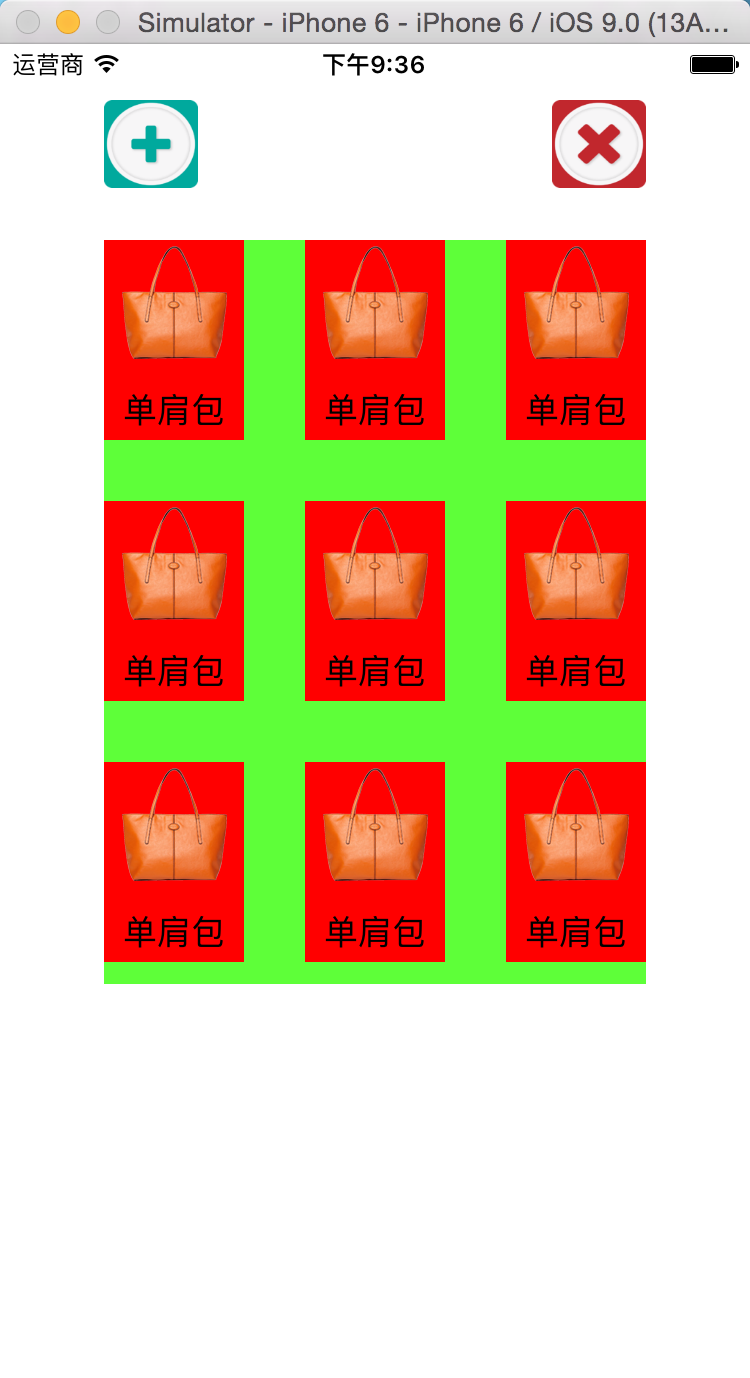
- 如下图中的商品视图,里面包含一个图片和一行文本,这里我们就可以使用自定义的按钮,调整内部控件的位置实现该视图效果

//重写UIButton的titleRectForContentRect:方法,设置label控件的初始位置大小
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
return CGRectMake(0, contentRect.size.width, contentRect.size.width, contentRect.size.height - contentRect.size.width)
}
// 重写UIButton的imageRectForContentRect:方法,设置imageView控件的初始位置大小
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
return CGRectMake(0, 0, contentRect.size.width, contentRect.size.width)
}
- 该方法用于返回按钮内部标题的尺寸和位置
- 该方法是由系统自动调用的
- 系统每次调用该方法, 都会将父控件的frame传递进来
- contentRect: 父控件的frame
- 该方法用于返回按钮内部的图片的尺寸和位置
- 注意,该方法对父控件尺寸的依赖比较大,一旦父控件的frame发生改变,需要同时到两个方法中修改
- 一般我们使用layoutSubViews方法
- (void)layoutSubviews
{ // 一定要调用[super layoutSubviews]
[super layoutSubviews]
CGRect contentRect = self.frame
self.imageView.frame = CGRectMake(0, 0, contentRect.size.width, contentRect.size.width)
self.titleLabel.frame = CGRectMake(0, contentRect.size.width, contentRect.size.width, contentRect.size.height - contentRect.size.width)
}























 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








