一、DOM对象模型
DOM的概念
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。

二、Node
1.Node
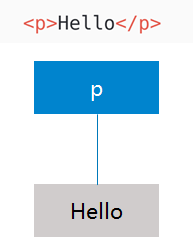
HTML中的所有内容都可以用节点(Node)来描述
节点共有12种类型,常见的节点类型有:
- 元素节点 elementNode
- 属性节点 attributeNode
- 文本节点 textNode
通过操作DOM树,JS可以实现的功能有:
改变页面中任意的HTML元素
改变页面中任意的HTML属性
改变页面中任意的CSS样式
删除页面中任意的HTML元素和属性
添加任意的HTML元素和属性到页面中
对页面中任意的事件做出响应
对页面中的任意元素添加事件
| 操作 | 格式 |
|---|---|
| 添加节点 | document.createElement(“标签名”) |
| 子节点添加到末尾 | 父节点.appendChild(子节点) |
| 向指定节点前插入新节点 | 父节点.insertBefore(要插入的节点,指定节点) |
| 删除节点 | 父节点.removeChild(要删除的子节点) |
2.访问节点
- 使用getElement方法可以访问指定元素

- 通过层级关系访问节点

- 通过层级关系访问元素

3.访问节点的属性
每个Node节点包括如下属性
节点类型 NodeType
节点名 NodeName
节点值 NodeValue

document.getElementsByTagName(‘p’)[0].childNodes[0] .nodeValue
- 访问节点文本内容
innerHTML (会返回所有的内部内容,包括子元素的标签)
innerText
textContent
- 访问元素属性
通过element.属性名访问或通过**element[属性名]**访问(可使用变量)
示例:

代码如下(示例):
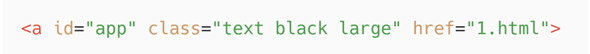
document.getElementsByTagName('a')[0].id // app
document.getElementsByTagName('a')[0].href //完整路径
document.getElementsByTagName('a')[0].className // 'text black large '
document.getElementsByTagName('a')[0].classList // ['text ' , 'black ' , ' large ' )






















 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








