一段前话:
在md2notion可用的时期可以通过python调用api接口实现批量的markdown图片和内容的上传,参考链接:notion 导入带本地图片的markdown文件_如何将本地的markdown导入到notion中-CSDN博客
但是现在随着notion的api接口的调整和md2notion作者的停更留下的解决办法就变少了,以下是笔者的解决方案,如有更好的方案请留言告诉我谢谢。
1、上传包含图片的markdown文件到notion
首先需要用到typora和picgo这两个软件,请大家自行搜索下载,然后图床使用cloudinary,有cdn加速访问还是挺快的,请自行百度然后注册。
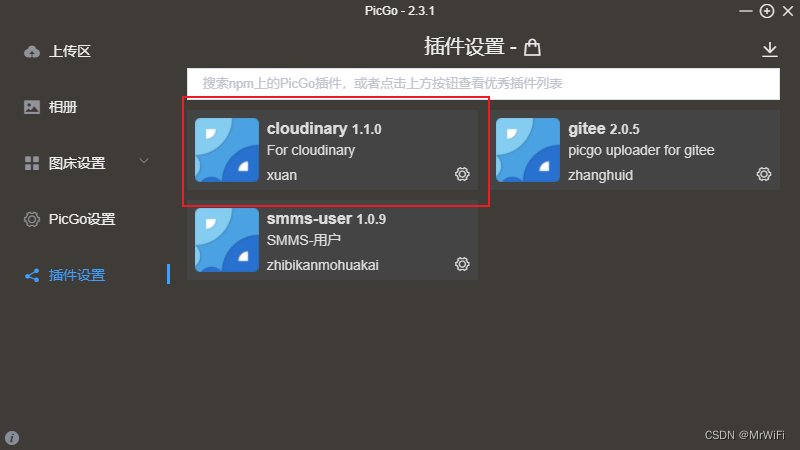
第一步先使用picgo配置想要上传的图床,推荐使用cloudinary。需要先在插件里面搜索下载好。

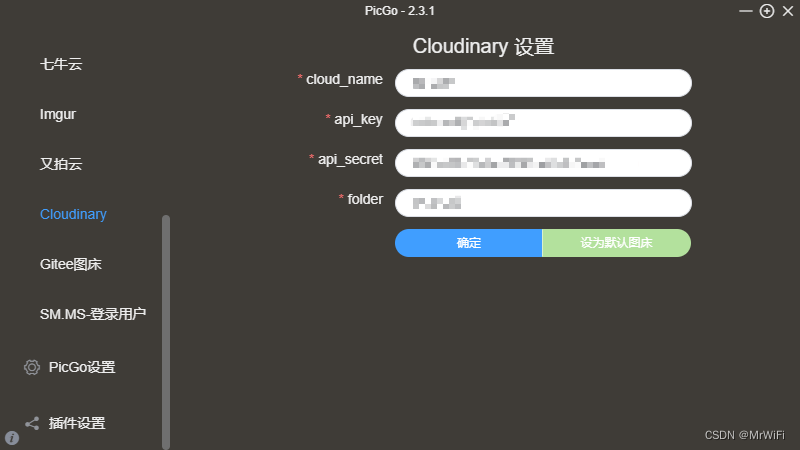
然后配置好相关的参数

第二步
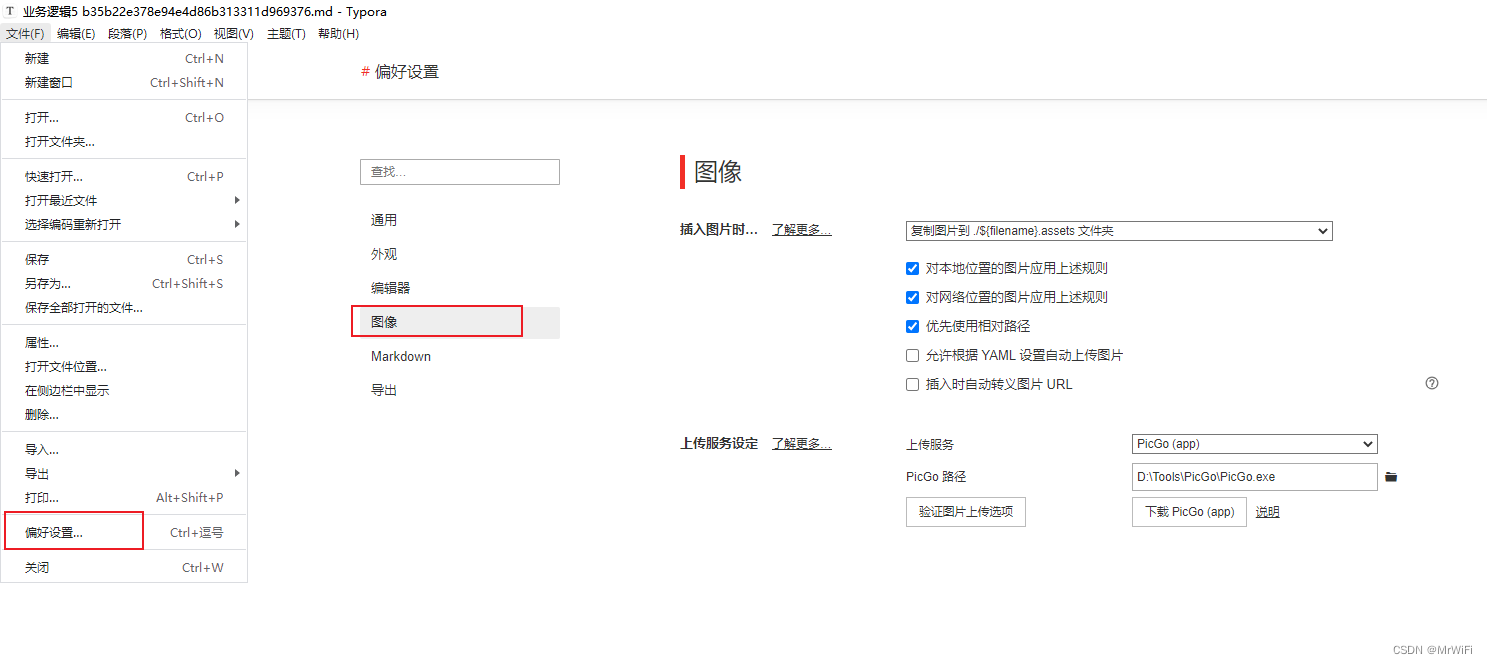
在typora的偏好设置里面找到图像,设置上传服务为picgo,并选择到picgo的路径。

第三步
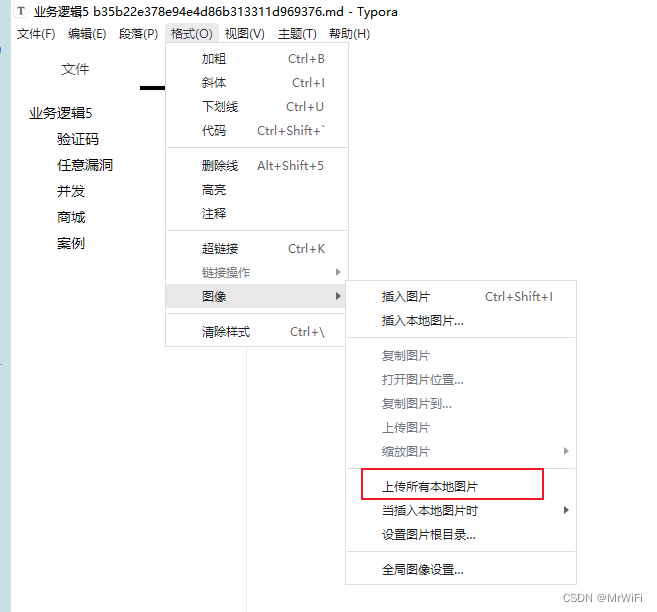
最后我们就通过typora的图片批量上传功能,将我们的图像批量上传并更改为图床的链接。

最后保存更改之后的markdown文件,上传到notion即可。
2、上传本地html文件到notion
保存html到notion有两种情况
1、你是想保存在线网页到notion,这样其实可以通过 简悦 ,一个浏览器插件实现。
2、你是想保存本地的网页到notion。
我分享下怎么将本地的网页导入到notion
第一步
在本地通过浏览器打开html文档
第二步
全选复制网页中的内容到notion(直接复制到notion的原因是notion对网页格式的匹配能力比较强,比直接复制到typora显示效果更好)
此时你会发现通过本地文档复制到notion中如果有图片的话,图片是显示不出来的,会变成一条隐藏的横线插入到文档的原始图片位置。
第三步
通过notion导出文档为markdown格式
通过notion导出为markdown文件就能够直接看到没有显示出来的图片链接。
第四步
在typora中打开markdown文件修改markdown文件中的图片链接为你本地保存的html页面中显示的图片的实际所在位置,然后图片就能够正常显示了,注意有时候如果路径有中文会影响后续的上传。
第五步
通过typora的图片批量上传功能将所有图片上传到图床中,最后导出到notion中就行了,最后一步就参照我的上传包含图片的markdown文件到notion的解决方案。
有些人会疑问我为什么要先复制到notion-->再导出成markdown-->再通过typora编辑好-->最后上传到notion,而不是直接复制到typora修改好后上传到notion,具体原因在第二步中解释了。
至此这就是我的解决方案,如果你有更好的方案请在留言区留言,谢谢。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








