1.and、or、not、only 就是与或非当且仅当
and:比如对于:@media all and(min-width:800px)and(orientation:landscape){ 样式 }需要括号中几部分均为真,才会应用样式
or:也可用逗号代替
not:使用的not的一些情况:@media not all and(…){…}等价于@media not (all and(…)){…},但当后面遇到or或者and,那么not的仅自动包裹到第一个or或and前
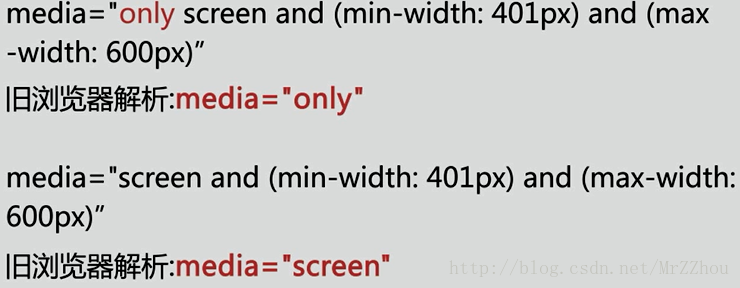
only:only的特别的用途,可用于防止老式不支持css3媒体查询的浏览器应用到给定的样式,比如下面这两句媒体查询的含义是一样的,但对于老的浏览器,解读将是完全不同的。所以提示是:当我们需要针对某种设备进行媒体查询的时候,最好带上only
2.媒体属性
width:视口宽度
height:视口高度
device-width:设备屏幕宽度
device-height:设备屏幕高度
以上属性均可添加min-,max-前缀
orientation:检查设备处于横向还是纵向
以上为常用的几个,还有aspect-ratio,device-aspect-ratio,color,resolution
3.视口宽度和设备屏幕宽度的比较
视口viewport的概念
—pc上基本上屏幕就相当于视口
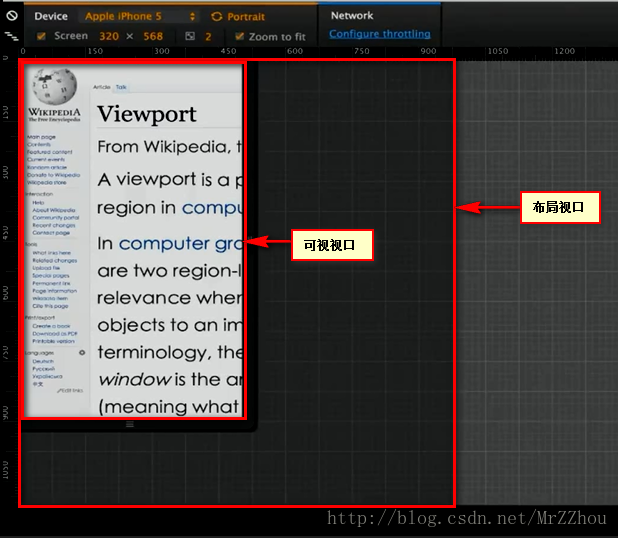
—手机移动端上,视口分为
1.布局视口layout viewport
2.可视视口visual viewport
3.理想视口ideal viewport
可视视口开发者无法修改,是用户自行选择操作的,并随之不断改变,而理想视口就是为构建手机浏览器优化的页面添加的,理想视口的宽度等于设备宽度,所以用户不需要缩放窗口就能较好的浏览页面。
理想视口的使用:<meta name = "viewport" content = "width=device-width, minimum-scale=1.0,maximum-scale=1.0,user-scable=no" />这里的width是设置布局视口宽度,指定width=device-width,那么布局视口就成为理想视口,并设置了最大最小缩放比,这也是很多移动端页面添加这一行代码的原因
























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








