1 PDF文件对应的HTML页面的宽度为【820px】。
2 一页PDF文件对应的HTML页面的高度为【1160px】,多页类推。
3 记得要将【body】元素的外边距【margin】清零。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
margin: 0;
}
.content {
width: 820px;
height: 1160px;
margin: 0 auto;
background-color: #006DCC;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
4 写好HTML页面后,在浏览器里面(右键)找到【打印】功能,或者直接【Ctrl+P】唤出打印页面。
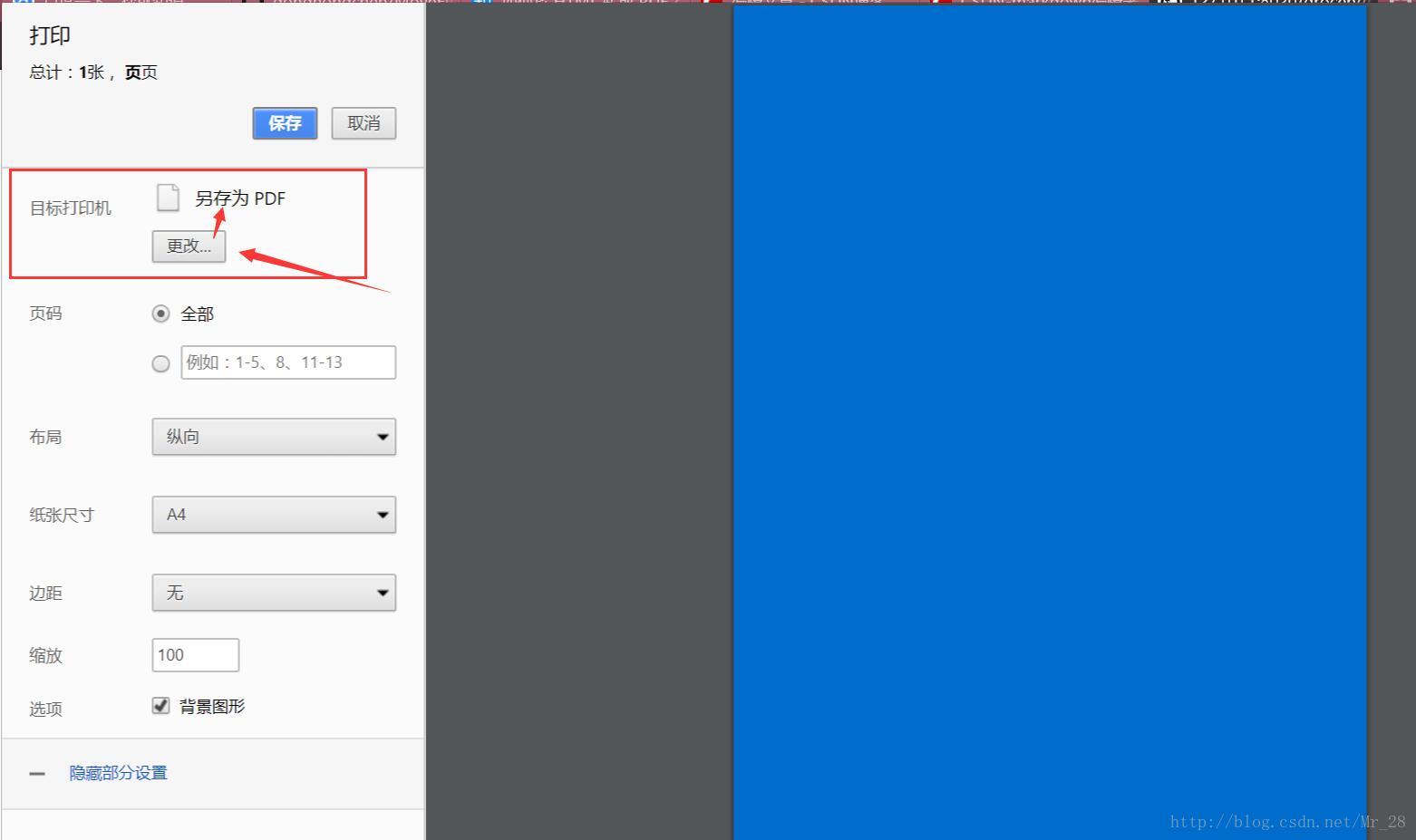
5 (下面示例在谷歌浏览器下操作)然后点击【目标打印机】的【更改…】,选择【另存为PDF】。
6 在【更多设置】里面可以根据实际情况自由选择。在1、2步的宽高下请将【边距】设置为【无】;如果页面添加了背景则需将【选项】的【背景图形】勾选上。
7 设置好后,【保存】即可。








 本文介绍了一种将PDF文件转换为HTML页面的方法,并详细说明了如何调整页面尺寸、清除外边距、设置背景颜色等步骤。此外,还提供了使用浏览器打印功能保存为PDF的具体流程。
本文介绍了一种将PDF文件转换为HTML页面的方法,并详细说明了如何调整页面尺寸、清除外边距、设置背景颜色等步骤。此外,还提供了使用浏览器打印功能保存为PDF的具体流程。

















 1799
1799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








