1.JDK的安装
首先下载JDK,这个从sun公司官网可以下载,根据自己的系统选择64位还是32位,安装过程就是next一路到底。安装完成之后当然要配置环境变量了。
—————————————————————————————————————
1.1新建变量名:JAVA_HOME 变量值:E:\Java\jdk1.6.0_43(这是我的jdk安装路径)
1.2编辑变量名:Path 在后面加上:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
1.3新建变量名:CLASSPATH 变量值:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
(注意:在设置变量的末尾时不要加上“;”)
—————————————————————————————————————
设置完成之后我们当然需要测试,打开“运行”-->输入“CMD"-->在命令行上面输入:java,然后回车;输入javac,回车,输入java-version,回车,如果出现下列三个画面,那么JDK配置成功,否则就需要检查环境变量的配置。



2.MyEclipse的安装
我是用的是MyEclipse2014,这个大家下载了之后也是一路安装到底,中间可以选择是安装32位还是64位。完成之后我们启动MyEclipse,设置好工作路径,也可以直接默认。我们打开window-->preference输入jdk,安装下图,选择Eclipse默认的JRE为自己安装的,而不是eclipse自带的。
此时我们可以随便建立一个JAVA项目,然后编写一个helloworld来测试一下是否正确。

3.Tomcat8的安装
Tomcat我使用的版本是8,大家可以到apache的官网上去下载,http://tomcat.apache.org/download-80.cgi,我是用的安装版,所以不需要配置任何东西,如果人比较懒不妨就下个安装版吧。压缩包版本的需要自己配置环境变量,这个问下度娘就可以了,我本人比较懒...见谅!
安装版本的安装过程也是一路到底,而且不需要配置环境变量。
4.MyEclipse配置Tomcat
项目开发的时候最好不要是用MyEclipse自带的Tomcat,所以需要配置我们安装好的tomcat。打开window-->preference输入tomcat,按照下图进行配置即可,其他版本的tomcat对应着配置就可以了。

5.Maven安装配置
5.1 maven配置环境变量
下载maven,就是一个包:apache-maven-3.2.1,我用的版本是3.2.1,解压到一个路径,然后配置环境变量:
—————————————————————————————————————
5.1 新建变量名:MAVEN_HOME 变量值:D:\server\apache-maven-3.2.1(这是我的MAVEN路径)
5.2 编辑变量名:Path 在最前面加上:%MAVEN_HOME%\bin;(注意,最后要有个";"作为分隔符)
—————————————————————————————————————
完成之后,在命令行输入:mvn-version查看是否有以下内容,如果有表示配置成功。

5.2Maven数据仓库的配置
MAVEN中还有一个重要的配置就是数据仓库的路径配置,我们找到MAVEN的安装路径,进入conf-->打开settings.xml,找到localRepository标签,此时是被注释掉的,我们解除注释,然后配置一个路径,例如:d:/server/MavenRepository/maven_jar,这样以后MAVEN管理下载的jar包都会在这个路径下。当然我们需要建这样一个目录结构,然后还要讲settings.xml复制一份到d:/server/MavenRepository下,这个在与MyEclipse集成时会用到。
5.3MyEclipse中集成Maven
一样在preferences中进行配置,如下图:


此时,点击File-->new-->other-->MyEclipse-->Maven4MyEclipse-->MavenProject,如果可以看到这些,证明配置成功,已经可以建立Maven项目了。
6.SVN安装
SVN是代码版本管理器,首先在本地安装一个SVN管理器,然后配置MyEclipse的SVN插件,将插件下载下来解压后,直接复制到MyEclipse安装目录下dropins中即可。任意建立一个项目,右键项目-->team-->share Project..,打开后如果看到了SVN代表插件安装成功。
7.JS代码提示安装(Spket插件)
参看之前的一篇博文:http://blog.csdn.net/zhshulin/article/details/25635883
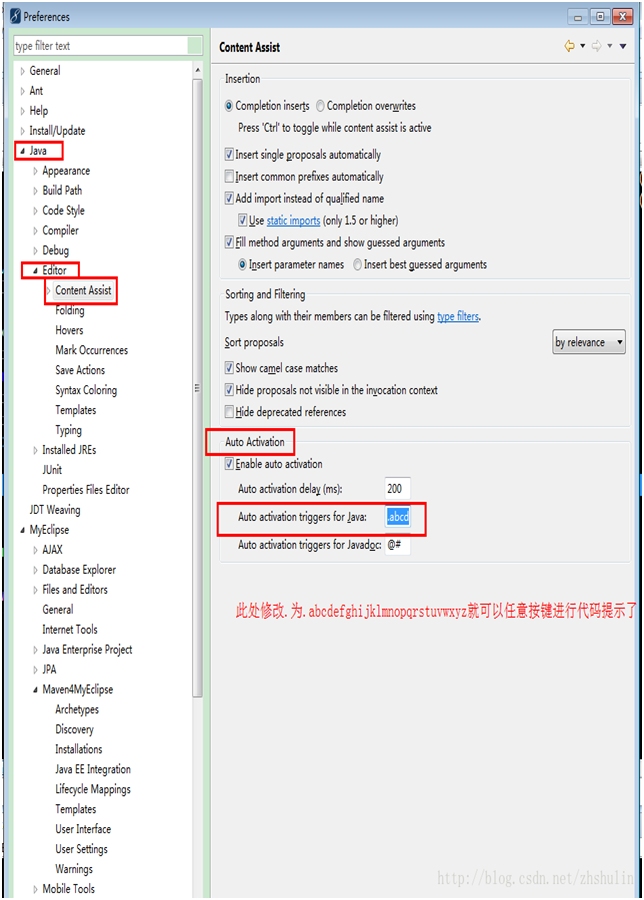
8. JAVA代码提示
经过以上过程,整个项目需要的环境差不多搭建完成了。接下来一个小技巧,如下图进行配置之后就可以将只在.出现时进行代码提示换成任意字母+.出现时的代码提示了(.abcdefghijklmnopqrstuvwxyz):























 2426
2426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








