调试工具
浏览器下的开发者工具
相信做前端的都知道每个浏览器自带了一个调试者工具一般都是按F12就能出来,基本上每个浏览器的这个调试工具都类似,所以我以360浏览器下的调试工具来演示(其实360的调试工具和谷歌是一样的,我只是觉得360用起来更流畅点)
接着说正题
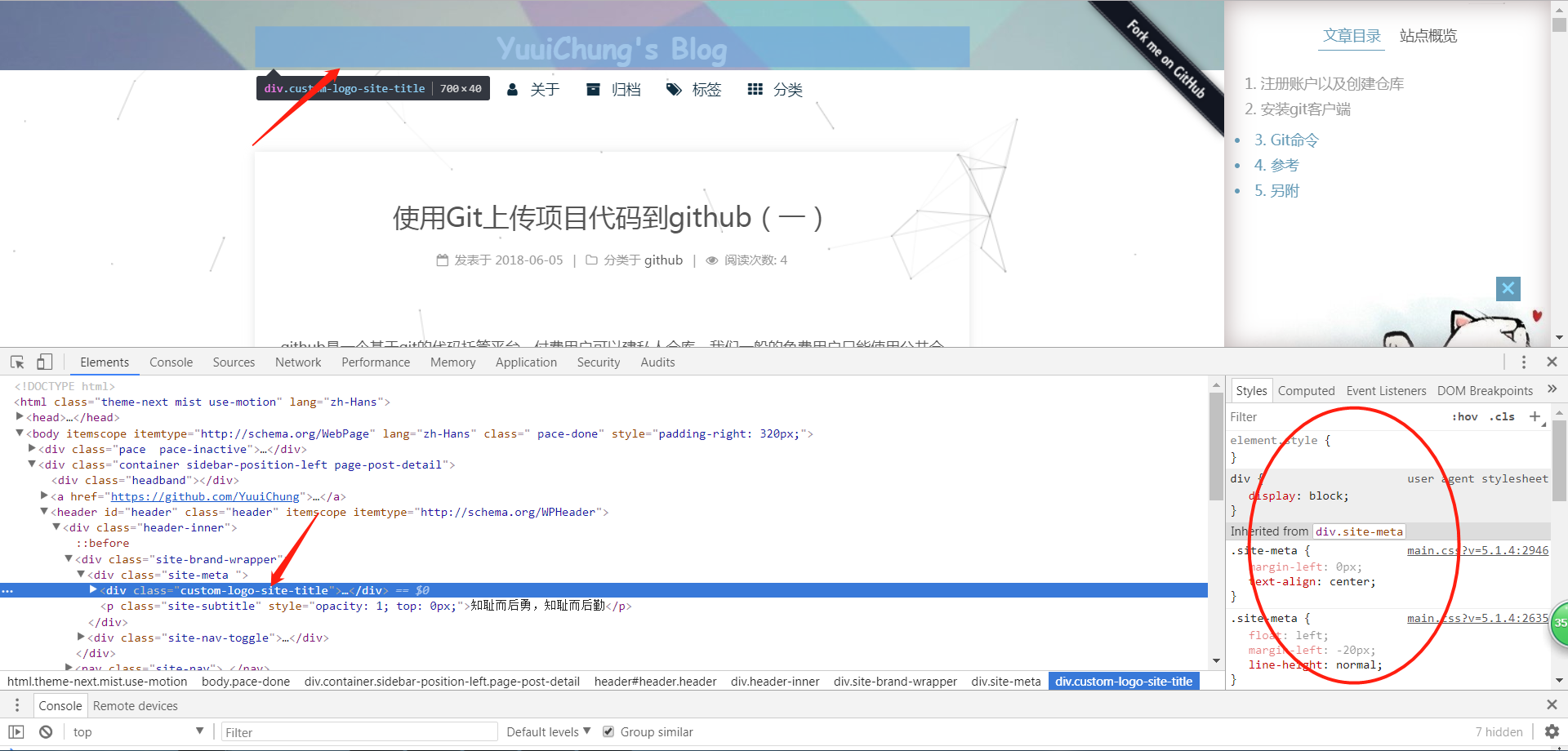
因为考虑到一部分人是没接触过前端的,所以我会讲的比较细,有前端调试开发经验的可以看快点,找到你们需要关注的地方和问题解决方法。 大家打开调试者工具会看到红色圈里的东西,里面显示的这个网站的源代码结构,我们要修改任何东西也是要现在这方面进行样式修改看下效果,最后才去next里的一些文件进行部分的添加和修改来达到我们的目的。
大家打开调试者工具会看到红色圈里的东西,里面显示的这个网站的源代码结构,我们要修改任何东西也是要现在这方面进行样式修改看下效果,最后才去next里的一些文件进行部分的添加和修改来达到我们的目的。
头部导航样式自定义
定位到对应标签位置
通过右键点击审查元素或者手动用放大镜选择,通过观察可以发现整个头部是包裹在一个header里而且大家把鼠标放上去也可以很清楚的看到标签包裹的是哪些部分,那么通过开发工具可以看到右边对应的是生成在这个标签上class里的一些样式设置.
找到修改地方
通过观察右侧css样式,有前端经验的人可以自己去diy一下,设置成自己想要的值,改变布局样式之类的,我就不用多说,改好后请记得把代码copy下来。
注意:通过观察可以发现右侧的CSS样式都来源于一个main.css里。
添加你修改的代码
找到你主题文件夹里的对应位置
以我的路径为例子
1
| D:\hexo\blog\themes\next\source\css
|
里面有5个文件夹和一个styl文件,
main.styl主要用于打包CSS代码输出成CSS样式的main.css文件,分析下其源代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // CSS Style Guide: http://codeguide.co/#css $scheme = hexo-config('scheme') ? hexo-config('scheme') : 'Muse'; $variables = base $scheme custom; $mixins = base $scheme custom; // Variables Layer // -------------------------------------------------- for $variable in $variables @import "_variables/" + $variable // Mixins Layer // -------------------------------------------------- for $mixin in $mixins @import "_mixins/" + $mixin; // Common Layer // -------------------------------------------------- // Scaffolding @import "_common/scaffolding"; // Layout @import "_common/outline"; // Components @import "_common/components"; // Schemes Layer // -------------------------------------------------- @import "_schemes/" + $scheme; // Custom Layer ##这个是关键大家注意 // -------------------------------------------------- @import "_custom/custom"; |
大家可以看到我在代码说最后一段代码很关键,因为这是加载导出自定义设置的代码,可以覆盖到上面已经导出的CSS样式,也就是你可以覆盖掉以前生成的样式,而不用去在源文件下修改代码,如果你想换回去,你只需要将_custom/custom.styl这个里面的代码删除即可。
注意:本人不提倡去修改除了_custom下的其他4个文件里的源代码,可能后面出问题不好还原。
修改侧面栏
同理
这个的修改和头部那个差不多,你也只需要定位到对应的位置进行样式修改,比如修改背景图,颜色之类的。
注意地方
在修改css的时候尽量写注释一定要记得,分模块来写,不要头部写了又写其他的部分的CSS,到时候不好维护
尾部修改
建议
尾部没什么好修改的,就是自定义下CSS让它好看点就行了,我用到了一个不蒜子的插件,next主题已经集成了,我在此基础上修改了一点而已,使用起来很简单。
福利
我将会给大家开源我自己的CSS样式修改给大家来做参考
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 | // Custom styles. //首页文章阴影样式 .post { margin-top: 60px; margin-bottom: 60px; padding: 25px; -webkit-box-shadow: 0 0 14px rgba(202, 203, 203, .5); -moz-box-shadow: 0 0 14px rgba(202, 203, 204, .5); } //热评文章 .ds-top-threads li a { padding-left: 5px; transition: border-width 0.2s linear 0s, color 0.2s linear 0s; border-bottom: none; } .ds-top-threads li a:hover { border-left: 8px solid #4d768c; } //首页头部样式 .header { background: url("/images/header-bk.jpg"); height: 20vh; } .site-meta { float: none; } .menu { float: none; } .logo-line-before, .logo-line-after { display: none; } .menu .menu-item a { font-size: 14px; color: rgb(15, 46, 65); border-radius: 4px; } .site-meta { margin-left: 0px; text-align: center; } .site-meta .site-title { font-size: 28px; font-family: 'Comic Sans MS', sans-serif; color: #fff; } //首页尾部样式 .footer { background: none; font-size: 16px; } .footer-inner { font-family: 'Comic Sans MS', sans-serif; text-align: center; color: #4c618f; } //侧边栏信息样式修改 .site-author-name { margin: 48px 0 0; color: #090909; font-family: 'Comic Sans MS', sans-serif; } .links-of-blogroll { font-size: 14px; margin-bottom: 42px; } .links-of-author { margin-top: 30px; margin-bottom: 58px; } .sidebar-inner { color: #649ab6; height: 638px; } .site-overview{ height: 638px; } .sidebar a { color: #649ab6; border-bottom-color: #649ab6; border-bottom: none; } .sidebar { position: fixed; right: 0; top: 0; bottom: 0; width: 0; z-index: 1040; box-shadow: inset 0 2px 6px #000; background: url("/images/bk.jpg"); -webkit-transform: translateZ(0); background-size: 320px 659px; background-position-y: 1vh; background-repeat: no-repeat; box-shadow: inset 2px 2px 40px #bdb2b2; } .sidebar a:hover { color: #0c0b0b; } .site-state-item { display: inline-block; padding: 8px 28px; border-left: 1px solid #649ab6; } .sidebar-nav .sidebar-nav-active { color: #649ab6; border-bottom-color: #649ab6; } .sidebar-nav li:hover { color: #0c0b0b; } //侧栏按钮样式 .sidebar-toggle { background: #649ab6; } .back-to-top { background: #649ab6; } //文章目录样式 .post-toc .nav .active>a { color: #4f7e96; } .post-toc ol a:hover { color: #7784ba; } .sidebar-nav .sidebar-nav-active:hover { color: #37596c; } a { border-bottom: none; } //首页阅读全文样式 .post-button { margin-top: 30px; text-align: center; } .post-button .btn { color: #fff; font-size: 15px; background: #686868; border-radius: 16px; line-height: 2; margin: 0 4px 8px 4px; padding: 0 20px; } .post-button a{ border-bottom: 1px solid #666; } .post-button a:hover { color: #7784ba; } |
参考
http://www.cduyzh.com/hexo-settings-3/




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








