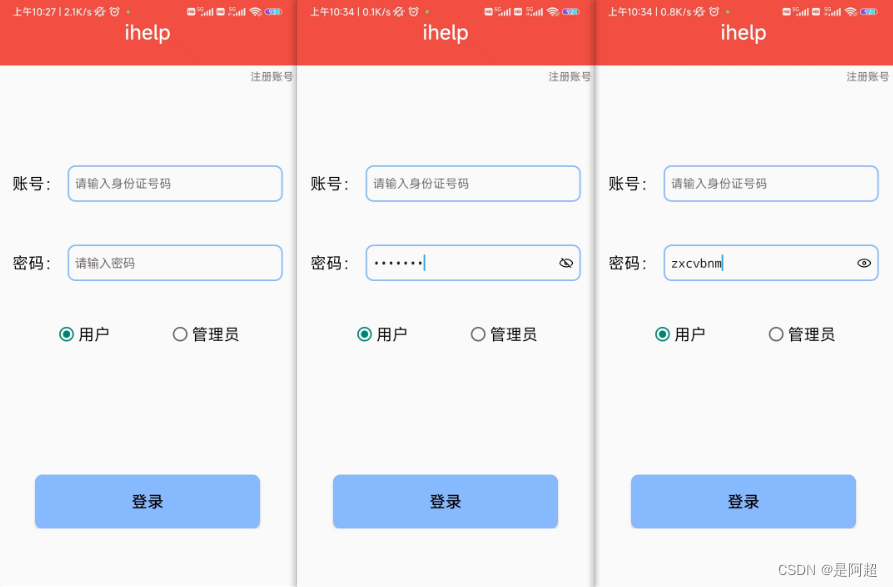
先贴效果

小眼睛UI


代码实现
.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="#000000"
android:textSize="24sp" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:hint="@string/input_password"
android:layout_gravity="center_vertical"
style="@style/MyEditStyle"
android:layout_marginLeft="10dp"
android:inputType="textPassword"/>
<ImageView
android:id="@+id/iv_show_password"
android:layout_width="20dp"
android:layout_height="20dp"
android:visibility="gone"
android:layout_gravity="center|right"
android:layout_marginRight="10dp"
android:background="@drawable/hide_password"/>
</FrameLayout>
</LinearLayout>
.java
private boolean isHidePassword = false;//是否隐藏密码
private EditText etPassword;//密码输入框
private ImageView ivShowPassword;//小眼睛控件
//监听文本框变化
etPassword.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > 0) {
ivShowPassword.setVisibility(View.VISIBLE);//显示小眼睛控件
} else {
isHidePassword = false;
ivShowPassword.setVisibility(View.GONE);//隐藏小眼睛控件
// 隐藏显示密码方法(下面有详解)
UiUtils.setHidePassword(mActivity, etPassword, ivShowPassword, true);
}
}
});
//监听小眼睛点击事件
ivShowPassword.setOnClickListener(v -> {
//判断当前是隐藏密码or显示密码
if (isHidePassword) {
isHidePassword = false;
// 改变UI
UiUtils.setHidePassword(mActivity, etPassword, ivShowPassword, true);
} else {
isHidePassword = true;
UiUtils.setHidePassword(mActivity, etPassword, ivShowPassword, false);
}
//设置光标位置在文本框末尾
etPassword.setSelection(etPassword.getText().toString().length());
});
UiUtils
package com.sjm.ihelp.Utils;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.gjc.ihelp.R;
public class UiUtils {
/**
* 隐藏密码
*
* @param activity
* @param et:输入框控件
* @param iv:小眼睛控件
* @param boo:是否隐藏
*/
public static void setHidePassword(Activity activity, EditText et, ImageView iv, boolean boo) {
if (activity != null) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
if (et != null && iv != null) {
if (boo) {
//隐藏输入框内容
et.setTransformationMethod(PasswordTransformationMethod.getInstance());
//改变小眼睛控件UI
iv.setBackgroundResource(R.drawable.hide_password);
} else {
//显示输入框内容
et.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
iv.setBackgroundResource(R.drawable.show_password);
}
}
}
});
}
}
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










