1.几个眼熟的
id选择器:$("#id名")
class选择器:$(".class名")
若class为“ABC DEF”中间有空格,可以用$(".ABC")或者$(".DEF")来选择,但不可用$("AB")这种。
Tag选择器:$("Tag名")
全选择器:$("*")
this选择器:不需要引号,$(this)
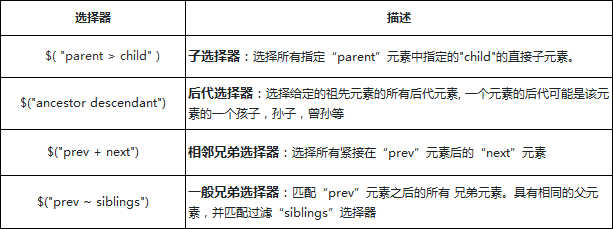
2.

子选择器:父元素子层中所有匹配元素(间隔几层没关系,不匹配孙层)
后代选择器:父元素中包括子层、孙层等,所有匹配元素。区别子选择器不止在子层选择。
相邻兄弟选择器:只选紧邻的一个。
一般兄弟选择器:选之后所有匹配兄弟,可隔层,跨层。只限兄弟。
总结:子选择器与后代选择器是深度不同,两个兄弟选择器是广度不同。
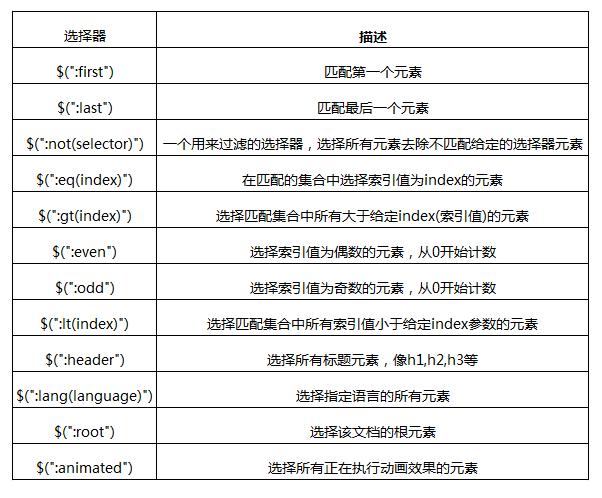
3.一些筛选选择器

$("input:not(:checked) + p")的意思是,在选中input标签后紧邻的P标签内容,这些input标签必须符合不含checked属性这一特征。
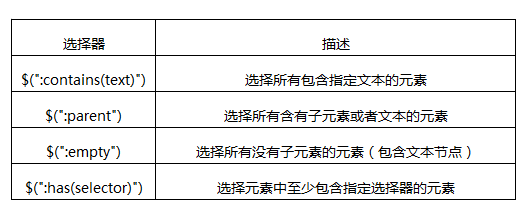
4.内容筛选选择器,根据内容比如html文本选择

eg:$(".div:has(span)")||$("a:empty").text(":empty").css("border", "3px groove red");
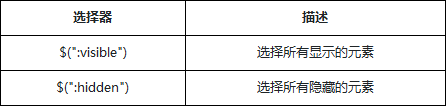
5.可见性筛选器

像透明度为0,visibility:hidden这类隐藏方法,由于对象仍占有页面空间,所以被认为是可见的。
像display:none,高宽被设置为0元素,不占页面空间,就是不可见的。
不在文档中,被插入的元素,被认为不可见。
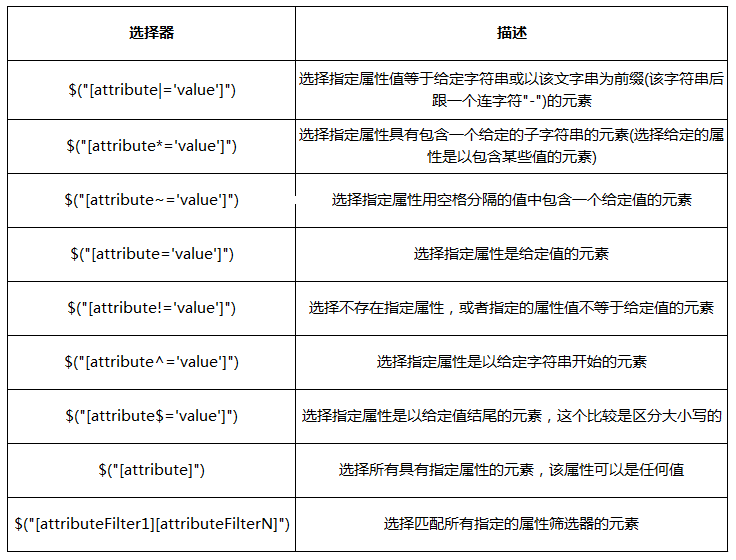
6.属性筛选器

关于attribute|="字符串",表示以字符串开头,后接“-新字符串”的元素,所以“--a”可用attribute|=“-”识别。
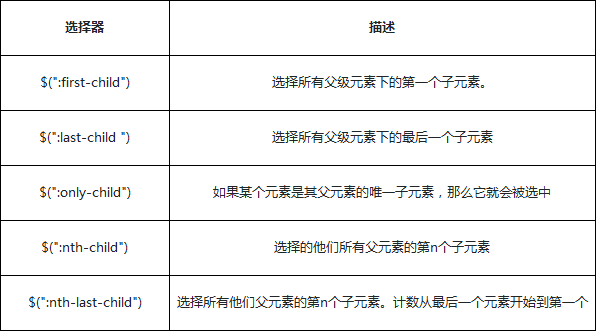
7.子元素筛选器

不常用
注意:A B:first-child匹配所有A元素下第一个B元素,但是A B:first只匹配第一个A的第一个B。
A B:nth-child(2)并不是选中所有父元素A中第二个为B的子元素,而是第二个子元素为B的元素。第一个不是B是C则,A B:nth-child(1)是无效的
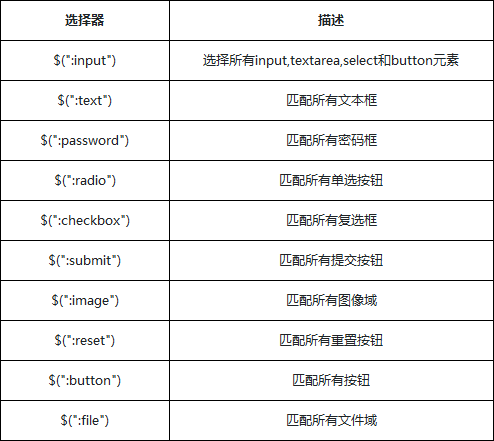
8.表单元素选择器
























 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








