1.append()与appendTo()
两者反向
2.创建标签
直接写即可,如:
$('<div class="appendTo">通过appendTo方法添加的元素</div>').appendTo($(".content"));
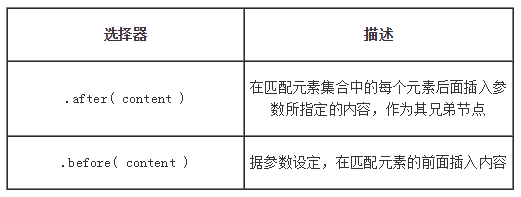
3.在兄弟节点前后插入
.after()与.before(),insertAfter()与insertBefore()方向不同。
注:insertAfter()与insertBefore()不支持多参数操作。

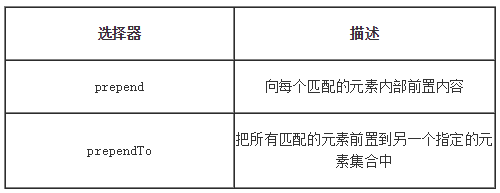
4.prepend()与prependTo()

append()是插到最后一个子元素后面,prepend是插到第一个子元素前面。
5.删除子节点.empty()
可以删除指定元素中所有子元素。会清空内存,无法再次调用相应对象,函数。
如:
<div class="hello"><p>hhh</p></div>
$(".hello").empty();这将删去<p>hhh</p>
6.更加厉害的remove方法
它不仅能将元素自身移除,还可以移除元素内部一切,包括绑定的事件及相关元素的jQuery数据,可以有效防止内存泄漏。
也能实现传入参数,从而过滤删除:
$("p").remove(":contains('hh')")
$("p").filter(":contains('hh')").remove();
$("p:contains('hh')").remove();
7.稍微温和的删除方法,detach
此方法可以保留jQuery对象,事件等。
官方文档的解释:
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
三种删除方法:remove与empty不会保留内存中jQ对象、绑定事件等,detach虽然也能删去节点自身,但会在内存中保存绑定事件等信息。
8.拷贝操作clone()
HTML部分
<p>Oh,Trump!</p>
JavaScript部分
$("p").on('mouseover', function() {//执行操作})
//clone 浅拷贝
$("p").clone() //只克隆了结构,事件丢失
//clone 深拷贝//通过传入参数true来克隆对应的事件等
$("p").clone(true) //结构、事件与数据都克隆
9.替换操作replaceAll()与replaceWith()
功能类似,都是替换,都会删除相关联的绑定事件与数据,但是目标与源相反,而且replaceWith方法返回被替换节点的jQ对象。
$("p:eq(1)").replaceWith('<a style="color:red">hhh</a>')
$('p').wrapAll('<div></div>')
<div>
<p>p元素</p>
<p>p元素</p> //所有匹配元素会被当为整体
</div>
若被匹配元素间有间隔呢?如下:
<p>p元素</p><a>ss</a> <p>p元素</p>
那么用wrapAll会将a标签内元素挤出。如下图
$('p').wrapAll(function() {
return '<div><div/>';
})
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>






















 5829
5829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








