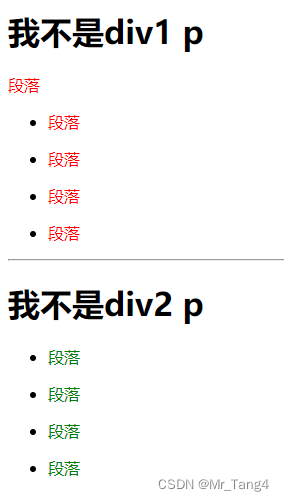
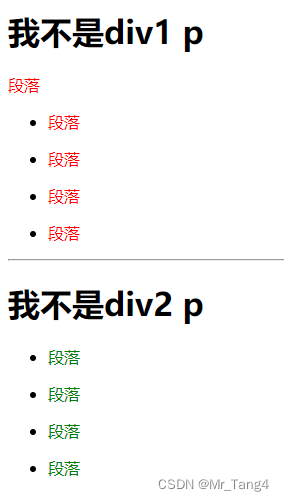
1 后代选择器s1 s2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Cssl.html</title>
<style type="text/css">
.div1 p {
color : red;
}
.div2 p {
color : green;
}
</style>
</head>
<body>
<div class="div1">
<h1>我不是div1 p</h1>
<p>段落</p>
<ul>
<li><p>段落</p></li>
<li><p>段落</p></li>
<li><p>段落</p></li>
<li><p>段落</p></li>
</ul>
</div>
<hr />
<div class="div2">
<h1>我不是div2 p</h1>
<ul>
<li><p>段落</p></li>
<li><p>段落</p></li>
<li><p>段落</p></li>
<li><p>段落</p></li>
</ul>
</div>
</body>
</html>

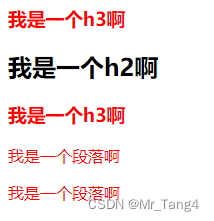
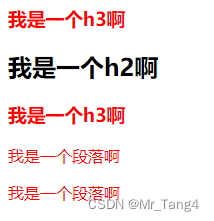
2 并集选择器(选择器组)s1,s2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>selector_并集选择器.html</title>
<style type="text/css">
h3,p{
color: red;
}
</style>
</head>
<body>
<h3>我是一个h3啊</h3>
<h2>我是一个h2啊</h2>
<h3>我是一个h3啊</h3>
<p>我是一个段落啊</p>
<p>我是一个段落啊</p>
</body>
</html>

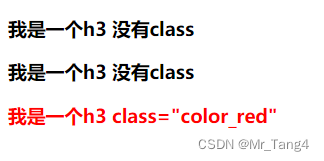
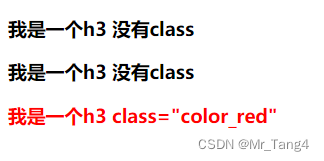
3 交集选择器s1.s2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Cssl.html</title>
<style type="text/css">
h3.color_red{
color:red;
}
</style>
</head>
<body>
<h3>我是一个h3 没有class</h3>
<h3>我是一个h3 没有class</h3>
<h3 class="color_red">我是一个h3 class="color_red"</h3>
</body>
</html>

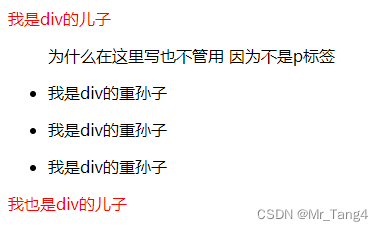
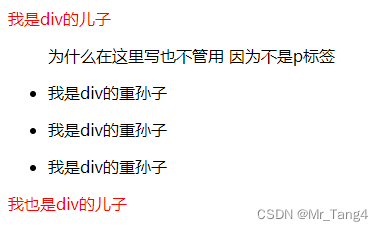
4 儿子选择器s1>s2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>selector6_儿子选择器.html</title>
<style type="text/css">
div>p{
color: red;
}
</style>
</head>
<body>
<div>
<p>我是div的儿子</p>
</div>
<div>
<ul>为什么在这里写也不管用 因为不是p标签
<li>
<p>我是div的重孙子</p>
</li>
<li>
<p>我是div的重孙子</p>
</li>
<li>
<p>我是div的重孙子</p>
</li>
</ul>
<p>我也是div的儿子</p>
</div>
</body>
</html>

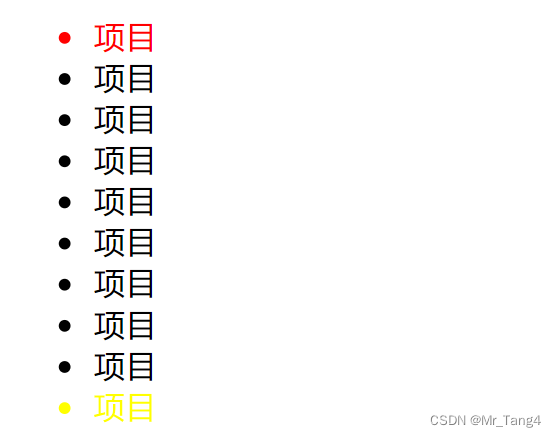
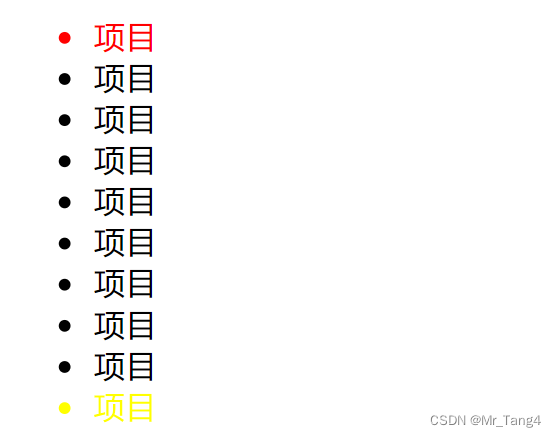
5 序列选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>selector6_儿子选择器.html</title>
<style type="text/css">
</style>
<style type="text/css">
ul li:first-child {
color: red;
}
ul li:last-child {
color : yellow;
}
.fist {
color : red;
}
.last {
color : yellow;
}
</style>
</head>
<body>
<ul>
<li class="first">项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li class="last">项目</li>
</ul>
</body>
</html>

6 下一兄弟选择器s1+s2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>selector6_儿子选择器.html</title>
<style type="text/css">
</style>
<style type="text/css">
h3+p{
color: red;
}
</style>
</head>
<body>
<h3>我是一个标题</h3>
<p>我是一个段落,也是h3的第一个兄弟</p>
<p>我是一个段落,也是h3的第二个兄弟</p>
<p>我是一个段落,也是h3的第三个兄弟</p>
<h3>我是一个标题</h3>
<p>我是一个段落,也是h3的第一个兄弟</p>
<p>我是一个段落,也是h3的第二个兄弟</p>
<p>我是一个段落,也是h3的第三个兄弟</p>
<h3>我是一个标题</h3>
<p>我是一个段落,也是h3的第一个兄弟</p>
<p>我是一个段落,也是h3的第二个兄弟</p>
<p>我是一个段落,也是h3的第三个兄弟</p>
<h3>我是一个标题</h3>
</body>
</html>

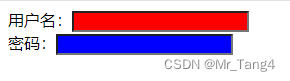
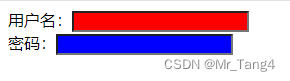
7 属性选择器input[type="text"]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input[type="text"]{
background-color: red;
}
input[type="password"]{
background-color: blue;
}
</style>
</head>
<body>
用户名:<input type="text"/><br/>
密码:<input type="password"/>
</body>
</html>






























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








