1 JS对象
<script>
var student = {
name: 'zhangsan',
age: 23,
study: function () {
console.log(this.name + '的年龄是' + this.age + '岁');//this必须加
}
};
console.log(student.name);
student.study();
</script>
2 DOM
2.1 概述

dom:document object model文档对象模型
dom技术在JS里面作用: JS语言和HTML标签之间沟通的一个桥梁。

为了方便JavaScript语言通过DOM操作HTML比较方便,
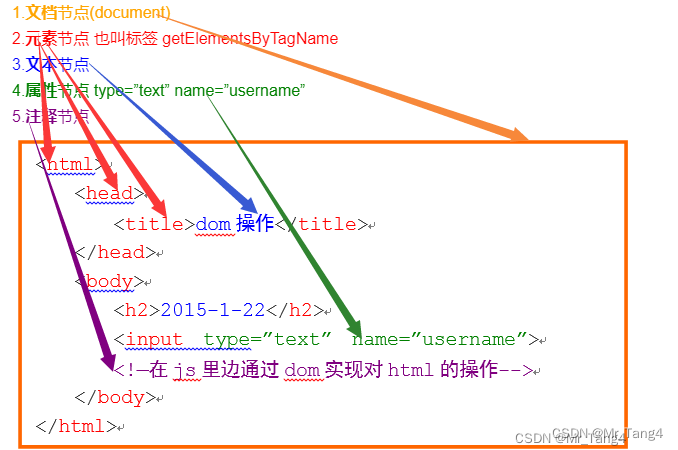
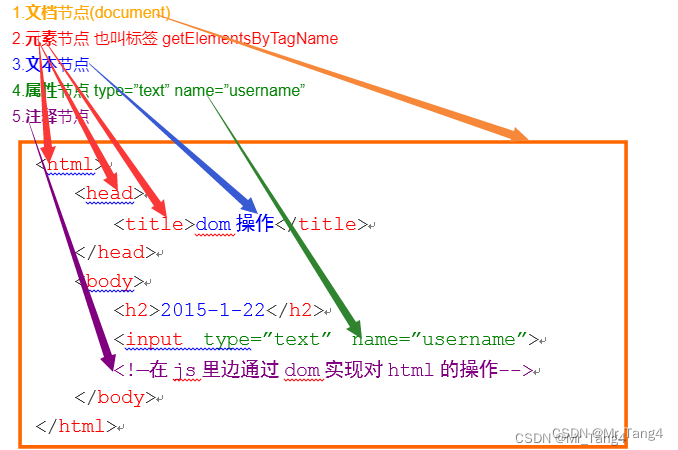
把HTML标签的内容划分为各种节点:
1.文档节点(document)
2.元素节点 也叫标签 getElementsByTagName
3.文本节点
4.属性节点 type=”text” name=”username”
5.注释节点


2.2 document.getElementById('xxxx')
<input type="text" id="inputId" value="Java"/><br>
<button onclick="clickMe()">点我</button>
<script>
//Js专门操控页面标签的 就叫DOM技术
function clickMe() {
console.log('clickMe');
var inputObj = document.getElementById('inputId');//document对应的就是整个页面,.xx就是拿页面里面的东西
console.log(inputObj.value);
}
</script>

2.3 document.getElementsByTagName('xxxx')
<input type="text" id="inputId" value="Java"/><br>
<input type="button" value="点我" onclick="clickMe()"/>
<script>
function clickMe() {
var array = document.getElementsByTagName('input');
console.log(array);
console.log(array[0].value);
var inputObj = document.getElementsByTagName('input')[0];
var value = document.getElementsByTagName('input')[0].value;
console.log(value);
//document.getElementsByTagName('input')[0].value = 'aaaaaaaaaa';
console.log(document.getElementsByTagName('input')[0].value);
}
</script>


2.4 值回传到框中

<input type="text" id="inputId" value="Java"/><br>
<input type="button" value="点我" onclick="clickMe()"/>
<script>
function clickMe() {
document.getElementsByTagName('input')[0].value = 'aaaaaaaaaa';
}
</script>

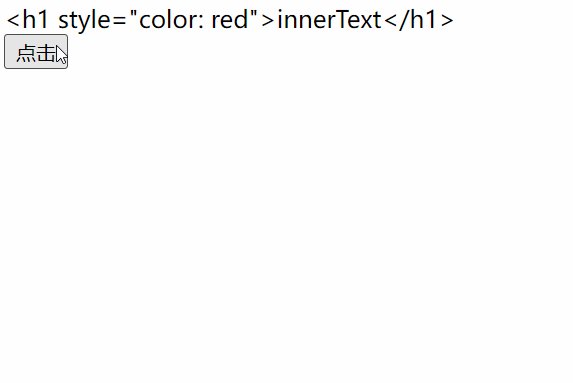
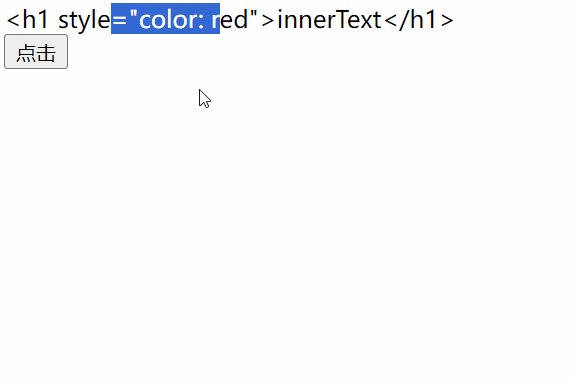
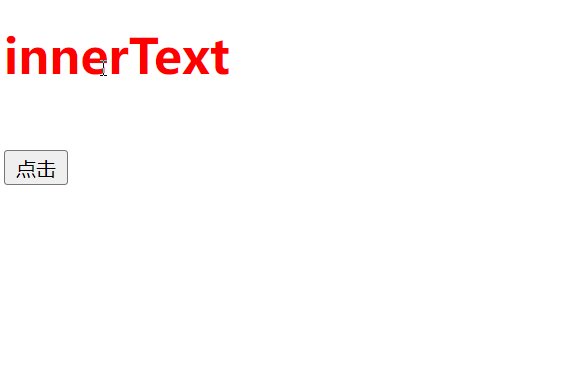
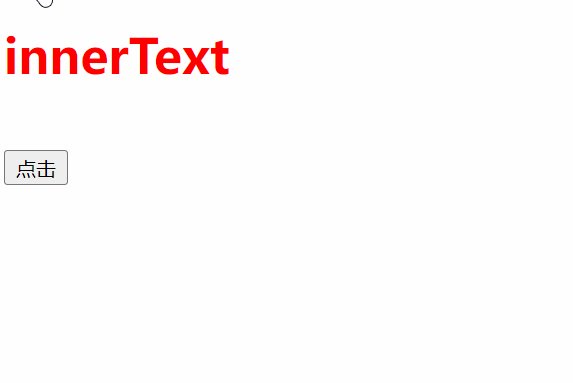
3 innerText、innerHtml
innerText 直接当成一个字符串展示
innerHtml 将内容当成html来解析
<script>
function clickMe() {
var spanObj = document.getElementById('spanId');
spanObj.innerText = '<h1 style="color: red">innerText</h1>';
//spanObj.innerHTML = '<h1 style="color: red">innerText</h1>';
}
</script>

<script>
function clickMe() {
var spanObj = document.getElementById('spanId');
//spanObj.innerText = '<h1 style="color: red">innerText</h1>';
spanObj.innerHTML = '<h1 style="color: red">innerText</h1>';
}
</script>









 本文详细介绍了JavaScript中的DOM(DocumentObjectModel)概念,包括使用getElementById和getElementsByTagName获取和操作HTML元素,以及innerText和innerHTML的区别。通过实例展示了如何通过DOM技术修改和读取HTML元素的值。
本文详细介绍了JavaScript中的DOM(DocumentObjectModel)概念,包括使用getElementById和getElementsByTagName获取和操作HTML元素,以及innerText和innerHTML的区别。通过实例展示了如何通过DOM技术修改和读取HTML元素的值。














 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








