记一个el-dialog弹窗修改el-select和el-date-picker输入框样式的坑
要求是dialog弹窗上有两个输入框,领导觉得样式不好看需要修改输入框的样式
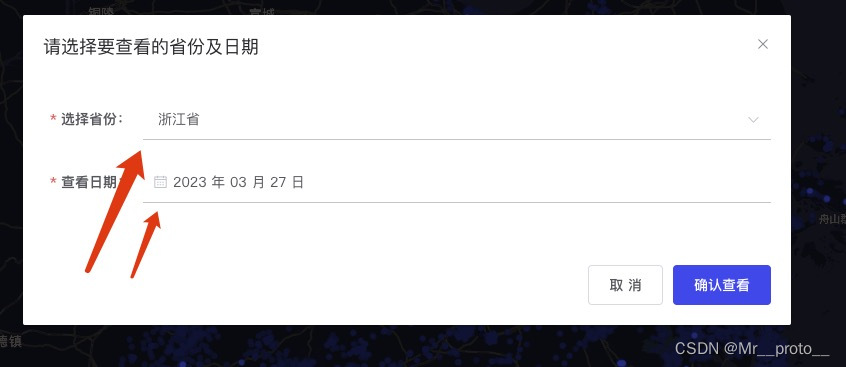
样子大概是这样的:

这个样式在全局修改很简单,网上有很多方式
这里我要采用的是在scoped中避免污染全局,做法如下
<!-- 弹出框 -->
<el-dialog
:append-to-body="false"
title="请选择要查看的省份及日期"
:visible.sync="dialogVisible"
@closed="onClosed"
width="40%"
>
<div class="block">
<el-form :model="lookForm" :rules="lookRules" ref="lookForm" label-width="100px">
<el-form-item label="选择省份:" required>
<el-select
filterable
class="picker-box"
prop="province"
v-model="lookForm.province"
placeholder="请选择省份"
@change="onRegionChange"
>
<el-option v-for="item in provinceList" :key="item.adcode" :label="item.name" :value="item.adcode">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="查看日期:" required>
<el-date-picker
prop="day"
class="picker-box"
v-model="lookForm.day"
type="date"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
placeholder="请选择日期"
:picker-options="pickerOptions"
>
</el-date-picker>
</el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="confirmView">确认查看</el-button>
</span>
</el-dialog>
<style lang="scss" scoped>
.block {
text-align: center;
.picker-box {
width: 100%;
::v-deep .el-input__inner { // 此处深度穿透修改样式
border: none;
border-radius: 0;
padding-bottom: 1px;
border-bottom: 1px solid #ccc;
}
}
}
</style>
以上





















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








