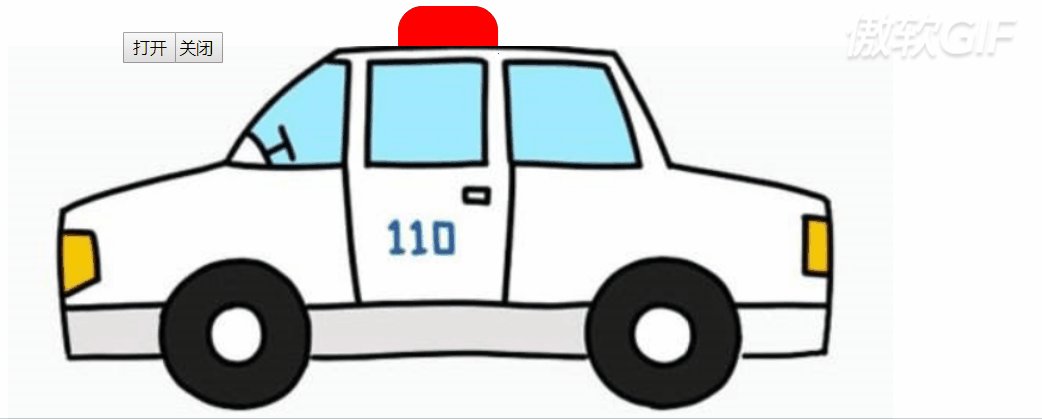
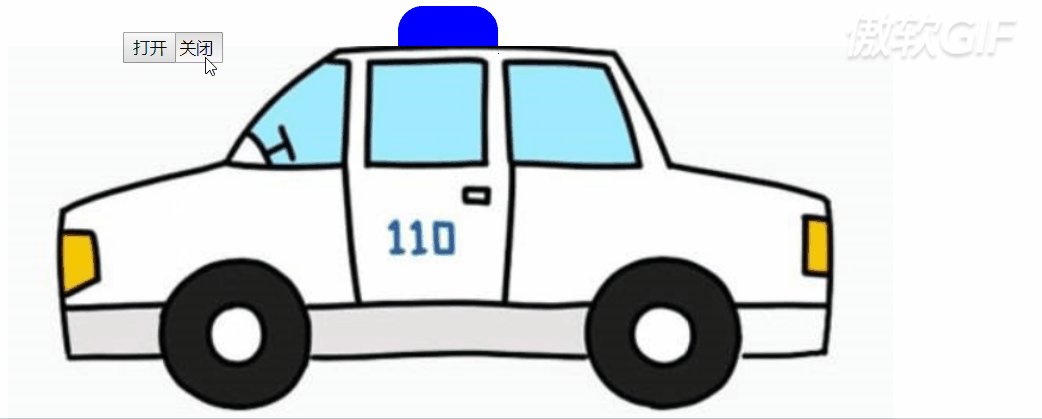
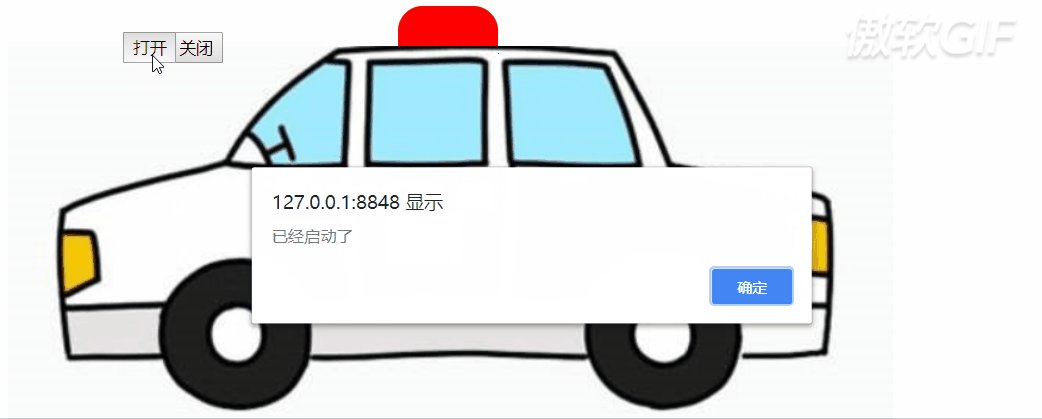
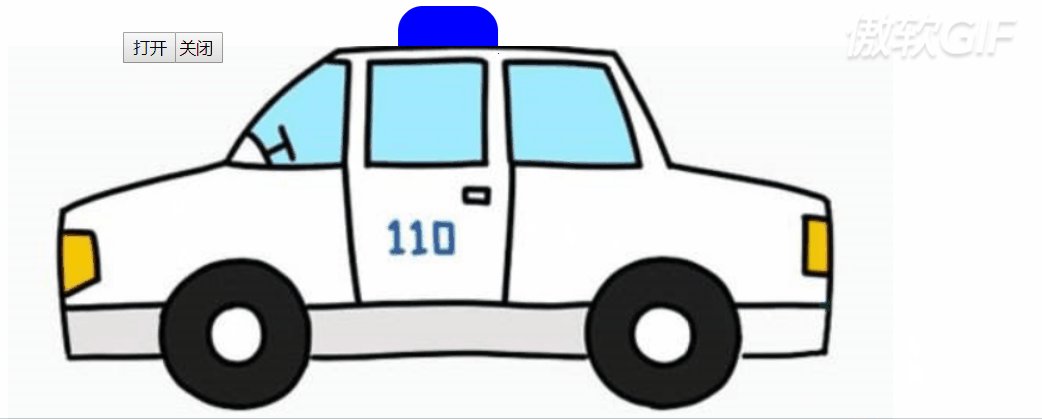
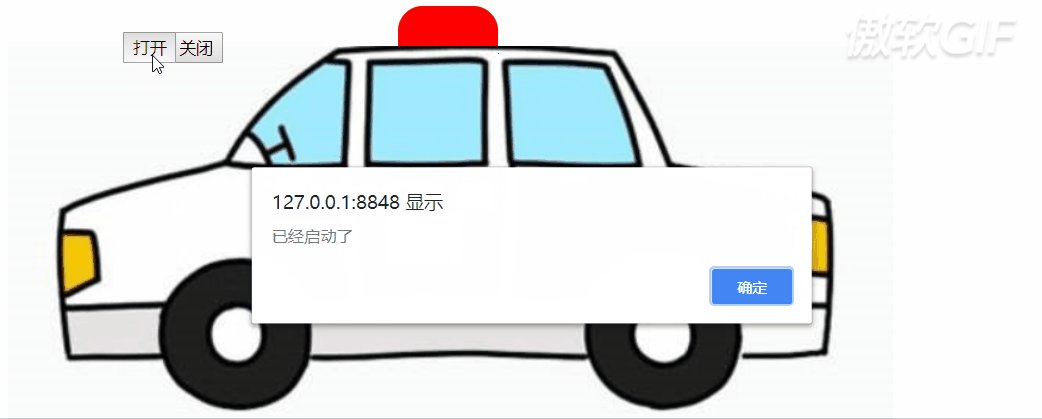
效果图

如图点击打开按钮警灯开始闪烁,点击关闭按钮关闭警灯,当警灯开始时提示警灯已经开启,下面是代码:
CSS样式:
.blue{
height: 40px;
width: 80px;
background-color: blue;
border-radius: 20px 20px 2px 2px;
position: absolute;
left: 320px;
}
.red{
height: 40px;
width: 80px;
background-color: red;
}
img{
position: absolute;
top: 40px;
}
input{
position: absolute;
left: 100px;
}
HTML代码
<div class="blue"></div><br/>
<img src="jing.PNG" align="center"/>
<input type="button" id="close" value=" 关闭" />
<input type="button" id="open" value="打开" />
JS代码
var interval;
//打开定时器
function open(){
if(interval!=undefined){
alert("已经启动了");
}else{
interval=setInterval(function(){
$("div").toggleClass("red");
},1);
}
}
//关闭定时器
function close(){
clearInterval(interval);
interval=undefined;
}
//jquery dom节点加载完毕执行
$(function(){
//关闭按钮点击事件
$("#close").click(function(){
close();
});
//打开按钮点击事件
$("#open").click(function(){
open();
});
});
以上就是警灯开关的代码,如有BUG请评论区留言或联系我QQ:2455441814








 本文介绍了如何使用JavaScript、HTML和CSS实现一个简单的警车警灯开关效果。当点击打开按钮时,警灯开始闪烁,并显示警灯已开启的提示;点击关闭按钮则关闭警灯。示例代码包含完整的CSS样式、HTML结构和JS逻辑,读者可以参考实现自己的警灯动画效果。
本文介绍了如何使用JavaScript、HTML和CSS实现一个简单的警车警灯开关效果。当点击打开按钮时,警灯开始闪烁,并显示警灯已开启的提示;点击关闭按钮则关闭警灯。示例代码包含完整的CSS样式、HTML结构和JS逻辑,读者可以参考实现自己的警灯动画效果。
















 31万+
31万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








