昨晚做了各种实验,大概明白了liveReload的工作原理,liveReload分为服务器和客户端两部分。服务端程序在本地开启了一个websocket服务,安装在浏览器的livereload客户端开启后,与服务端建立websocket连接。而服务端监听者工程目录下的文件,当工程的目录下的文件有更改,立即通知liveReload客户端刷新网页,达到修改立即刷新的效果。
安装过程:1、在chrome浏览器的应用商店搜索liveReload插件进行安装。
安装完成之后,浏览器右上角会出现刷新的按钮,如果开启了liveReload服务器,点击该按钮边可以和服务器连接,来凝结成功后按钮的中心会变成实心圆。
安装服务端:以sublime text3为例。
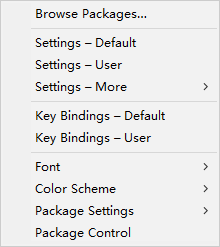
点击Preferences,选择Package Control,如果没有该选项,必须先安装Package Control.
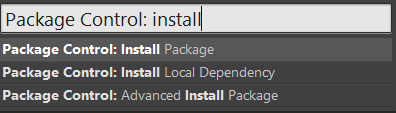
输入Install Package
在搜索面板里搜索liveReload即可安装。
安装完成之后,重启sublime text.
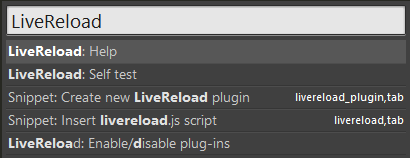
使用快捷键ctrl+shit+p 调出命令行面板;
输入LiveReload,选择LiveReload:Enable/disable plug-ins,回车;

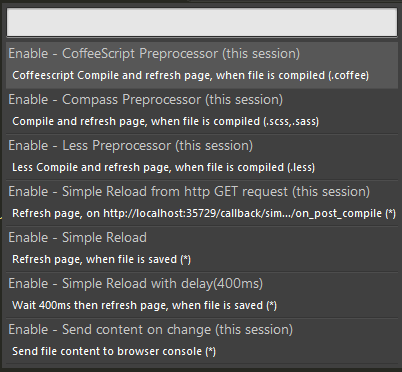
再选择Enable - Simple Reload 即可开启服务。
此时被sublime text3 加载的文件都被liveReload监听,如果浏览器正在打开这些文件,只要其中一个文件被修改,浏览器就会自动刷新。
上面刚发在开发纯前项目的时候后很好用,不用为项目搭建http服务器,直接用浏览器打开本地文件就能够达到实时刷新的目的。但是当我们的开发的javaWeb项目时,静态页面是jsp文件,浏览器是无法直接解析的,而且jsp文件中可能还有java代码,访问时需要tomcat去解析,所以代码必须部署到tomcat上上发布,必须使用http去访问。虽然我们可以使用sublime text去编辑代码,修改代码时,浏览器也受到代码被修改的通知,但是是浏览器刷新时,是从tomcat上去获取文件,而我们修改的本地文件还没有部署到tomcat上去,所以技术自动刷新了 还是获取到历史文件。所以我们要单独配置LiveReload服务器。
首先安装nodeJs,安装好了nodejs的同时,会一并安装npm包管理器。
Grunt:Grunt是一个基于NodeJS,可用于自动化构建、测试、生成文档的项目管理工具。这里我们用grunt来单间liveReload服务器。
安装grunt-cli:
打开cmd,输入命令:
- 1
安装完之后,已经将grunt 命令添加到全局变量,在任何地方都能使用grunt了。
然后再我们想要监听的文件夹下创建空文件package.json和Gruntfile.js
在该目录下执行命令:
- 1
接下来填写项目的各种参数,可以不填,一路回车
安装依赖模块: 在package.json所在目录下,行执命令行
- 1
其中:
grunt-contrib-connect 负责启动web服务
connect-livereload负责给middleware,动态在html底部加一条livereload的js
grunt-contrib-watch 监控文件变化并通知
修改Gruntfile.js:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
在package.json所在目录执行命令行:
- 1
输出:
Running “watch” task
Waiting…
此时liveReload已经监听我们的项目,我们可以用eclipse编辑文件,用tomcat开发项目,由于eclipse保存文件之后自动发布到tomcat上,保存后通知浏览器刷新就可以获取最新的文件,达到刷新的目的。
但是这里还有一个问题,eclipse保存之后浏览器刷新总是慢一拍。
最后在同事的帮助下,监听D:\j2ee\workspace.metadata.plugins\org.eclipse.wst.server.core/的目录,成功的解决了eclipse慢一拍的问题。
























 2540
2540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








