做注之前曾经写过一个使用struts2的ajax标签动态验证用户名是否存在的例子。这回做注册页面找来使用,发现有一点缺陷。当ajax标签进行异步请求时,会提交当前表单。而当前表单使用了JavaScript进行了用户名是否为空等的验证,直接异步提交表单进行验证用户名时可能会因为JavaScript阻止而无法提交导致动态验证失败。
改进的方法:另外建立一个表单,里边放一个隐藏文本域。通过JavaScript方法及onChange事件同步用户名文本框和隐藏文本域的值。然后对用户名文本框onBlur事件进行异步提交那个表单,并将返回的html代码显示在指定的位置上。
下边是涉及的html代码部分
- <scripttype="text/javascript">
- //将id1的值赋给id2对象
- functioncopyValue(id1,id2){
- getObj(id2).value=getObj(id1).value;
- }
- </script>
- <!--为异步提交定义需要的url-->
- <s:urlid="userUrl"action="regist"method="checkUser"/>
- <!--定于需要的表单-->
- <formid="form">
- <inputtype="hidden"name="id"id="idCopy">
- </form>
- <!--看官方文档吧,懒得解释了-->
- <sx:bindtargets="idInfo"formId="form"sources="id"href="%{userUrl}"events="onblur"indicator="indicator"/>
- <s:textfieldid="id"name="id"maxlength="10"theme="simple"onchange="copyValue('id','idCopy')"/>
- <!--这个是指示器,当请求未完成时显示这个图片-->
- <imgid="indicator"src="image/indicator.gif"style="display:none;vertical-align:middle;"/>
- <!--这个是显示信息的目标-->
- <spanid="idInfo">请输入你要注册的用户名</span>
然后是action,这回采用直接把代码写入stream的方式。
- publicStringcheckUser(){
- Stringinfo;
- if(getUserDao().get(getId())!=null){
- info="<imgsrc='image/error.gif'style='vertical-align:middle;'/>";
- }
- else{
- info="<imgsrc='image/ok.gif'style='vertical-align:middle;'/>";
- }
- setInputStream(newStringBufferInputStream(info));
- return"check";
- }
然后是对应的action的配置
- <actionname="regist"class="regist">
- <resultname="check"type="stream"></result>
- </action>
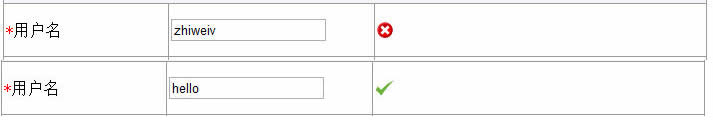
每次当用户名文本框失去焦点时,旁边就会显示用户是否已被注册的信息






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








