目录
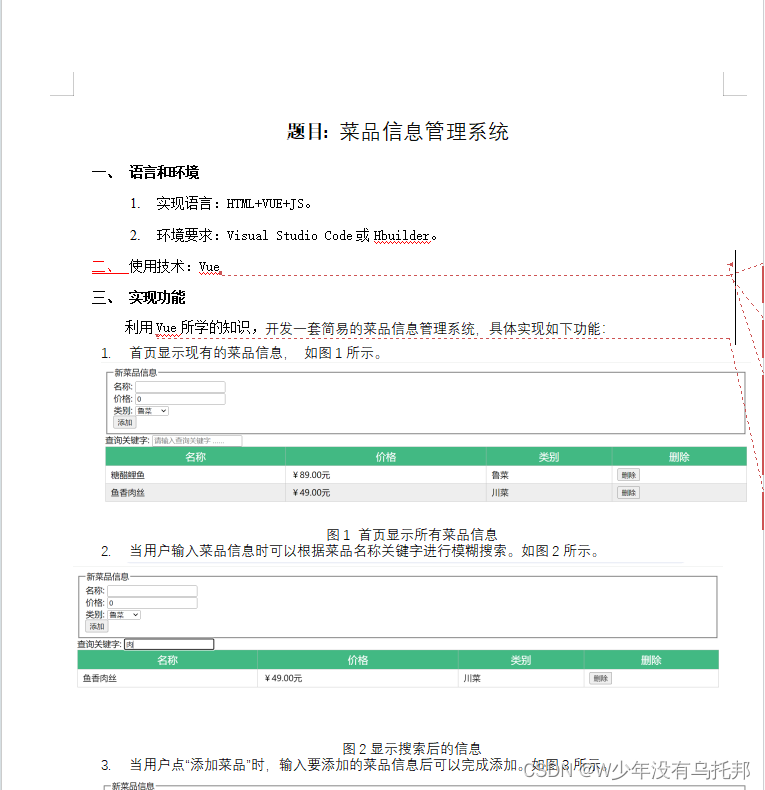
题目:


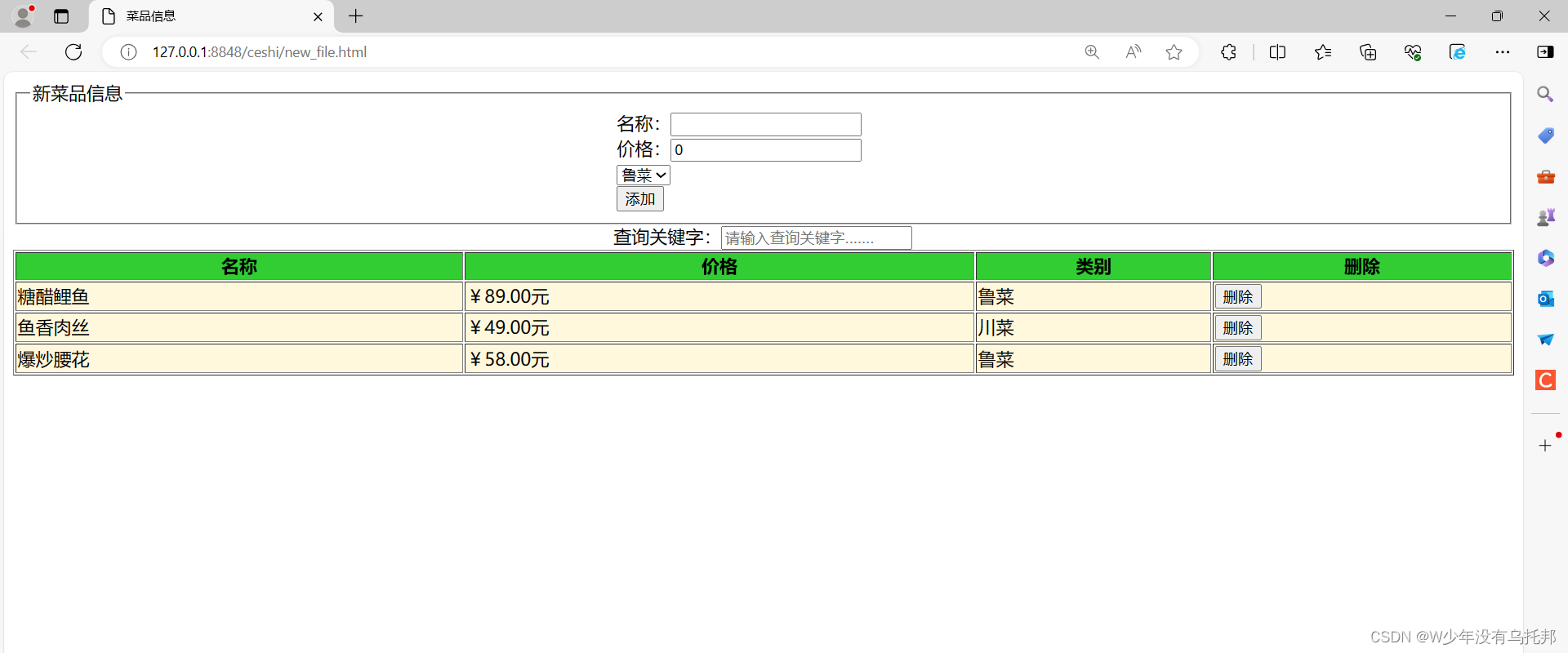
 效果图:
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜品信息</title>
</head>
<body>
<div id="app">
<fieldset >
<legend>
新菜品信息
</legend>
<div style="margin-left: 40%;">
<span>名称:</span><input type="text" name="" id="" v-model="temp.name"><br>
<span>价格:</span><input type="text" name="" id="" v-model="temp.price" ><br>
<select name="" id="" v-model="temp.type">
<option value="鲁菜">鲁菜</option>
<option value="川菜">川菜</option>
</select>
<br>
<input type="button" value="添加" @click="add"><br>
</div>
</fieldset>
<div style="margin-left: 40%;">
<span>查询关键字:</span><input type="text" name="" id="" v-model="keyword" placeholder="请输入查询关键字......."><br>
</div>
<table border="1" style="width: 100%;">
<tr style="background-color: limegreen;">
<th>名称</th>
<th>价格</th>
<th>类别</th>
<th>删除 </th>
</tr>
<tr v-for="(item,index) in keyword.length>0? newlist:list" style="background-color: cornsilk;">
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.type}}</td>
<td><input type="button" value="删除" @click="delect(index)"></td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
var vue=new Vue({
el:"#app",
data:{
temp:{
name:"",
price:"0",
type:"鲁菜"
},
keyword:"",
list:[{
name:"糖醋鲤鱼",
price:"¥89.00元",
type:"鲁菜"
},
{
name:"鱼香肉丝",
price:"¥49.00元",
type:"川菜"
},
{
name:"爆炒腰花",
price:"¥58.00元",
type:"鲁菜"
}
],
newlist:[]
},
watch:{
// 查询功能
keyword:function(newVal,oldVal){
this.newlist=this.list.filter(x=>x.name.toString().includes(newVal.toString()))
}
},
methods:{
// 添加功能
add:function(){
//非空验证
if (this.temp.name.length==0||this.temp.price.length==0||this.temp.type.length==0) {
alert("请输入完整!")
}
else{
// 在添加时字符串拼接
this.temp.price="¥"+this.temp.price+".00元",
this.list.push(this.temp),
this.temp={
name:"",
price:"0",
type:"鲁菜"
}
}},
// 删除功能
delect:function(index){
if (confirm("删除当前菜品信息吗?")) {
this.list.splice(index,1)
} else{
}
}
}
})
</script>
</body>
</html>






















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










