DWZ简介:
DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级。
DWZ框架支持用HTML扩展的方式来代替JavaScript代码,只要懂HTML语法, 再参考DWZ使用手册就可以做Ajax开发。
开发人员不写JavaScript的情况下,也能用Ajax做项目和使用各种UI组件。 基本可以保证程序员不懂JavaScript, 也能使用各种页面组件和Ajax技术。 如果有特定需求也可以扩展DWZ做定制化开化。
做Ajax项目时需要写大量的JavaScript才能达到满意的效果, 国内很多程序员javascript不熟, 大大影响了开发速度。使用DWZ框架自动邦定JavaScript效果, 不需要开发人员去关心JavaScript怎么写,只要写标准HTML就可以了。DWZ简单扩展了HTML标准,给HTML定义了一些特别的class和attribute。 DWZ框架会找到当前请求结果中的那些特别的class和attribute, 并自动关联上相应的js处理事件和效果。
DWZ基于jQuery,可以非常方便的定制特定需求的UI组件, 并以jQuery插件的形式发布出来,如有需要也可做定制化开发。
DWZ下载地址:http://code.google.com/p/dwz/downloads/list
DWZ的使用:
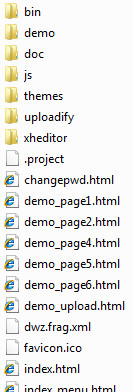
1、下载完DWZ可以看到:


第一次打开页面时载入界面到客户端, 之后和服务器的交互只是数据交互, 不占用界面相关的网络流量.
支持HTML扩展方式来调用DWZ组件.
标准化Ajax开发, 降低Ajax开发成本.
也就是说,只需要在一个页面(通常是起始页,如index.aspx/index.php)包含框架,这里的框架是指demo中index.html页面的所有元素(<div class=”page”可自定义),完整的html结构。其它的页面只需要页面碎片,就是<body></body>中的部分。
4、根据上述提示,具体的将DWZ使用在项目中首先得将DWZ解压后的文件夹复制进工程中,后台要使用的主页面则参照demo中的index.html进行构造即可,以下为具体使用过程:
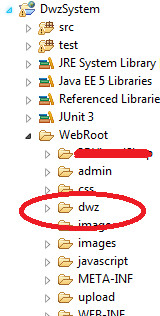
1)在myeclipse中新建一个web工程,在WebRoot下,建立一个文件夹dwz,将下载解压后的dwz文件夹中的内容复制进去:

<p><strong><span class="pln"> </span><span class="dec"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "</span></strong><a target=_blank href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" rel="nofollow"><strong><span class="dec">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</span></strong></a><strong><span class="dec">"></span>
<span class="tag"><html</span><span class="pln"> </span><span class="atn">xmlns</span><span class="pun">=</span><span class="atv">"</span></strong><a target=_blank href="http://www.w3.org/1999/xhtml" rel="nofollow"><strong><span class="atv">http://www.w3.org/1999/xhtml</span></strong></a><strong><span class="atv">"</span><span class="tag">></span>
<span class="tag"><head></span>
<span class="tag"><meta</span><span class="pln"> </span><span class="atn">http-equiv</span><span class="pun">=</span><span class="atv">"Content-Type"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"text/html; charset=utf-8"</span><span class="pln"> </span><span class="tag">/></span>
<span class="tag"><meta</span><span class="pln"> </span><span class="atn">http-equiv</span><span class="pun">=</span><span class="atv">"X-UA-Compatible"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"IE=7"</span><span class="pln"> </span><span class="tag">/></span>
<span class="tag"><title></span><span class="pln">简单实用国产jQuery UI框架 - DWZ富客户端框架(J-UI.com)</span><span class="tag"></title></span></strong></p><p><strong><span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"../dwz/themes/default/style.css"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"screen"</span><span class="tag">/></span>
<span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"../dwz/themes/css/core.css"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"screen"</span><span class="tag">/></span>
<span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"../dwz/themes/css/print.css"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"print"</span><span class="tag">/></span>
<span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"../dwz/uploadify/css/uploadify.css"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"screen"</span><span class="tag">/></span>
<span class="com"><!--[if IE]></span>
<span class="com"><link href="../dwz/themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/></span>
<span class="com"><![endif]--></span></strong></p><p><strong><span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/speedup.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/jquery-1.7.1.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/jquery.cookie.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/jquery.validate.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/jquery.bgiframe.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/xheditor/xheditor-1.1.12-zh-cn.min.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/uploadify/scripts/swfobject.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/uploadify/scripts/jquery.uploadify.v2.1.0.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span></strong></p><p><strong><span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.core.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.util.date.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.validate.method.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.regional.zh.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.barDrag.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.drag.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.tree.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.accordion.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.ui.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.theme.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.switchEnv.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.alertMsg.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.contextmenu.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.navTab.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.tab.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.resize.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.dialog.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.dialogDrag.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.sortDrag.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.cssTable.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.stable.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.taskBar.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.ajax.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.pagination.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.database.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.datepicker.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.effects.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.panel.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.checkbox.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.history.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.combox.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.print.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span>
<span class="com"><!--</span>
<span class="com"><script src="../dwz/bin/dwz.min.js" type="text/javascript"></script></span>
<span class="com">--></span>
<span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"../dwz/js/dwz.regional.zh.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span></strong></p><p><strong><span class="tag"><script</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></span>
<span class="pln">$</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span>
<span class="pln"> DWZ</span><span class="pun">.</span><span class="pln">init</span><span class="pun">(</span><span class="str">"../dwz/dwz.frag.xml"</span><span class="pun">,</span><span class="pln"> </span><span class="pun">{</span>
<span class="pln"> loginUrl</span><span class="pun">:</span><span class="str">"login_dialog.html"</span><span class="pun">,</span><span class="pln"> loginTitle</span><span class="pun">:</span><span class="str">"登录"</span><span class="pun">,</span><span class="pln"> </span><span class="com">// 弹出登录对话框</span>
<span class="com">// loginUrl:"login.html", // 跳到登录页面</span>
<span class="pln"> statusCode</span><span class="pun">:{</span><span class="pln">ok</span><span class="pun">:</span><span class="lit">200</span><span class="pun">,</span><span class="pln"> error</span><span class="pun">:</span><span class="lit">300</span><span class="pun">,</span><span class="pln"> timeout</span><span class="pun">:</span><span class="lit">301</span><span class="pun">},</span><span class="pln"> </span><span class="com">//【可选】</span>
<span class="pln"> pageInfo</span><span class="pun">:{</span><span class="pln">pageNum</span><span class="pun">:</span><span class="str">"pageNum"</span><span class="pun">,</span><span class="pln"> numPerPage</span><span class="pun">:</span><span class="str">"numPerPage"</span><span class="pun">,</span><span class="pln"> orderField</span><span class="pun">:</span><span class="str">"orderField"</span><span class="pun">,</span><span class="pln"> orderDirection</span><span class="pun">:</span><span class="str">"orderDirection"</span><span class="pun">},</span><span class="pln"> </span><span class="com">//【可选】</span>
<span class="pln"> debug</span><span class="pun">:</span><span class="kwd">false</span><span class="pun">,</span><span class="pln"> </span><span class="com">// 调试模式 【true|false】</span>
<span class="pln"> callback</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span>
<span class="pln"> initEnv</span><span class="pun">();</span>
<span class="pln"> $</span><span class="pun">(</span><span class="str">"#themeList"</span><span class="pun">).</span><span class="pln">theme</span><span class="pun">({</span><span class="pln">themeBase</span><span class="pun">:</span><span class="str">"themes"</span><span class="pun">});</span><span class="pln"> </span><span class="com">// themeBase 相对于index页面的主题base路径</span>
<span class="pln"> </span><span class="pun">}</span>
<span class="pln"> </span><span class="pun">});</span>
<span class="pun">});</span>
<span class="tag"></script></span>
<span class="tag"></head></span></strong></p>
需要注意的是初始化的配置及路径是不可或缺的:
<script type="text/javascript">
$(function(){
DWZ.init("../dwz/dwz.frag.xml", {
loginUrl:"login_dialog.html", loginTitle:"登录", // 弹出登录对话框
// loginUrl:"login.html", // 跳到登录页面
statusCode:{ok:200, error:300, timeout:301}, //【可选】
pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】
debug:false, // 调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径
}
});
});
</script>
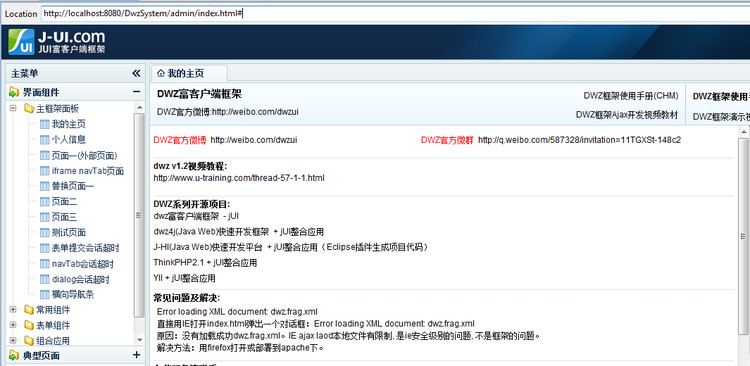
以上文件配置好后就可以,启动服务器,运行admin文件夹下的index.html文件:
运行成功后,之后和服务器的交互只是数据交互, 其它的页面使用也只需要页面碎片,就是<body></body>中的部分。





















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








