前言
某网站如果要查看原文需要关注公众号,并获取密码才能全文观看。
心血来潮之下也想自己动手试一下破解公众号验证码引流,这里整理并记录一下。
详细过程
1. 点击打开弹窗


2. 打开浏览器调试工具
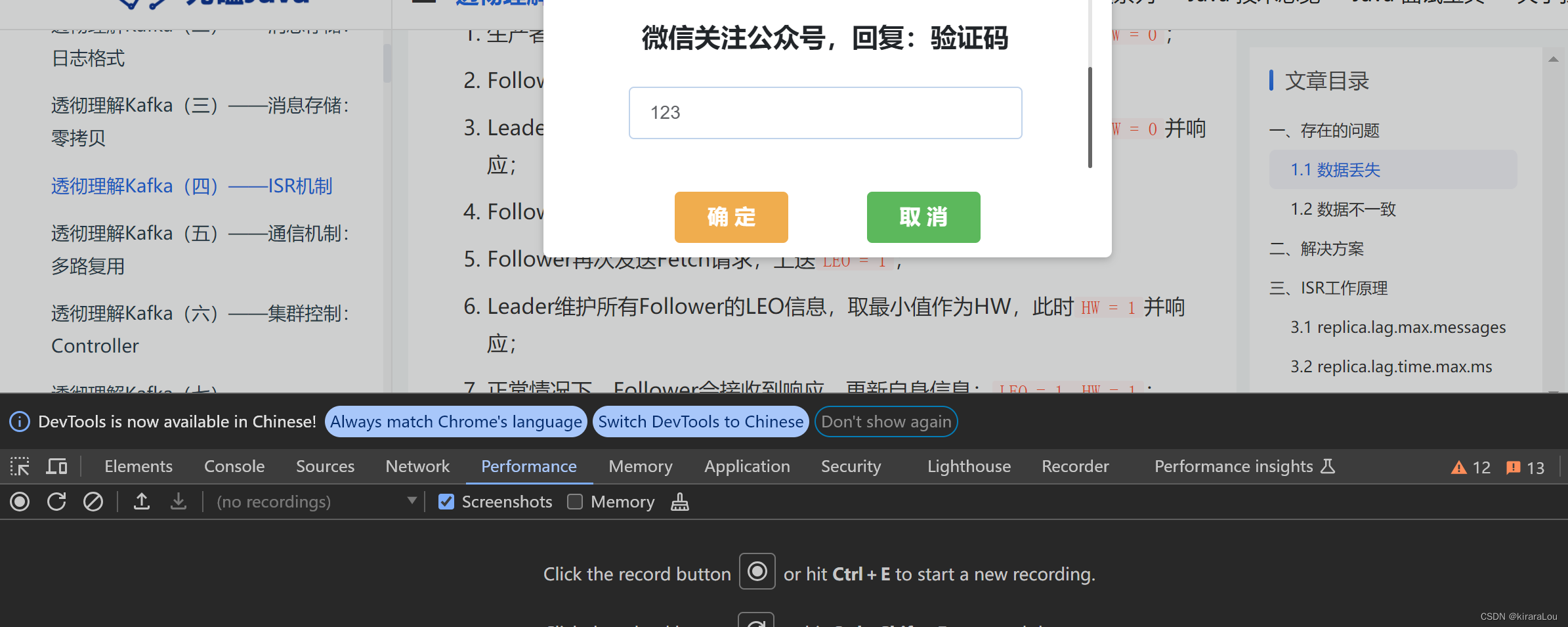
F12 打开浏览器调试工具,随意输入验证码,并点击确定。

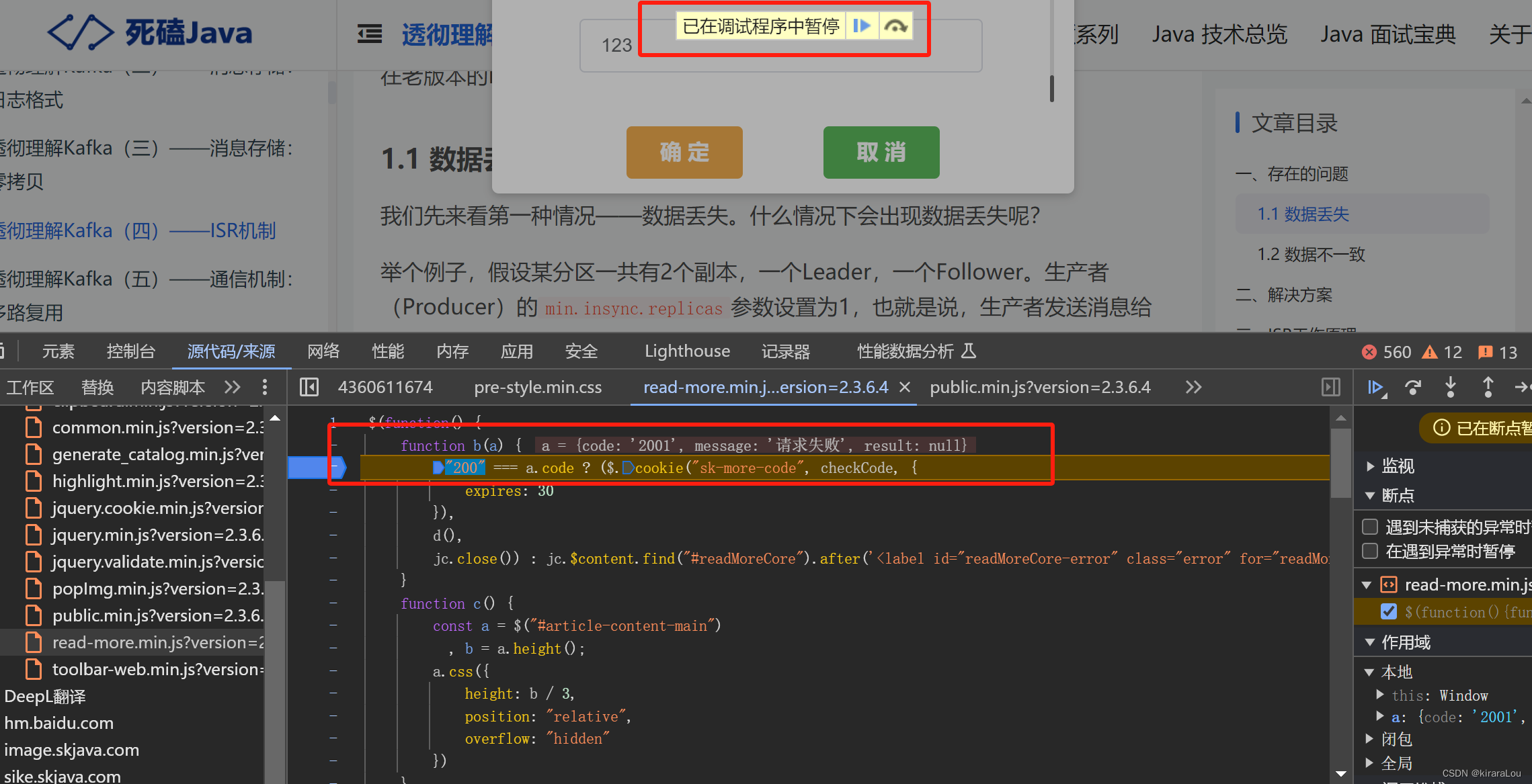
3. 进行断点调试
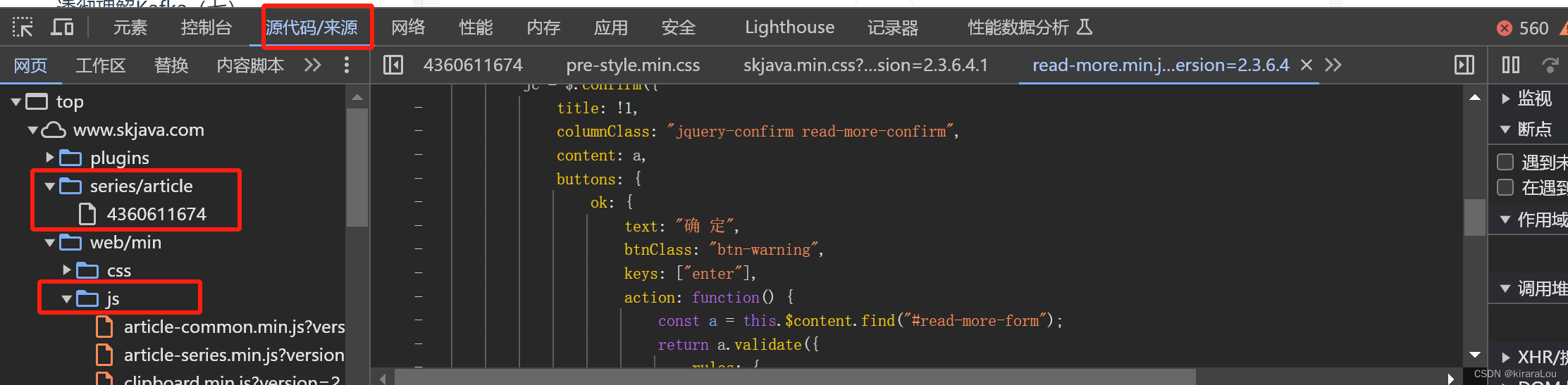
在浏览器工具栏中,点击"源码" -> 在对应的网站上搜索 “验证码” 之类的关键字。

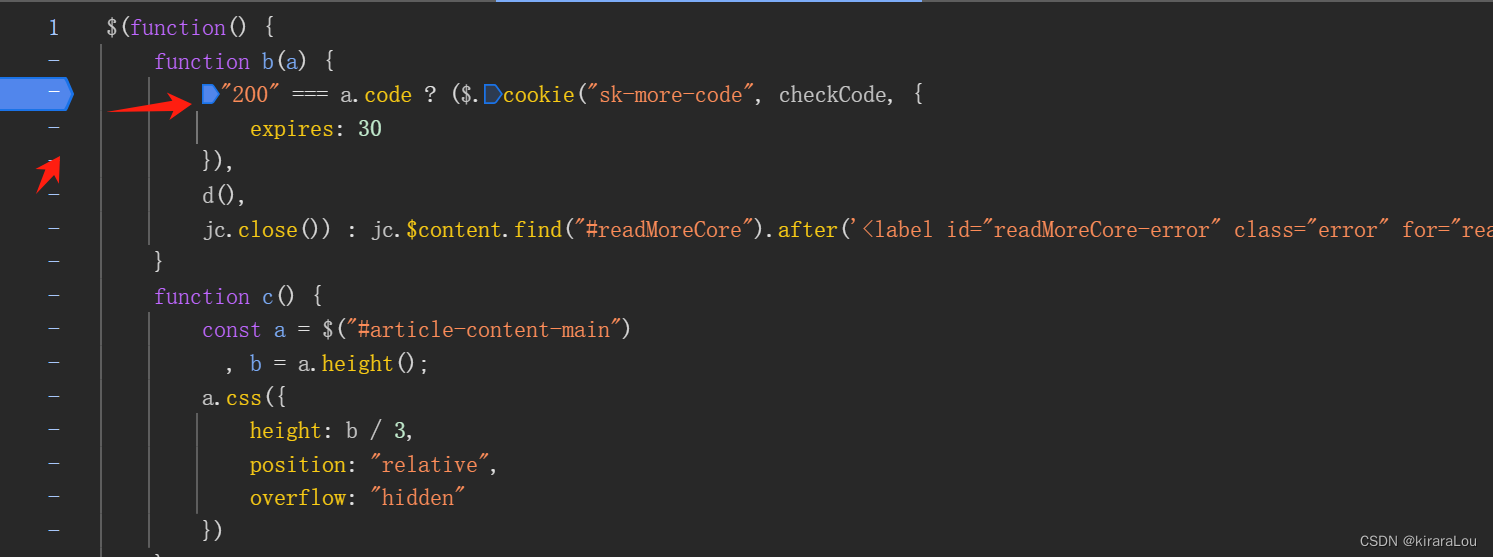
我这里成功找到对应的js 方法:
$(function() {
function b(a) {
"200" === a.code ? ($.cookie("sk-more-code", checkCode, {
expires: 30
}),
d(),
jc.close()) : jc.$content.find("#readMoreCore").after('<label id="readMoreCore-error" class="error" for="readMoreCore">解锁码错误,请重新输入</label>')
}
function c() {
const a = $("#article-content-main")
, b = a.height();
a.css({
height: b / 3,
position: "relative",
overflow: "hidden"
})
}
function d() {
$(".read-more-box").hide(),
$("#article-content-main").css({
height: "unset",
position: "unset",
overflow: "unset"
})
}
const a = $.cookie("sk-more-code");
isEmpty(a) ? c() : d(),
$("#read-more").on("click", function() {
const a = $("#read-more-wrap").html();
jc = $.confirm({
title: !1,
columnClass: "jquery-confirm read-more-confirm",
content: a,
buttons: {
ok: {
text: "确 定",
btnClass: "btn-warning",
keys: ["enter"],
action: function() {
const a = this.$content.find("#read-more-form");
return a.validate({
rules: {
readMoreCore: "required"
},
messages: {
readMoreCore: "请输入解锁码"
},
errorPlacement: function(a, b) {
a.insertAfter(b)
}
}),
a.valid() && (checkCode = this.$content.find("#readMoreCore").val(),
ajaxPost("/readMore/check/" + checkCode, null, b)),
!1
}
},
cancel: {
text: "取 消",
btnClass: "btn-success",
keys: ["esc"]
}
}
})
})
});
核心的代码逻辑是:
$(function() {
function b(a) {
"200" === a.code ? ($.cookie("sk-more-code", checkCode, {
expires: 30
}),
d(),
jc.close()) : jc.$content.find("#readMoreCore").after('<label id="readMoreCore-error" class="error" for="readMoreCore">解锁码错误,请重新输入</label>')
}
对这里加上断点,

此时我们再进行验证码的输入,理论上会到这个逻辑是进行中断。

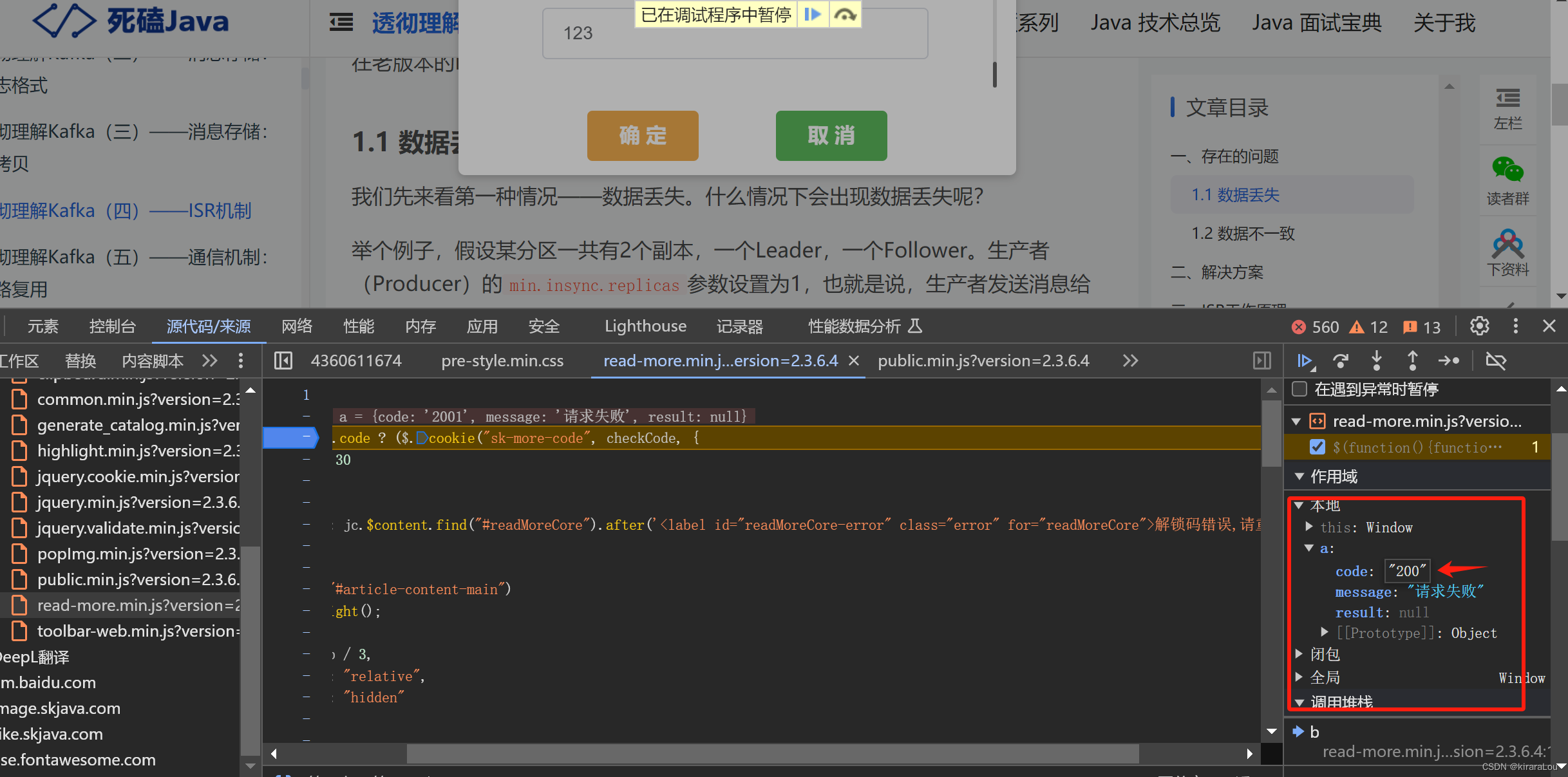
确实如我们所料,这里成功中断,并且还有了调试内容:
{
“code”: “2001”,
“message”: “请求失败”,
“result”: null
}
再来回看刚才的方法:
"200" === a.code ? ($.cookie("sk-more-code")
也就是说我们只需要让a.code === 200 让这个表达式成功执行即可。
4. 修改本地值

我们这里手动将 a.code 的值从 2001 改为 200.
然后再放开调试。


此时,页面已经可以正常访问。并且刷新也不会再出现验证码,问题解决!























 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








