1.类似弹簧的拉伸效果
POPSpringAnimation *sizeAnimation = [POPSpringAnimation animationWithPropertyNamed:kPOPViewFrame]; // 定义动画的名字
sizeAnimation.springBounciness = 100.0f; // 弹性的系数
sizeAnimation.springSpeed = 0.f; // 速度
sizeAnimation.toValue = [NSValue valueWithCGRect:CGRectMake(50, 28, redWide, 10)]; // 主要是视图的宽度,定义好宽度之后视图会自动在末端弹来弹去
[self.redImageView pop_addAnimation:sizeAnimation forKey:nil]; // 动画执行
2.动力动画(类似粒子碰撞)
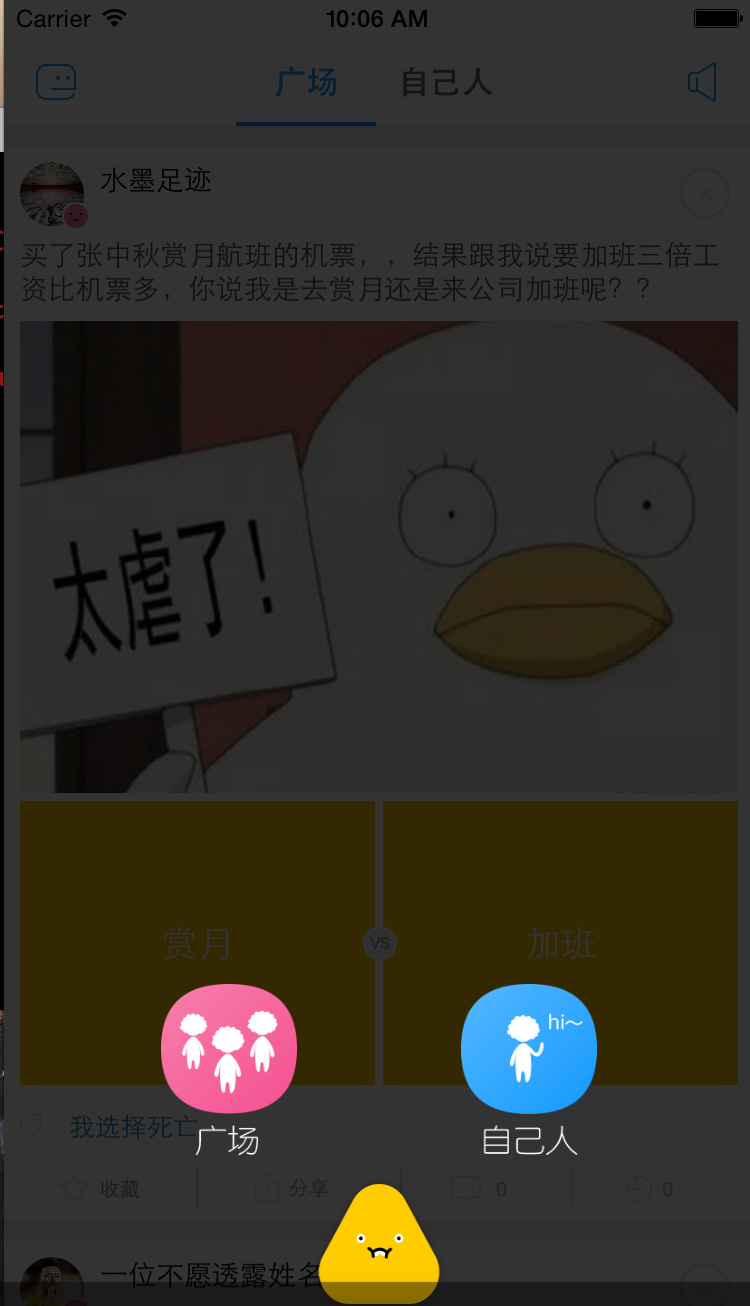
类似图中的效果
self.items = [NSMutableArray array]; // 要粒子碰撞的几个图片元素的数组
self.positions = [NSMutableArray array]; // 几个图片元素的坐标的数组
self.snaps = [NSMutableArray array]; // 关于某个中心元素的关系数组
@property (strong, nonatomic) UIDynamicAnimator *animator; // 几个动画需要的元素
@property (strong, nonatomic) UICollisionBehavior *collision; // 动画行为的代理
@property (strong, nonatomic) UIDynamicItemBehavior *itemBehavior; // 对图片元素的相关属性设置
@property (assign, nonatomic) BOOL expanded; // 是否已经展示过动画效果
@property (strong, nonatomic) id<UIDynamicItem> bumper;
- (void)panned1:(UIPanGestureRecognizer *)gesture // 图片元素移动的方法
{
UIView *touchedView = gesture.view;
if (gesture.state == UIGestureRecognizerStateBegan) {
[self.animator removeBehavior:self.itemBehavior];
[self.animator removeBehavior:self.collision];
[self removeSnapBehaviors];
} else if (gesture.state == UIGestureRecognizerStateChanged) {
touchedView.center = [gesture locationInView:_overlaybg];
} else if (gesture.state == UIGestureRecognizerStateEnded) {
self.bumper = touchedView;
[self.animator addBehavior:self.collision];
NSUInteger index = [self.items indexOfObject:touchedView];
if (index != NSNotFound) {
[self snapToPostionsWithIndex:index];
}
}
}
-(void)startTapped{ // 图片元素点击的动力效果
_overlaybg.backgroundColor = [UIColor colorWithWhite:0 alpha:0.8];
[ViewController setCanSlideOpenSide:NO];
[self.animator removeBehavior:self.collision];
[self.animator removeBehavior:self.itemBehavior];
[self removeSnapBehaviors];
if (self.expanded) {
[self shrinkSubmenu]; // 初始化运动的状态
// [_addVoteButton]
[_addVoteButton setImage:[UIImage imageNamed:[NSString stringWithFormat:@"icon_addvote_%li_0.png",(long)[CommonAPP getAppUserType]]] forState:UIControlStateNormal];
// [_addVoteButton.myImageView setImage:[UIImage imageNamed:@"icon_addvote_1_0"]]];
} else {
[_addVoteButton setImage:[UIImage imageNamed:[NSString stringWithFormat:@"icon_addvote_%li_6.png",(long)[CommonAPP getAppUserType]]] forState:UIControlStateNormal];
[self expandSubmenu]; // 图片元素在某个中心位置做类似吸铁石般的振动
}
self.expanded = !self.expanded;
}
3.卡片式划出的动画
-(void)showHotCom{
CATransform3D transform = CATransform3DIdentity;
transform.m34 = 2.5 / -1500;
_hotComV1.layer.transform = transform;
_hotComv2.layer.transform = transform;
POPSpringAnimation * a = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotationX];
a.fromValue = @(3.14);
a.dynamicsFriction = 5;
a.springBounciness = 30;
a.springSpeed = 15 ;
a.dynamicsTension = 40;
a.toValue = @(0); // 这一段是旋转动画
POPBasicAnimation *b = [POPBasicAnimation animation];
// b.name = kPOPLayerSize;
b.property = [ POPAnimatableProperty propertyWithName:kPOPLayerPosition];
b.fromValue = [NSValue valueWithCGPoint:CGPointMake(_comView.center.x, _comView.center.y- _hotComV1.frame.size.height- _hotComv2.frame.size.height)];
b.toValue = [NSValue valueWithCGPoint:_comView.center];
b.duration = 1;
POPBasicAnimation *c = [POPBasicAnimation animation];
c.property = [ POPAnimatableProperty propertyWithName:kPOPLayerPosition];
c.fromValue = [NSValue valueWithCGPoint:CGPointMake(_shareView.center.x, _shareView.center.y- _hotComV1.frame.size.height- _hotComv2.frame.size.height)];
c.toValue = [NSValue valueWithCGPoint:_shareView.center];
c.duration = 1;
[_comView.layer pop_addAnimation:b forKey:nil];
[_shareView.layer pop_addAnimation:c forKey:nil]; // 这一段是滑动动画
}























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








