在项目中我们经常会遇到,一个列表页,然后每条信息右边有一个小箭头,当你点击的时候,箭头改变方向,隐藏的信息出现,点击另一个列表的时候,则另一个隐藏信息出现,其他的收起来,下面列举出来两种情况
第一种:一层列表,他们属于兄弟关系的

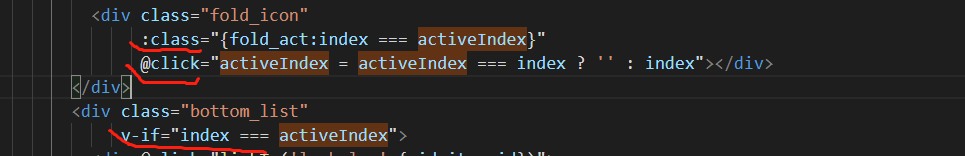
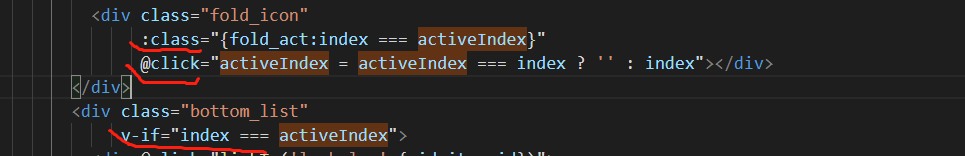
写法:定义一个activeIndex:''

第二种:他们属于兄弟加老表关系的,也就是他们的父亲是兄弟,与他们同级的有亲兄弟还有叔叔家的孩子

写法:另外定义一个activeList 表示当前的父亲的下标 这个值可以用父亲的一个唯一标识符来表示

在项目中我们经常会遇到,一个列表页,然后每条信息右边有一个小箭头,当你点击的时候,箭头改变方向,隐藏的信息出现,点击另一个列表的时候,则另一个隐藏信息出现,其他的收起来,下面列举出来两种情况
第一种:一层列表,他们属于兄弟关系的

写法:定义一个activeIndex:''

第二种:他们属于兄弟加老表关系的,也就是他们的父亲是兄弟,与他们同级的有亲兄弟还有叔叔家的孩子

写法:另外定义一个activeList 表示当前的父亲的下标 这个值可以用父亲的一个唯一标识符来表示

 4399
4399
 1502
1502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


