今天无意中把自己配的脚手架拉下来打算封装插件的时候,发现项目运行起来报错了;很懵逼啊,啥情况啊!
请看:

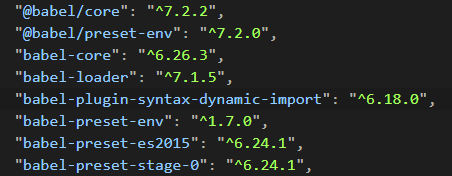
我记得之前配好脚手架的时候试过啊,怎么会出现问题了;来看一下我的依赖:

这时候就是我们大展身手解决问题的时候;
- 把问题复制下来
- 然后打开浏览器在地址栏输入www.baidu.com
- 把刚刚复制的报错信息粘贴进搜索框,然后回车一下
- 这时候就出现很多解决问题方法,现在我可以很负责人的告诉你,虽然可以解决这个报错问题但是又会出现新的问题
- 不信请看下面的操作,说是babel的版本问题
npm install babel-core@^7.0.0-bridge.0 @babel/core -D

现在看来果然是解决了上面那个报错问题,但是新的问题来了;真的是补不完的漏水
现在有两种解决方案:
- 这个是最简单也是最不推荐的做法 简单粗暴 就是在.babellrc里面把"presets": [“env”,“stage-0”,“es2015”],把"stage-0",“es2015"这两个插件的使用在这里去掉 变成"presets”: ["@babel/preset-env"], 当然这里需要安装
npm install @babel/preset-env -D

这时候就发现可以了,你说气人不气人;因为我们去掉了支持es6语法和编译es6语法的插件 所以是我们不推荐的
2.这是第二种方法,也是比较推荐的
npm install css-loader@1.0.1 -D
然后就解决了,我也很绝望,不知道为啥;可能是版本兼容的问题吧!






















 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








