发现现在好多App都使用了透明状态栏,眼红了好久但是又懒得写,但是。这高大上的状态栏真的好有逼格啊,对于有点强迫症的我来说简直不能忍,所以还是写篇博客记录一下,方便以后使用。
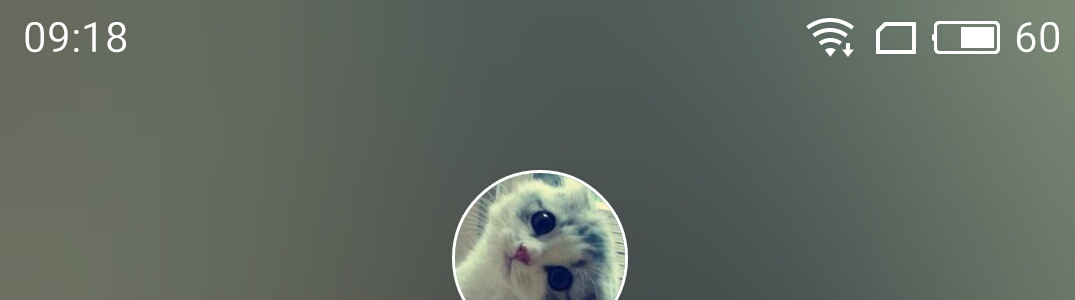
首先让我们看看所要达成的效果。
怎么样,看起来是不是很高大上。其实实现起来还是很简单的,可以这样理解,就是让StatusBar背景变成透明的,然后让你的头部View填充到顶部,也就是占用StatusBar的位置。
让我们来看一下怎么实现。
1. 定义AppTheme,设置Theme为NoActionbar
首先我们新建一个项目,为了实现方便,我们直接把App的Style设置为NoActionBar,这里我定义了一个Theme的基本样式方便扩展。
<style name="BaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowAnimationStyle">@style/ActivityAnimaton</item>
</style>新建一个简单的布局,里面就放一个ImageView
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_no_header"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mteeyu.transparentstatusbardemo.NoHeaderActivity"
>
<ImageView
android:id="@+id/id_img"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@drawable/cat"/>
<TextView
android:layout_below="@id/id_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:textSize="18sp"
android:text="无标题栏样式"/>
</RelativeLayout>运行起来显示的效果是这样的
那么怎么实现把StatusBar变成透明的,让ImageView占据状态栏的位置呢其实很简单,在4.4之后支持修改状态栏了,我们只需在Styles里面配置一下windowTranslucentStatus这个属性就好。既然只适配到4.4,那么我们就要稍微处理一下了,新建一个valuse-v19包,创建styles文件,并添加属性。
2. 在style中配置windowTranslucentStatus属性
<resources>
<style name="AppTheme" parent="BaseTheme">
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>在某些情况下,设置styles可能无效,所以我们抽取一个基类,用代码再设置一次。需要说明一下的是4.4只能做到状态栏办透明的效果,他其实还是带有一个阴影的。
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate (@Nullable Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Android 4.4 statusBar半透明
getWindow ().addFlags (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
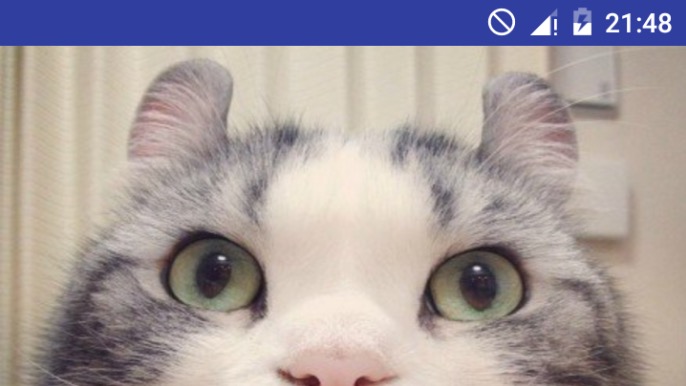
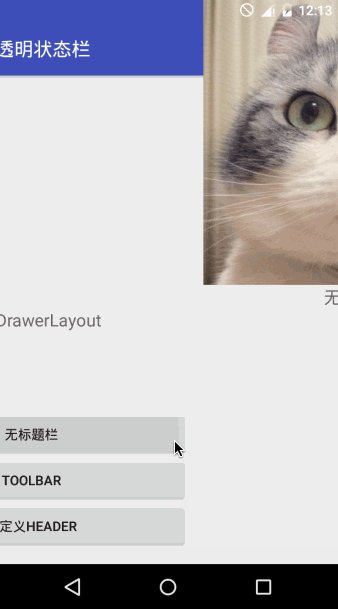
}运行结果如下
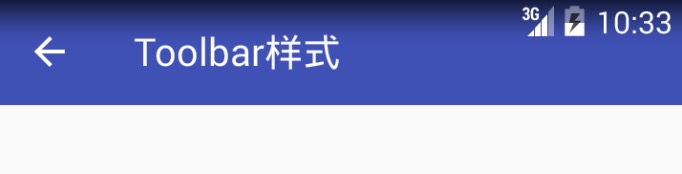
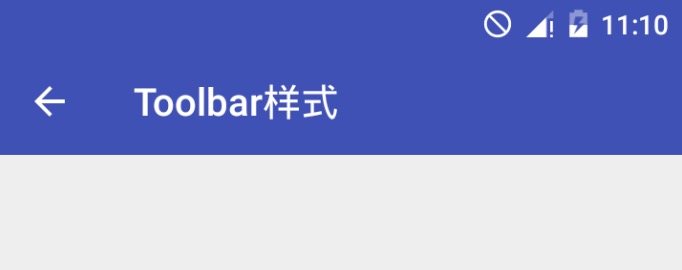
但是,当我们头部元素不是图片是Toolbar或者自定义Header的话,显示效果却是这样的

原因是头部元素挤占了Statusbar的位置,这样一来的话我们就需要给头部元素设置一个Padding值了,这是值设置为StatusBar的高度,通过源码我们可以知道这个值为25dp,有兴趣的朋友可以自己去查看一下。还是因为兼容问题,我们只有在4.4及其以上才进行填充。
3. 配置Toolbar的偏移量
values下的dimens中配置
<dimen name="toobar_padding_top">0dp</dimen>
values-v19中创建dimens文件并配置
<resources>
<dimen name="toobar_padding_top">25dp</dimen>
</resources>顺便贴一下Toolbar的代码
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:paddingTop="@dimen/toobar_padding_top"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:theme="@style/AppTheme.AppBarOverlay"
/>自定义Header的代码
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_marginTop="@dimen/toobar_padding_top"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/id_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="10dp"
android:src="@drawable/icon_back"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/id_back"
android:paddingLeft="10dp"
android:text="自定义头部"
android:textColor="#FFF"
android:textSize="18sp"/>
</RelativeLayout>
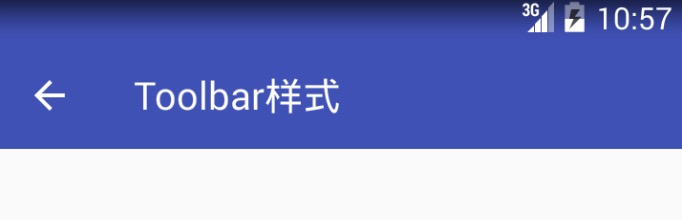
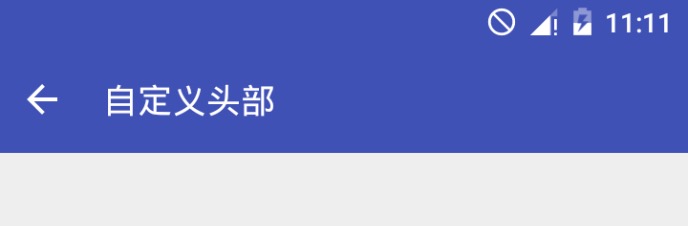
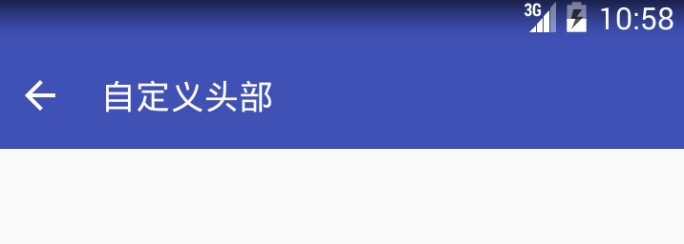
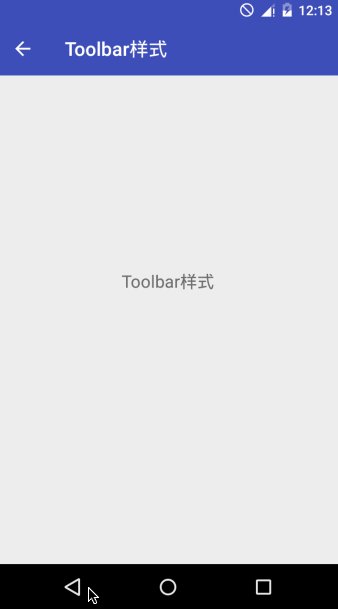
</RelativeLayout>运行效果如下

OK,4.4的效果这样就完成了,那我们现在适配一下5.0及其以上版本。
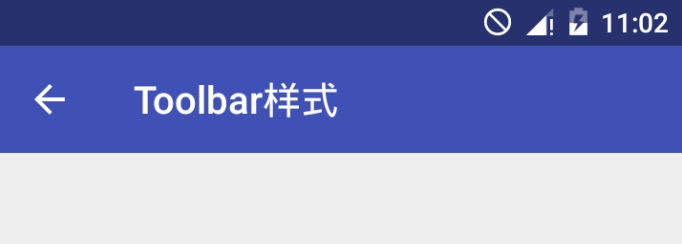
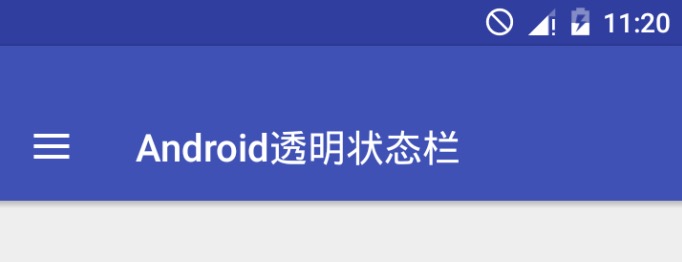
刚才的代码跑在5.0上是这样样子的


可以看到windowTranslucentStatus这个属性对于4.4及5.0来说显示效果是不一样的,那么为了在5.0上实现透明效果,我们就需要借住另一种UI flag即可。
4. 兼容5.X及以上
在之前抽取的BaseActivity中,我们增加以下适配代码。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//Android 5.0以上 statusBar背景全透明
Window window = getWindow ();
window.clearFlags (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView ()
.setSystemUiVisibility (
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags (WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor (Color.TRANSPARENT);
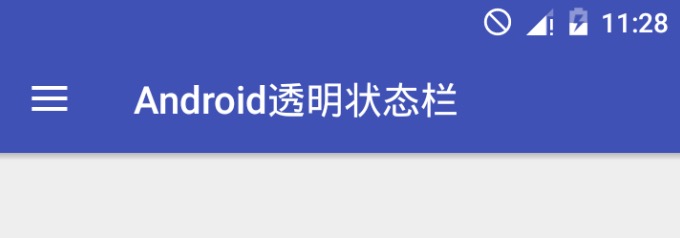
}在看一下运行效果


看,这就是我们想要的结果。
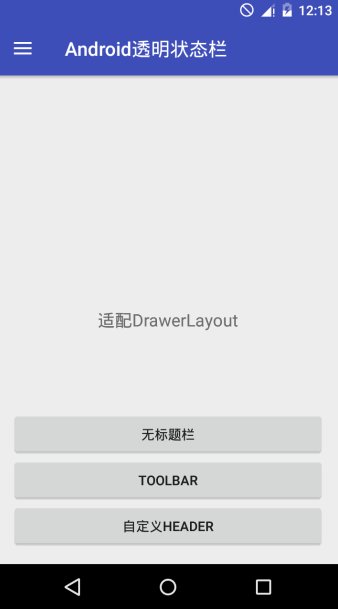
另外顺带说一下,有时候我们集成了侧滑功能,如DrawerLayout等,这个时候我们就需要单独适配一下了。
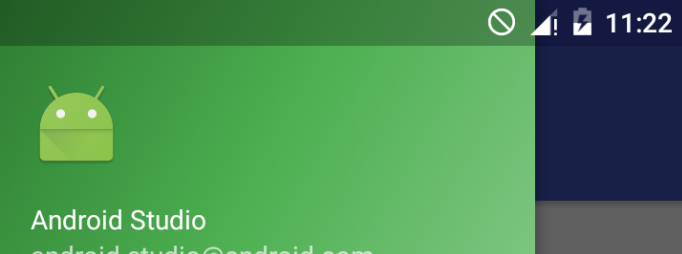
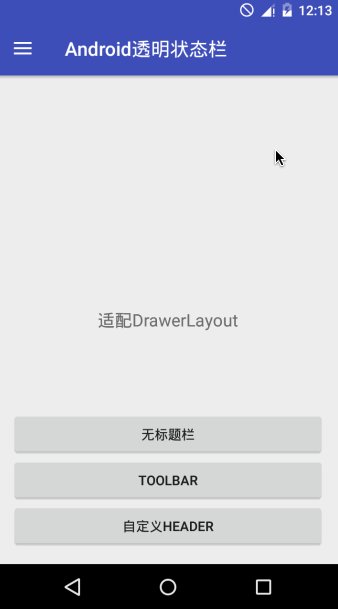
添加了侧滑功能的时候,举例DraewrLayout,我们的显示效果是这样的。

发现头部明显多往上填充了一个StatusBar的高度,并且阴影并没有去除。归根结底,是因为我们在DraewrLayout属性中设置了fitsSystemWindows=true
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>
</android.support.v4.widget.DrawerLayout>为了对4.4和5.0及其以上进行适配,我们将android:fitsSystemWindows=”true”去除,
并在使用了DraewrLayout的类中添加适配代码
if (Build.VERSION.SDK_INT>= Build.VERSION_CODES.KITKAT){
drawer.setFitsSystemWindows (true);
drawer.setClipToPadding (false);
}运行结果

OK,解决。
下载地址
https://github.com/MteeYu/TransparentStatusBarDemo
参考了郭神的博客,讲的不清楚的地方大家可以去看一看
http://blog.csdn.net/sinyu890807/article/details/51763825































 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








