继续来讲支付方式的集成,本篇讲述微信支付,由于微信支付方式较多,所以分篇来讲述,本篇先介绍微信支付的方式等。
首先来吐槽一下我的开发经历,由于我们公司集成微信支付没有任何API文档,没有任何demo参考,连微信支付的商户号这些都暂时没查到,就赶鸭子上架说要上,那我也没办法,只有硬着头皮开发。
首先我找到了微信的技术文档,http://pay.weixin.qq.com/wiki/doc/api/index.html,这里就是wiki。这份文档写的很简略,没有一行代码,结果我又找到了一份demo和PDF格式的文档,http://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1,这里是下载地址。
太好了,终于有文档和demo可以参考了,心中暗喜,结果我错了,他喵的居然wiki上的开发流程和PDF文档中的说法不一样,我也是醉了,而且什么签名生成算法这些重要的东西居然也不一样。。。然后我没辙了。
现在总算是开发完毕已经上线,就来这里分享一下,希望对大家有些许帮助。微信支付有三种模式:
1、刷卡支付
2、扫码支付
3、公众号支付
4、APP支付
我这里用的是扫码支付,也叫原生支付,在微信那边有一个字段描述支付方式,字段叫做trade_type,这个字段的值就写NATIVE。
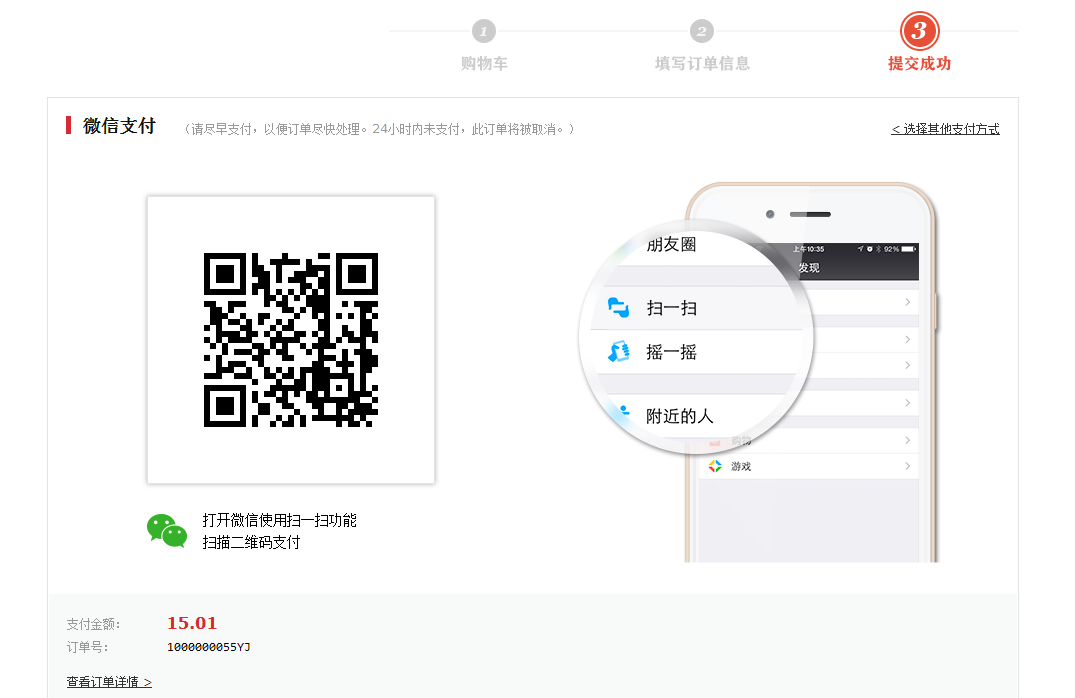
扫码支付大家都知道,就是下完单以后,选择微信支付,弹出一个新页面,如下:

打开微信扫一扫就可以支付了。
但是微信扫码支付又有两种模式,MODEL1和MODEL2:
MODEL1流程如下:
1、在微信公众号中选择微信支付-》开发配置-》设置,设置回调地址
2、用户下单以后根据二维码规则生成商品二维码,注意是商品二维码
3、用户扫码后,微信系统回调步骤一设置的回调地址,回调地址中包含product_id和openid等信息
4、回调地址可能是一个controller或者一个页面,这个回调地址需要接受product_id和openid等信息,根据这两个信息生成交易,调用统一下单API,将交易信息发到统一下单API
5、调用后,微信系统会返回一个prepay_id,称之为预支付ID
6、收到返回的预支付ID后再把这个预支付ID返回给微信
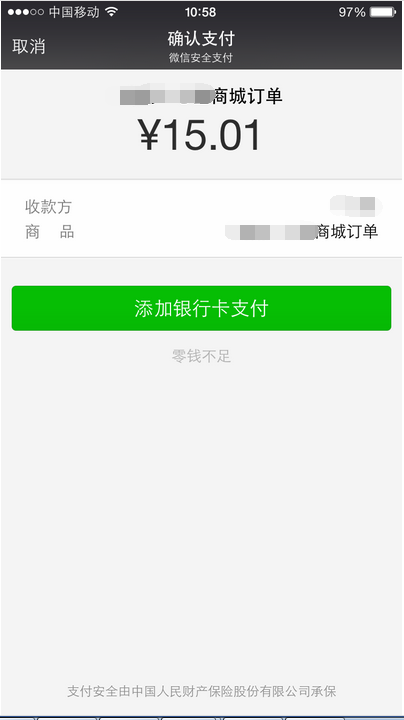
7、现在你的手机上就会显示支付页面,如下:
8、支付成功后,微信返回一个交易状态result_code,根据这个状态修改自己后台系统的订单状态,交易完成。
MODEL2流程如下:
1、用户下单后,选择微信支付,直接调用统一下单API
2、调用统一下单API之后,微信返回一个code_url
3、接收这个code_url之后,用它生成二维码,展现给用户
4、用户扫码后,手机上出现支付页面
5、支付成功后返回result_code,根据result_code修改订单状态,交易完成
模式一会比较复杂,一开始我用的就是模式一,但是一直有问题,后来改用模式二,成功了,然后继续然就了模式一,也成功了。下面注意以下几点:
重点内容
1、模式一中微信公众号回调地址设置,不能用localhost,不能用127.0.0.1,也就是说不能在本机测试,必须要在正式环境开发
2、针对上述的情况,建议搭建一个测试环境,这个测试环境可以通过域名访问,并且有DNS映射,可以通过外网访问,那么回调地址就写这个地址
3、回调地址包含http或者https协议头,并且设置回调地址后会有一定延迟
4、所有数据传输都为XML格式,包括调用统一下单API,和微信系统返回的结果,都是XML格式数据
5、二维码的生成,微信并没有提供JAR包或者接口,微信建议使用第三方生成,废话,不给的话当然只能使用第三方,不过也可以自己写一个,我用的是google的ZXing
本篇就到这里,下一篇我会先介绍扫码支付模式二,再下一篇会回过来介绍扫码支付模式一,有问题可以私信给我,或者加我QQ(QQ号在上一篇财付通支付集成的尾部)






















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








